Bootstrap Breakpoints Default
Intro
Accepting in idea all of the achievable display screen widths in which our internet pages could eventually display it is necessary to form them in a manner granting universal clear and highly effective appearance-- usually applying the assistance of a efficient responsive system like probably the most famous one-- the Bootstrap framework in which current edition is currently 4 alpha 6. However what it in fact performs in order to help the webpages appear great on any display-- let's take a look and notice.
The basic concept in Bootstrap in general is positioning some ordination in the endless feasible device display widths (or viewports) putting them into a few ranges and styling/rearranging the content properly. These particular are in addition called grid tiers or else display sizes and have evolved quite a little bit through the several variations of one of the most favored recently responsive framework around-- Bootstrap 4. ( useful content)
Effective ways to utilize the Bootstrap Breakpoints Grid:
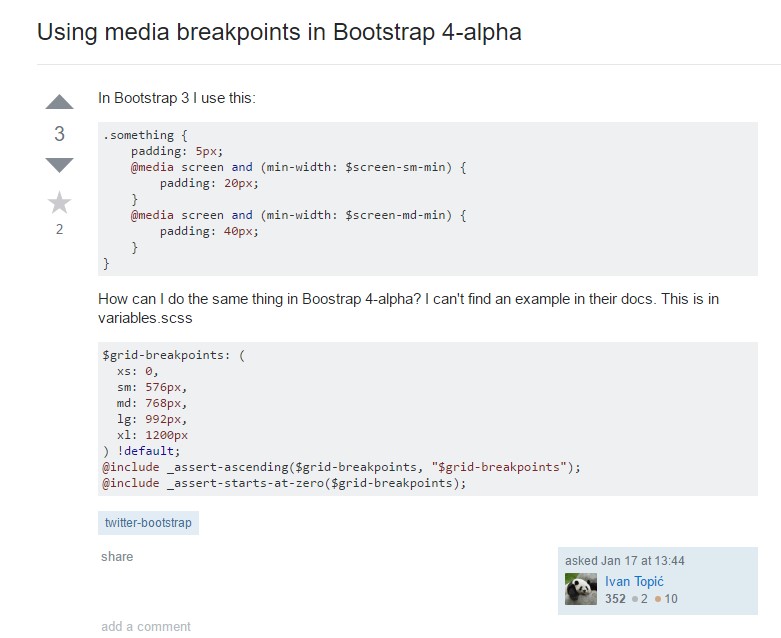
Normally the media queries become identified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap versions
In Bootstrap 4 compared with its own predecessor there are actually 5 screen sizes yet considering that recent alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. Since you very likely know a
.row.col -Display measurements
The screen sizes in Bootstrap generally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This screen certainly doesn't provide a media query yet the styling for it rather gets used just as a basic rules being overwritten by the queries for the sizes just above. What's likewise new in Bootstrap 4 alpha 6 is it certainly does not make use of any kind of scale infix-- and so the column style classes for this specific display size get specified such as
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- applies
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And as a final point-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is undoubtedly established to become mobile first, we work with a number of media queries to design sensible breakpoints for styles and interfaces . These particular Bootstrap Breakpoints Grid are mainly built upon minimum viewport sizes and also enable us to graduate up components when the viewport changes. ( additional reading)
Bootstrap basically utilizes the following media query stretches-- or breakpoints-- in source Sass documents for layout, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we write resource CSS in Sass, all of media queries are actually provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically apply media queries which go in the some other route (the given display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are in addition readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a one sector of display screen scales utilizing the minimum and highest Bootstrap Breakpoints Responsive widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display screen dimension variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with defining the size of the webpage's elements the media queries arrive all over the Bootstrap framework usually getting specified by means of it
- ~screen size ~Examine a number of online video short training about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints approved records

Bootstrap Breakpoints trouble

Modify media query breakpoint systems from 'em' to 'px'