Bootstrap Offset Popover
Intro
It's fantastic whenever the information of our pages simply fluently extends over the whole width available and conveniently switches size plus ordination when the width of the display changes however sometimes we need letting the elements some area around to breath without excess features around them due to the fact that the balance is the solution of getting helpful and light visual appeal quickly delivering our information to the ones exploring the web page. This free space as well as the responsive behavior of our pages is an essential component of the design of our pages .
In the most current version of the best favored mobile friendly system-- Bootstrap 4 there is really a specific group of instruments applied to setting our features just exactly wherever we require them and modifying this positioning and appearance baseding upon the size of the display screen webpage gets presented.
These are the so called Bootstrap Offset Using and
pushpull-sm--md-Ways to use the Bootstrap Offset Center:
The fundamental syntax of these is quite simple-- you have the action you have to be taken-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all thing built results
.offset-md-3.offsetFor example
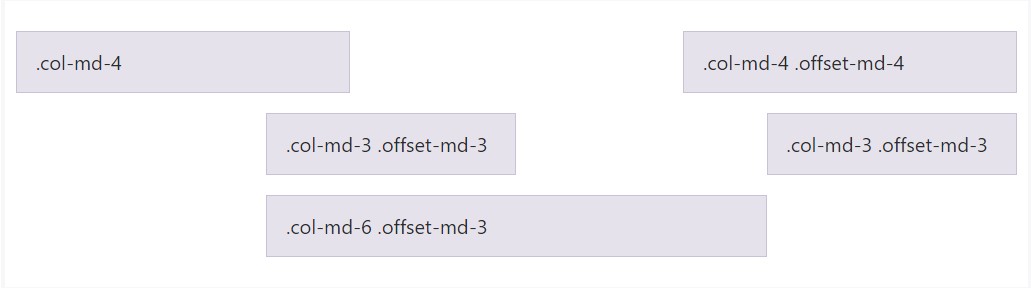
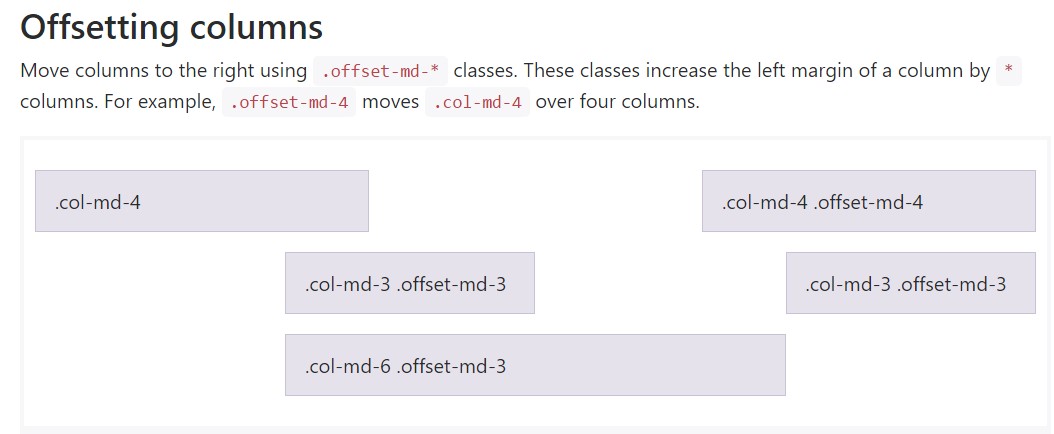
Push columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious item
Important thing to take note right here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment does the job in case when you require to style a particular element. Assuming that you however for some kind of reason want to exile en element according to the ones neighboring it you can certainly apply the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for positioning web content you are able to in addition use these for reordering your web content applying classes like
.flex-first.flex-lastFinal thoughts
So ordinarily that is definitely the method ultimate critical features of the Bootstrap 4's grid structure-- the columns get delegated the intended Bootstrap Offset Class and ordered precisely as you require them regardless the way they arrive in code. Still the reordering utilities are pretty powerful, what should really be showcased first should really in addition be specified first-- this will certainly additionally make things a much simpler for the guys checking out your code to get around. Nevertheless of course it all depends upon the specific case and the targets you are actually aiming to accomplish.
Check out a few video clip training about Bootstrap Offset:
Connected topics:
Bootstrap offset approved documents

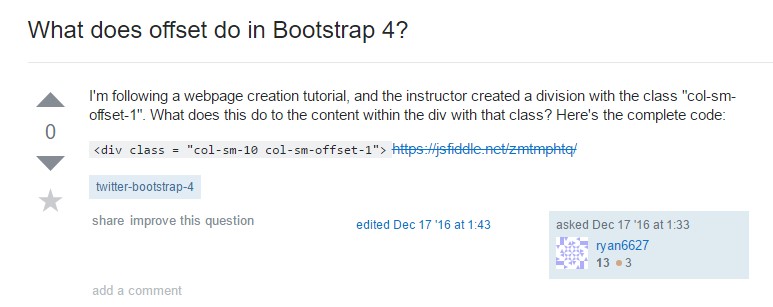
What does offset do in Bootstrap 4?

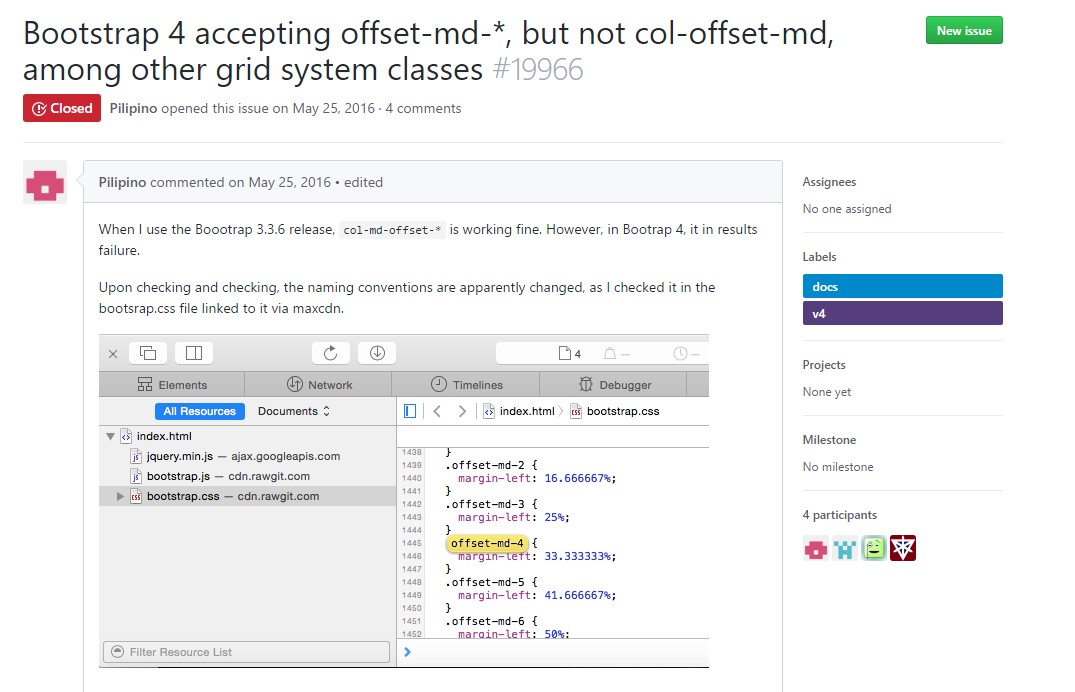
Bootstrap Offset:question on GitHub