Bootstrap Progress bar Example
Intro
We realize quite well this clear straight element being certainly displayed unfilled at first and having packed with a dynamic color tone little by little as an operation, a download of a data or generally any sort of action is being executed little by little-- we notice it each day on our devices so the information it provides became really natural to get-- something becomes performed and presently it's finished at this specific quantity of percent or else assuming that you would prefer considering the unfilled side of the glass-- there is this much left before ending up . An additional bonus is that the information it provides doesn't meet any language barrier since it clean visuals and so when comes time for presenting the level of our various talents, or else the development or even different parts of a project or basically anything having a full and not a lot parts it is certainly wonderful we can have this kind of graphical aspect placed straight into our webpages in a easy and swift way.
What's new?
Inside of the latest fourth edition of the absolute most popular mobile friendly framework this gets even faster and simpler with simply just a single tag element and also there are certainly a lot of customizations easily available which are performed with just designating the necessary classes. What's new here is since the Bootstrap 4 dismisses the IE9 support we can easily now take whole benefit of the capabilities of HTML5 and as an alternative to making the outer so called unfilled container along with a
<div><div><progress>Basic features
For you to start simply just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now since we know the way it operates let's see how to make it look far better specifying a number of colors and effects . First-- we can easily utilize the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now assuming that you ought to attain older browser compatibility you have the ability to use two
<div>.progressstyle = " width:23%; "Suggestions and some examples
Efficient ways to put into action the Bootstrap Progress bar Panel:
Bootstrap Progress bar Value items are constructed with two HTML elements, some CSS to establish the width, as well as a handful of attributes.
We utilize the
.progressWe employ the inner
.progress-barThe
.progress-barThe
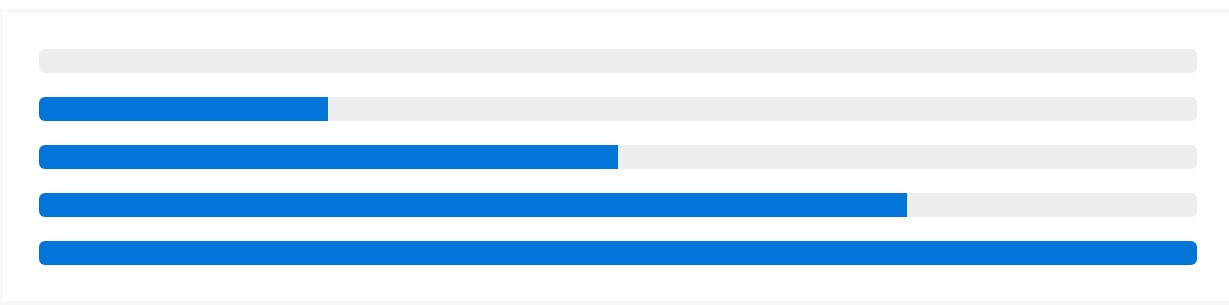
.progress-barroleariaAdd that all together, and you possess the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a number of utilities for preparing width. According to your desires, these may likely help with quickly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the look of your progress bars using custom CSS, background utilities, stripes, and more.
Labels
Bring in labels to your progress bars via putting text inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to change the visual appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you need, include numerous progress bars within a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
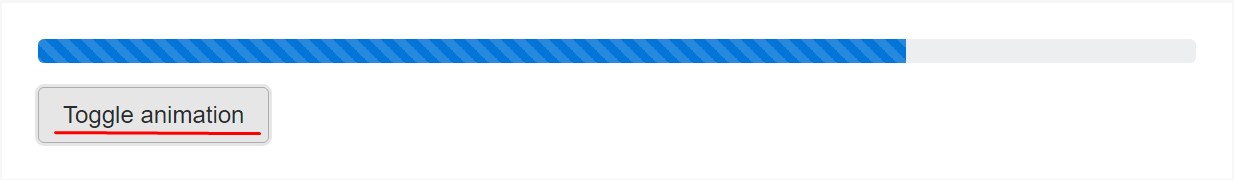
</div>Animated stripes
The striped gradient can additionally be actually animated. Provide
.progress-bar-animated.progress-barAnimated progress bars do not work in Opera 12-- as they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the way you can easily demonstrate your development in nearly immediate and exciting progress bar elements with Bootstrap 4-- right now all you need is some works in progress to make them present.
Look at a number of online video training about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar formal information

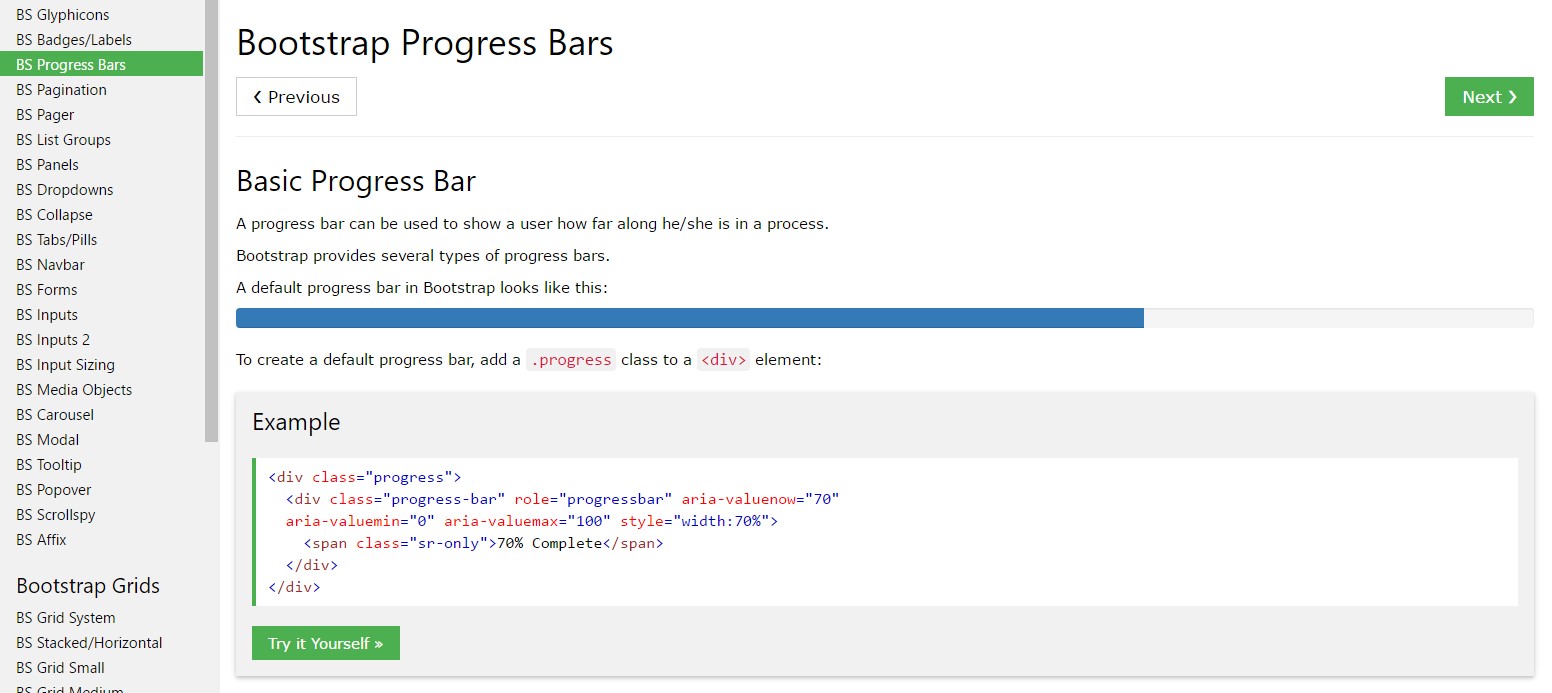
Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?