Bootstrap Slider Example
Introduction
Mobility is the most fantastic thing-- it gains our attention and holds us evolved at least for some time. For how long-- well all of it depends upon what's certainly flowing-- in the case that it is certainly something beautiful and excellent we look at it even longer, in case that it is actually uninteresting and dull-- well, there certainly typically is the shut down tab button. So in case you believe you have some exceptional web content available and wish it involved in your pages the illustration slider is typically the one you initially think of. This particular component got truly so favored in the last number of years so the web truly go drowned along with sliders-- simply search around and you'll find out almost every second page starts off with one. That's why the latest web design orientations concerns present a growing number of designers are actually aiming to switch out the sliders with additional expression signifies to add a bit more charm to their web pages.
Perhaps the great ration is buried somewhere between-- such as employing the slider component however not really with the good old filling up the whole entire component area images however probably some with opaque places to make them it such as a specific elements and not the entire background of the slider moves-- the resolution is completely right up to you and certainly is various for each and every project.
Anyway-- the slider element continues being the practical and most useful option every time it concerns putting in some moving illustrations guided together with powerful message and call to action tabs to your pages. ( see post)
Steps to make use of Bootstrap Slider Bar:
The picture slider is a part of the major Bootstrap 4 framework and is totally assisted by equally the style sheet and the JavaScript files of newest edition of currently probably the most popular responsive framework around. Each time we mention illustration sliders in Bootstrap we actually manage the element functioning as Carousel-- which is precisely the exact stuff simply having a diverse name.
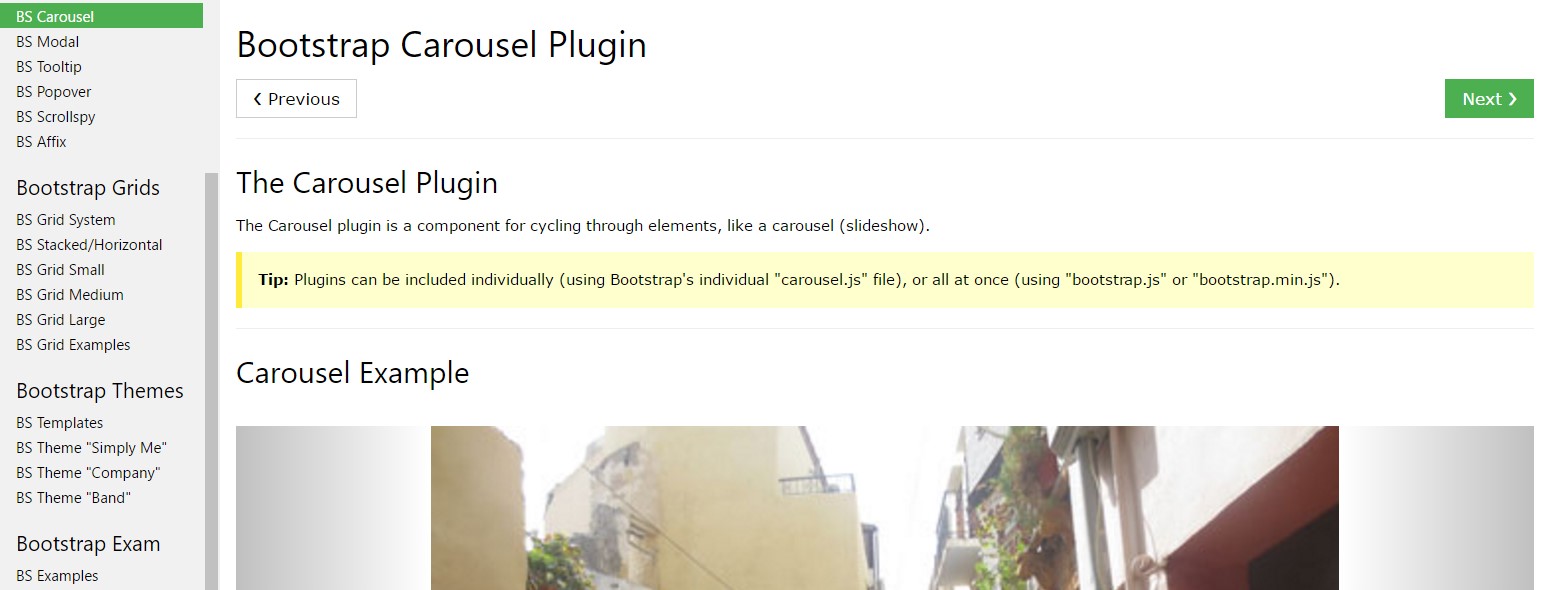
Producing a carousel component through Bootstrap is pretty convenient-- all you need to do is use a basic structure-- to start wrap the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the small features demonstrating you the placement every pictures gets in the Bootstrap Slider Menu -- you can also click on them to jump to a special picture. In order to provide indicators element make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You may additionally incorporate the hints to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component demanded
The
.activeImages container-- this one is a usual
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in subtitles to your slides quickly by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly within the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
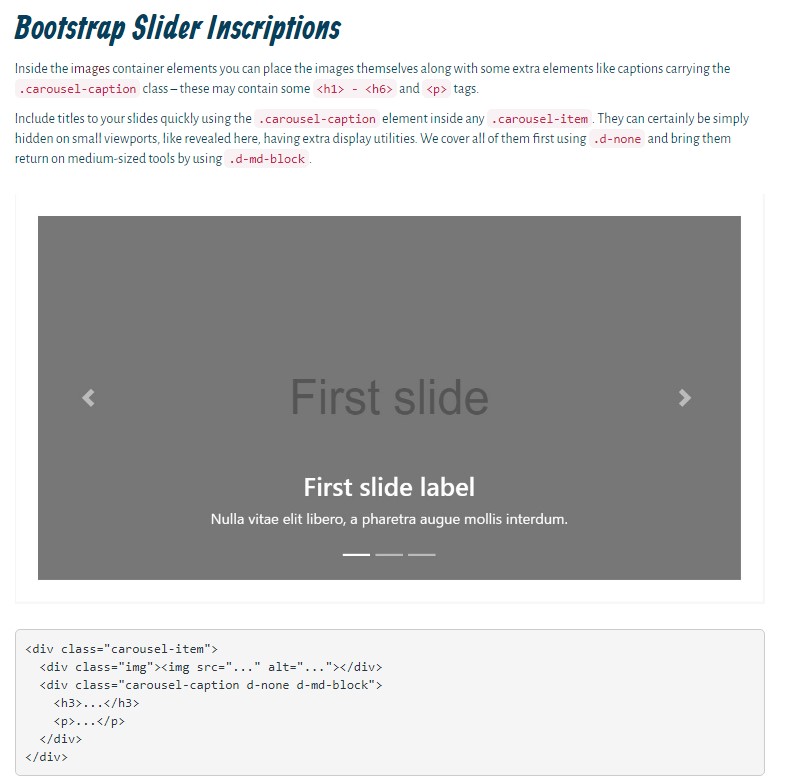
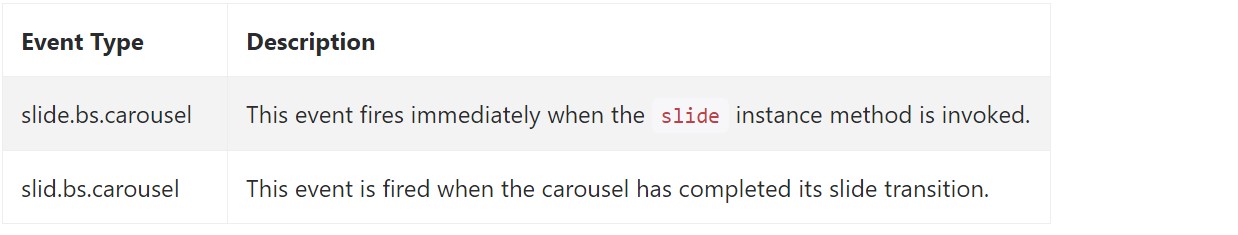
Bootstrap's slide carousel class reveals two occurrences for hooking in carousel functionality. Both occasions have the following extra properties:
direction"left""right"relatedTargetAll slide carousel events are fired at the carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is certainly the form an image slider (or carousel) must have by using the Bootstrap 4 framework. Currently all you need to do is consider a few appealing images and message to place within it.
Check a few online video information regarding Bootstrap slider:
Linked topics:
Bootstrap slider approved documents

Bootstrap slider guide

Mobirise Bootstrap slider

Bootstrap Slider with Autoplay
HTML Bootstrap Slider with Options
CSS Bootstrap 4 Slider Carousel
Responsive Bootstrap Slider with Thumbnails