Bootstrap Tabs Border
Introduction
In some cases it's pretty useful if we can easily just set a few segments of info providing the exact same space on web page so the website visitor easily could explore through them without any really leaving behind the display. This becomes simply achieved in the new 4th edition of the Bootstrap framework through the
.nav.tab- *How to utilize the Bootstrap Tabs Dropdown:
To start with for our tabbed control panel we'll need to have certain tabs. To get one design an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually brand new in the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Form system has been simply organized it's time for making the control panels maintaining the certain information to get featured. Primarily we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to likewise develop tabbed sections employing a button-- like appearance for the tabs themselves. These are also referred as pills. To execute it just ensure as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
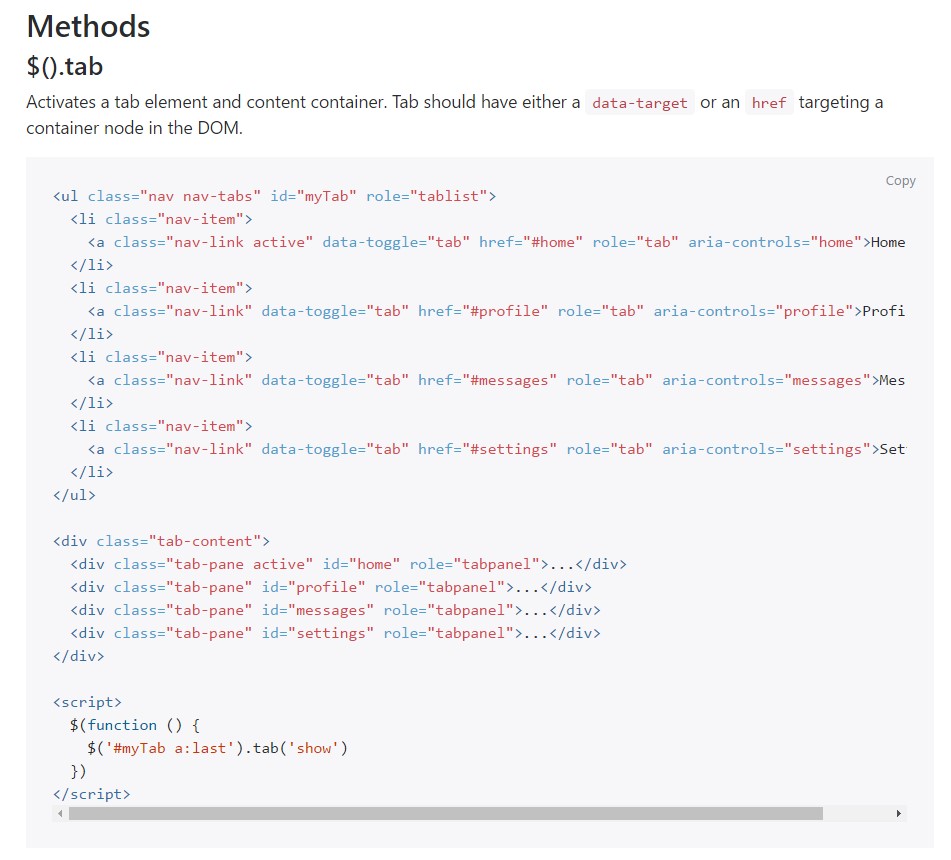
$().tab
$().tabSwitches on a tab feature and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the delivered tab and gives its involved pane. Other tab which was recently selected becomes unselected and its related pane is hidden. Returns to the caller before the tab pane has really been revealed (i.e. right before the
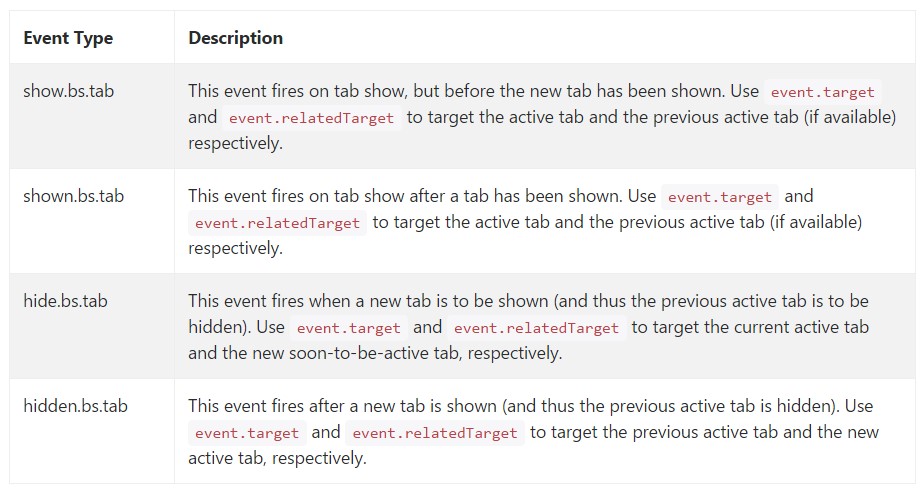
shown.bs.tab$('#someTab').tab('show')Events
When presenting a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that is actually the approach the tabbed sections get set up by using the most current Bootstrap 4 version. A matter to look out for when creating them is that the other components wrapped inside each tab panel need to be essentially the same size. This will certainly help you keep away from some "jumpy" activity of your page once it has been already scrolled to a targeted placement, the site visitor has started browsing through the tabs and at a particular moment gets to open up a tab with considerably additional web content then the one being really seen right before it.
Look at several video clip information relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs:official documentation

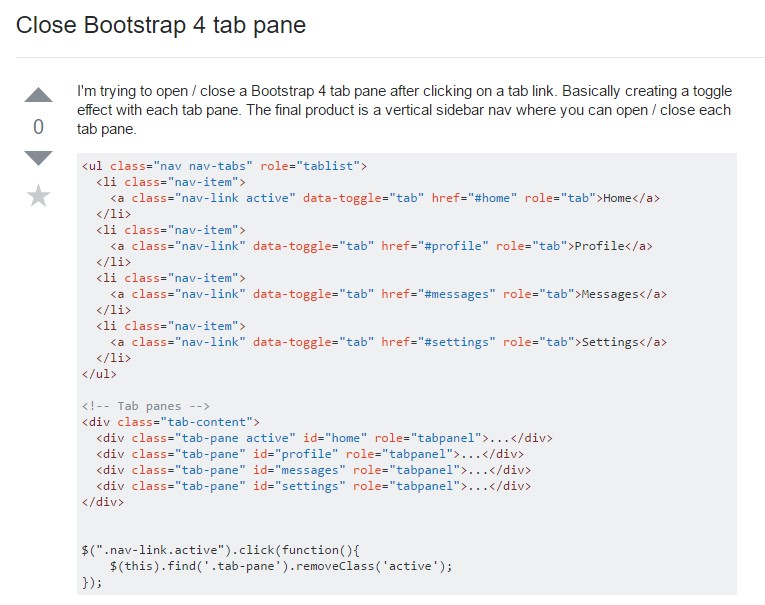
Tips on how to close up Bootstrap 4 tab pane

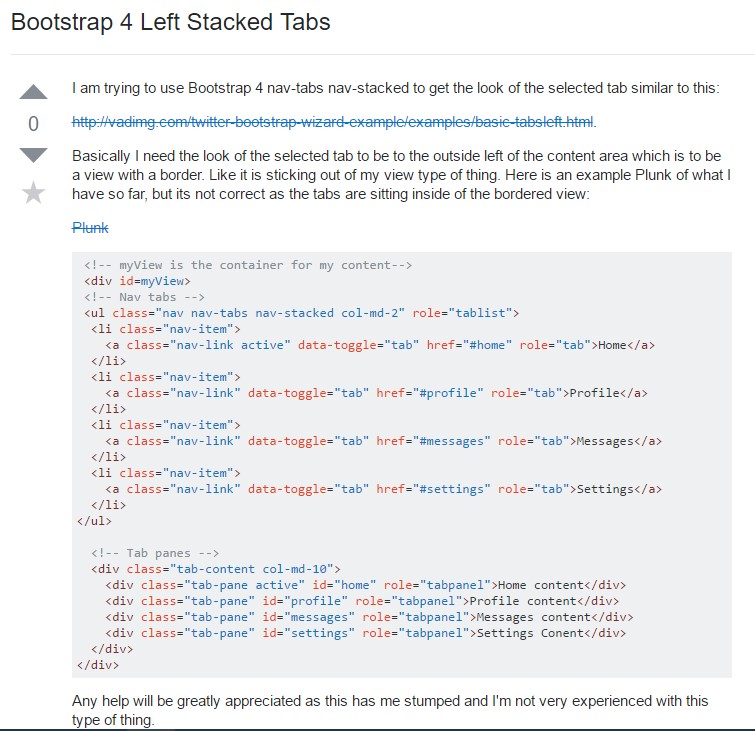
Bootstrap 4 Left Stacked Tabs