Bootstrap Textarea Group
Overview
In the webpages we make we work with the form features to collect some details from the visitors and send it back to the site owner completing different goals. To execute it appropriately-- suggesting receiving the proper replies, the proper questions needs to be asked so we architect out forms structure with care, thought of all the attainable circumstances and forms of info required and actually supplied.
But it doesn't matter exactly how correct we are in this, there certainly regularly are some cases when the relevant information we need to have from the visitor is quite blurry before it gets actually provided and has to spread over a whole lot more than simply the regular a single or else a few words usually written in the input fields. That is certainly where the # element arrives in-- it's the only and irreplaceable component in which the visitors have the ability to freely write back a few terms giving a feedback, sharing a reason for their activities or simply just a handful of notions to ideally support us producing the services or product the webpage is about much better. ( get more info)
Effective ways to apply the Bootstrap textarea:
Within the most recent edition of the absolute most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Value feature is totally sustained instantly adjusting to the size of the display web page gets presented on.
Creating it is quite simple - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to generate the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is really a responsive element by default it spreads out the whole width of its parent feature.
A bit more suggestions
On the other side-- there are actually a number of circumstances you would certainly desire to limit the feedback offered within a
<textbox>maxlenght = " ~ some number here ~ "Representations
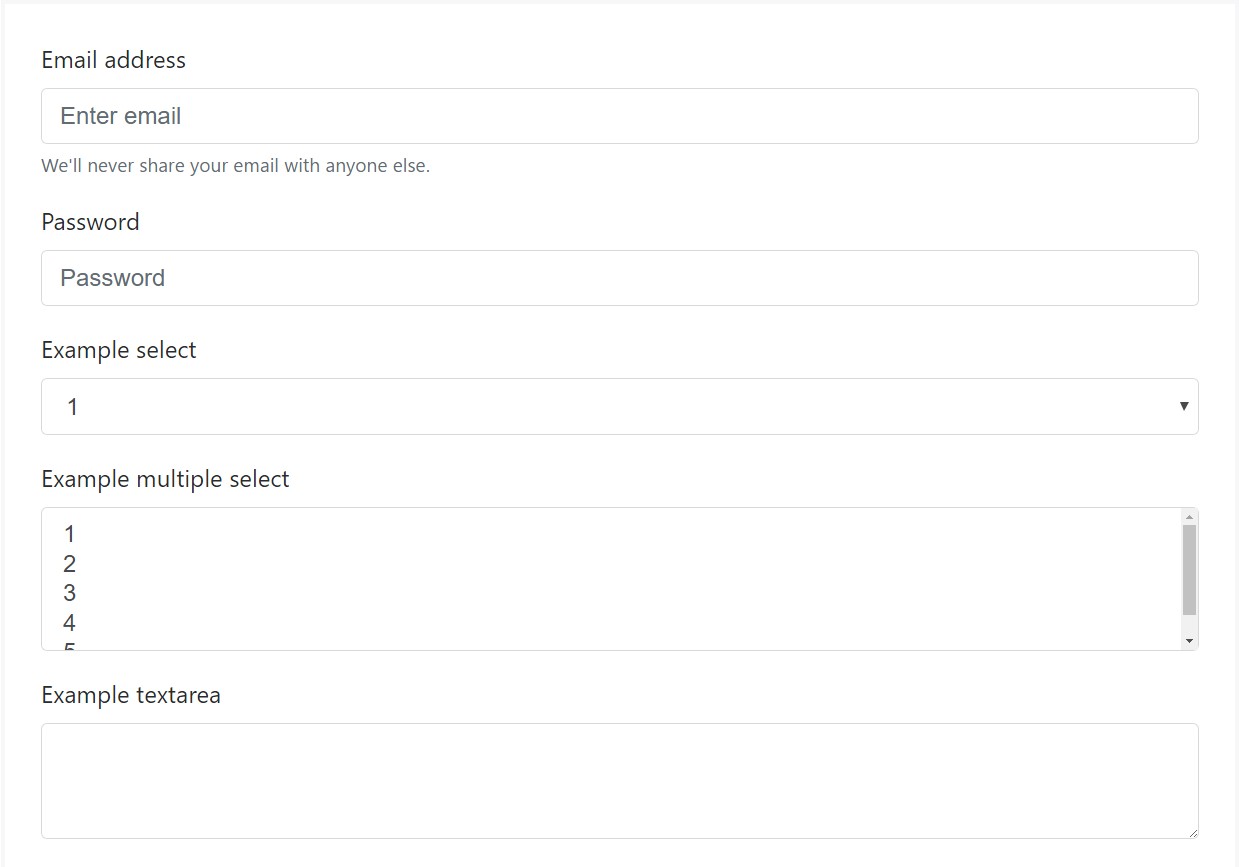
Bootstrap's form controls increase on Rebooted form styles using classes. Use these classes to opt within their modified displays for a much more steady rendering across internet browsers and tools . The example form listed below illustrates standard HTML form elements that receive updated styles from Bootstrap with additional classes.
Remember, due to the fact that Bootstrap employs the HTML5 doctype, all of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
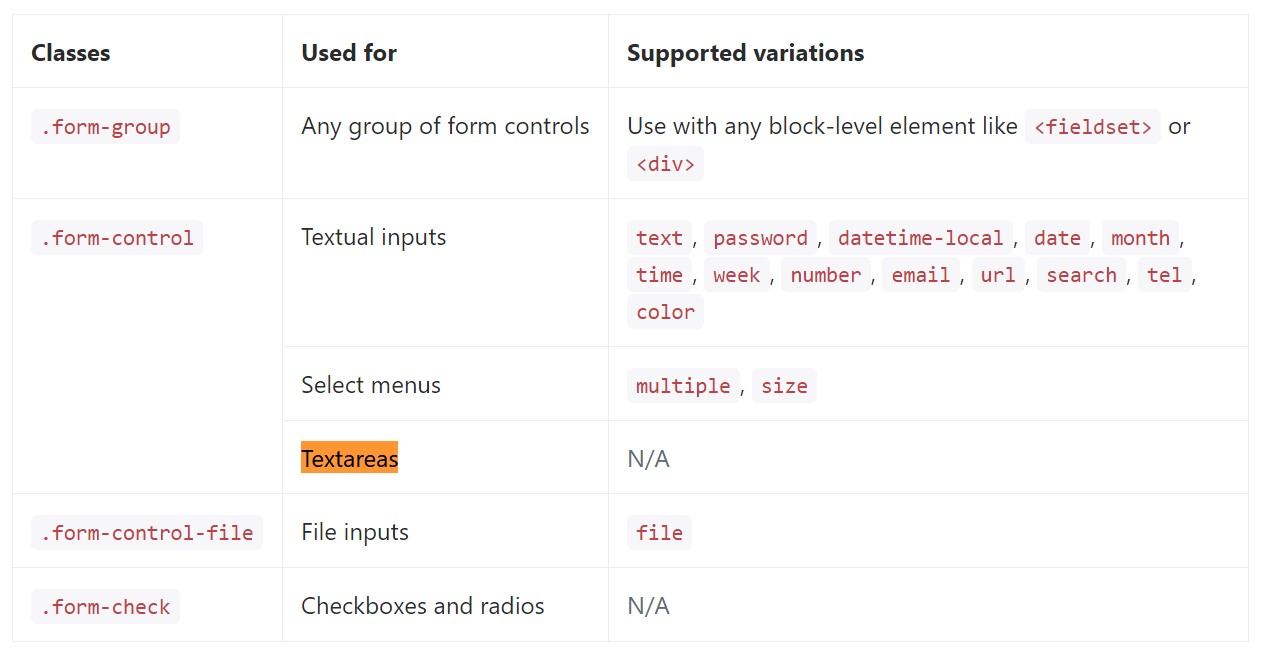
</form>Shown below is simply a total listing of the specific form commands assisted by means of Bootstrap and the classes that customize them. Extra documentation is available for each and every group.

Conclusions
So right now you know ways to start a
<textarea>Check out some video tutorials about Bootstrap Textarea Group:
Related topics:
Concepts of the textarea

Bootstrap input-group Textarea button utilizing

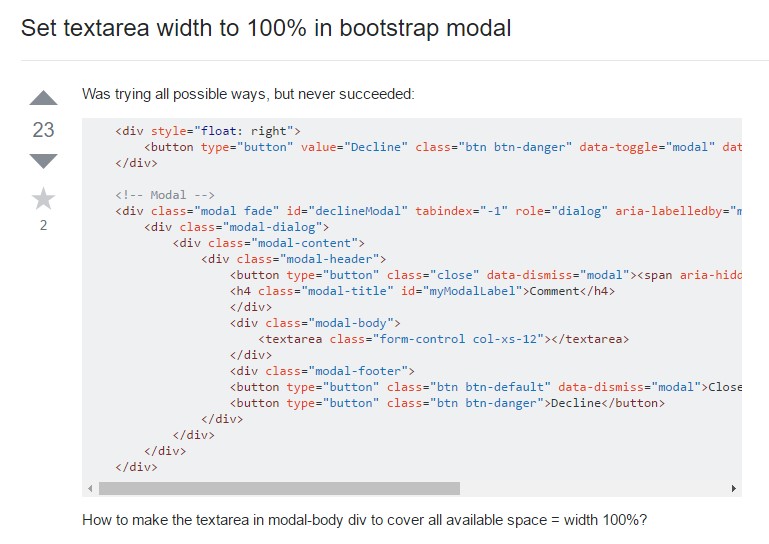
Set Textarea size to 100% in Bootstrap modal