Bootstrap Glyphicons List
Intro
In the past few years the icons received a major part of the website page we got used to both viewing and creating. Along with the perfect and symbolic instinctive interpretations they nearly immediately communicate it turned into much more simple to put a fix spot, highlight, build up as well as explain a full detail without any loading wasting lots of time searching or designing correct illustrations along with providing all of them to the load the internet browser has to take every time the webpage gets shown on visitor's display. That is generally the reason why in time the so popular and comfortably provided in one of the most popular mobile friendly system Bootstrap Glyphicons Using got a long-term location in our approach of thinking when also portraying up the very following webpage we will make.
Brand-new solutions
Yet the things do progress and not actually return and using current Bootstrap 4 the Glyphicons got abandoned due to the fact that up until now there are various suitable substitutions for all of them presenting a much higher assortment in styles and forms and the same ease of use. In such wise why decrease your visualization to simply 250 symbols as soon as you are able to have thousands? In such manner the pioneer went back to take pleasure in the developing of a great numbers of completely free iconic fonts it has evoked.
So in order to get use a couple of excellent looking icons along using Bootstrap 4 all you need is getting the assortment fitting best to you and include it within your pages either with its CDN web link or possibly by saving and having it locally. The latest Bootstrap version has being actually thought perfectly work along with them.
The way to use
For effectiveness explanations, all of icons demand a base class and individual icon class. To employ, insert the following code nearly any place. Don't forget to leave a gap between the icon together with text for suitable padding.
Don't ever mix alongside different components
Icon classes can not be straight incorporated along with additional elements. They really should not actually be applied alongside other classes on the same element. In its place, add a embedded
<span><span>Primarily just for use on blank elements
Icon classes can only be operated in relation to elements that provide no message content and feature no child elements. ( recommended reading)
Improving the icon font placement
Bootstrap suspects icon font information will likely be positioned in the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Include the related URLs feature supplied with Less compiler.
- Change the
url()Work with any alternative best matches your certain development setup.
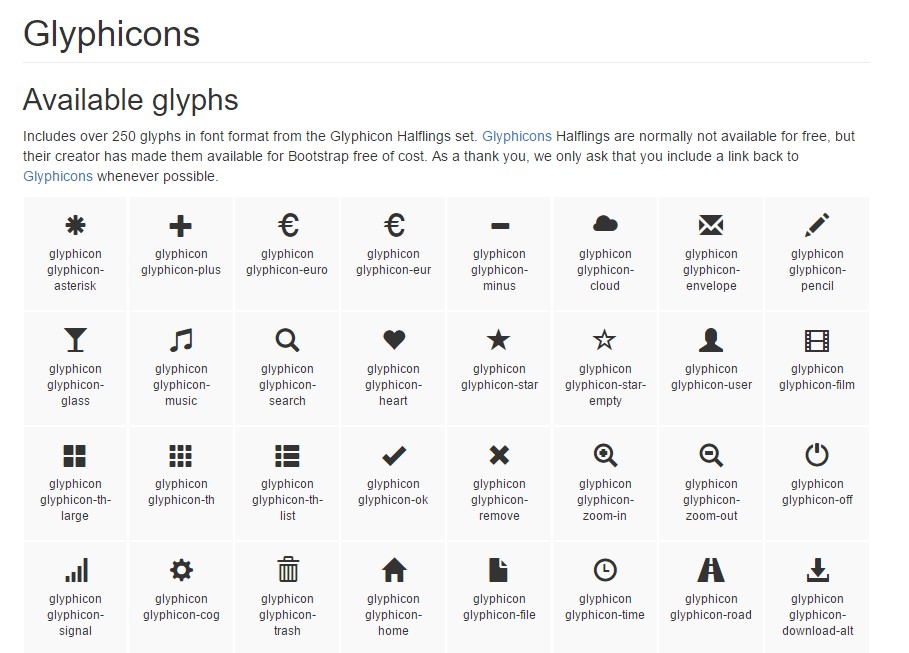
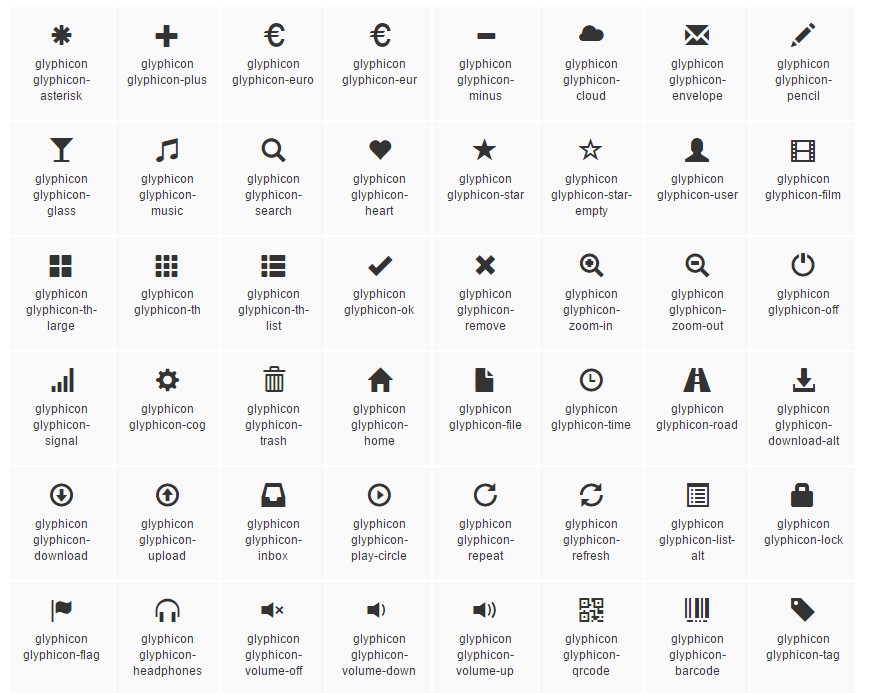
Available icons
Modern models of assistive technologies will release CSS produced material, as well as certain Unicode characters. To prevent tricky and unthinking output in display readers (particularly when icons are chosen just for decoration ), we disguise them together with the
aria-hidden="true"In case you are actually using an icon to show symbolism (rather than simply just as a decorative component), be sure that this meaning is likewise revealed to assistive systems-- as an example, incorporate added information, visually concealed through the
. sr-onlyOn the occasion that you're building controls without other content ( like a
<button>aria-labelMost common icons
Here is a list of the very famous free and superb iconic fonts which may possibly be effectively operated as Glyphicons substitutions:
Font Awesome-- featuring much more than 675 icons and more are up to appear. All these additionally come in 5 additional to the default sizing and also the web-site supplies you with the alternatives of attaining your own personal modifiable embed link. The use is very simple-- just set an
<i><span>One more catalogue
Material Design Icons-- a selection along with above 900 icons using the Google Fonts CDN. To include it you'll need just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact selection
Typicons-- a little smaller sized catalogue along with about 336 things which main web page is also the Cheet Sheet http://www.typicons.com/ where you can receive the singular icons classes from. The use is basically the very same-- a
<span>Final thoughts:
And so these are some of the selections to the Bootstrap Glyphicons List out of the old Bootstrap 3 version which can possibly be employed with Bootstrap 4. Employing them is very easy, the documentation-- normally vast and near the bottom line just these three solutions supply nearly 2k well-maintained pleasing iconic illustrations which compared to the 250 Glyphicons is nearly 10 times more. So currently all that is certainly left for us is having a glance at each of them and securing the best ones-- the good thing is the web catalogs do have a easy search engine function too.

The way to employ the Bootstrap Glyphicons Using:
Related topics:
Bootstrap Icons formal information