Bootstrap Select Jquery
Overview
Bootstrap is one of the most famous system for setting up absolutely responsive web sites for the certain handful of years presently and it becomes increasingly more valuable, easy to use and very well thought with every fresh edition trying to stay on top of the web design trends and website developer's goals. The fresh Bootstrap 4 edition is much speedier and simpler to work with compared to its forerunner which in turn became the complete ideal once it relates to mobile friendly. It is however still simply a fantastic idea set of styling standards and classes and not a magic stick capable of presenting pretty much everything a web creator could really imagine or a customer could possibly really need-- no framework could ever accomplish that. ( read here)
That is really why in time various plugins become developed to fill in the mini intervals completing the goal of certain appearance and activity in this unique instances when the main system simply cannot get the job done. This actually is a good strategy due to the fact that normally we simply feature the basic framework documents for ideal visual appeal and capability and the plugins come in and get loaded simply by browser only when needed delivering the optimal web server load and speed for our pages.
Over here we're intending to have a quick look at some of those plugins-- the Bootstrap Select Value. It provides a considerable growth to the default
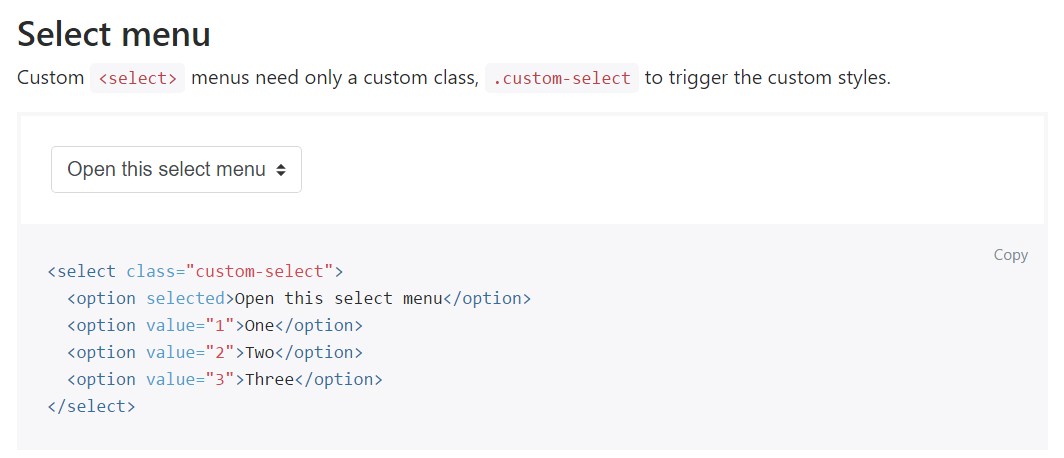
<select>The ways to make use of the Bootstrap Select Jquery Plugin:
The page you can easily attain it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it simply a bot you have the ability to locate the CDN hyperlinks in case you decide not to self-host. Once you have actually linked it within your web page you can easily get usage of it assigning the class
.selectpicker<select>You can sort the attainable alternatives in the dropdown menu in a handful of groups-- simply cover the
<option><optgroup>label= “ “A couple of options might be marked additionally-- a thick appears next to the ones you want within the web page-- if you require such behaviour simply just add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another awesome capability is incorporating a practical search box on the top of the dropdown-- by doing this in cases of a definitely vast list of alternatives the visitor can easily narrow the list down by just typing a number of letters of the name of the wanted one-- the selection automatically becomes filtered. To acquire his features you have to select the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are just a few uncomplicated examples to deliver you the overall impression specifically how you can certainly get things performed-- normally, through just adding in a number of words for custom attributes to the
.selectpickerCheck several video clip information about Bootstrap Select Placeholder plugin:
Related topics:
For example of the select menu

Select plugin concern

Basic handling of the select plugin