Bootstrap Toggle Tabs
Overview
Regardless the eye-catching pictures awesome functionality and striking effects near the bottom line the web pages we produce purpose narrows down to delivering several content to the website visitor and for this reason we may call the web the new variety of document container considering that more and more info gets released and accessed on the web as an alternative as files on our local personal computers or the classical technique-- imprinted on a hard copy media. ( find more)
Everything limits to material yet in the conditions where the site visitor awareness gets taken from practically everywhere simply just posting what we must provide is not much enough-- it should be structured and delivered this way that even a huge sums of completely dry helpful plain text message find a solution helping keep the site visitor's focus and be easy for searching and finding simply the needed part quickly and swiftly-- if not the site visitor might get annoyed as well as disappointed and search away nonetheless someplace out there in the text's body get concealed several invaluable gems.
And so we really need an element which takes much less space attainable-- extensive clear text areas drive the visitor away-- and gradually several activity and also interactivity would undoubtedly be additionally significantly adored because the target audience became quite used to clicking tabs all around.
Luckily the Bootstrap 4 framework has clearly that-- practical collapsible control panels with the ability of supporting huge quantity of data displaying simply a heading line in order to help us greater navigate and enlarging to present what is simply wanted upon clicking on the header. These are the accordion and toggle control panels that operate practically the same with a single difference-- as the name indicates in the accordion control panel expanding a particular collapsible thing collapses all the rest while inside of the toggle component you have the ability to have as many expanded parts just as you want to-- all of it accordings to the specific material of the large size message covered inside the collapsible control panels and the way you're thinking the customer will sooner or later use it. ( read more here)
Efficient ways to put into action the Bootstrap Toggle Value:
The real application of a toggle block is quite simple in the latest version of the Bootstrap framework-- it applies the newly presented
.cardid = " ~element's unique name ~ "The real application of a Bootstrap Toggle Menu block is pretty simple in the latest edition of the Bootstrap framework-- it works with the recently presented
.cardid = " ~element's unique name ~ "Upcoming it is simply moment for generating the specific button feature-- we'll apply the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now once the trigger has been designed it's moment for making the collapsing part-- to begin set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing element we have to set a container for our material possessing the
.card-blockExample of toggle states
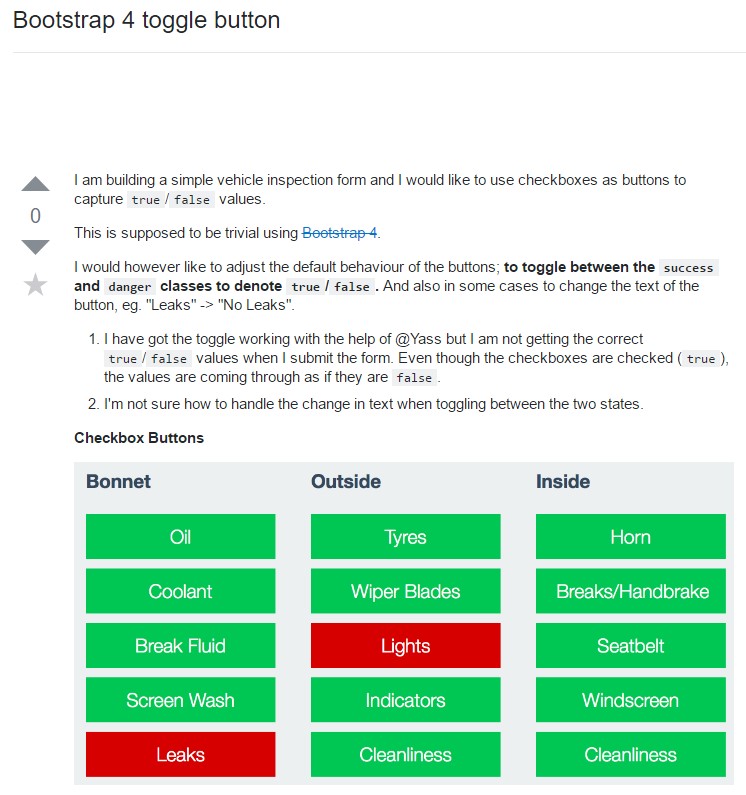
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily that's in what way a one collapsible element becomes designed in Bootstrap 4. To set up the whole panel you must repeat the actions from above making as many
.cardInspect several online video short training about Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative documents

Bootstrap toogle concern

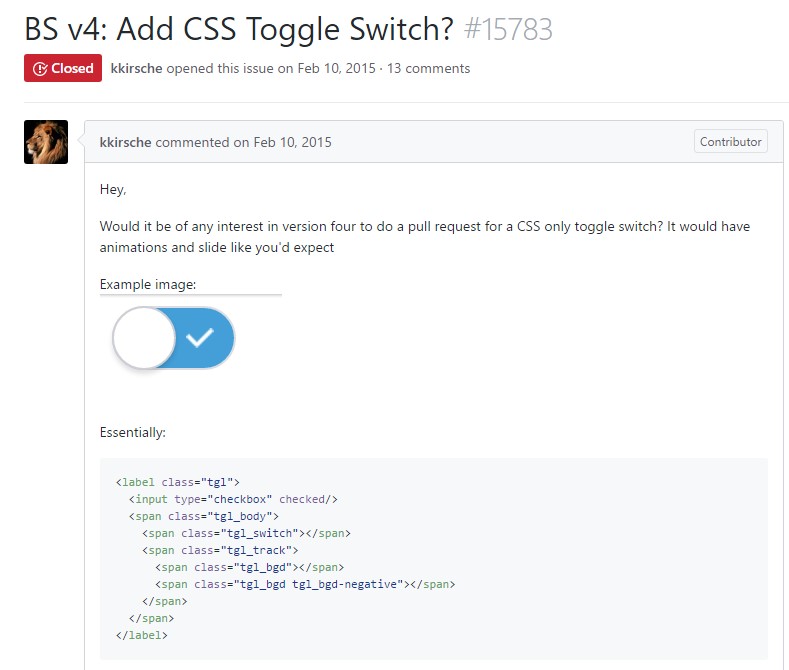
Exactly how to add in CSS toggle switch?