Bootstrap Collapse Button
Introduction
While you wihtout a doubt realize, Bootstrap by default develops your website responsive, using its elements just as a reference for setting, scale, and so forth.
Finding out this, in the event that we are to design a menu employing Bootstrap for front-end, we will have to comply with some of the standards and standards set by Bootstrap to make it promptly form the components of the page to make responsive the right way.
Just one of the most interesting options of working with this framework is the creation of menus shown as needed, depending on the activities of the site visitors .
{ A wonderful solution when it comes to utilizing menus on tiny display screens is to join the options in a kind of dropdown which only opens up once it is turned on. That is , make a switch to turn on the menu on demand. It is certainly very simple to accomplish this by having Bootstrap, the functionality is all ready.
Bootstrap Collapse Example plugin allows you to toggle web content within your webpages together with a couple of classes thanks to some handy JavaScript. ( get more information)
Exactly how to make use of the Bootstrap Collapse Panel:
To create the Bootstrap Collapse Responsive in small screens, simply add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can make the menu fade away on the small-scale display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail in this element will be delivered within the framework of the menu. With cutting down the personal computer display, it compacts the inside elements and cover up, showing up only via clicking the
<button class = "navbar-toggle">With this the menu will certainly appear although will certainly not do the job when moused click. It's because this performance in Bootstrap is executed with JavaScript. The very good info is that we do not should produce a JS code line at all, but for every thing to run we must bring in Bootstrap JavaScript.
At the bottom of the web page, prior to closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
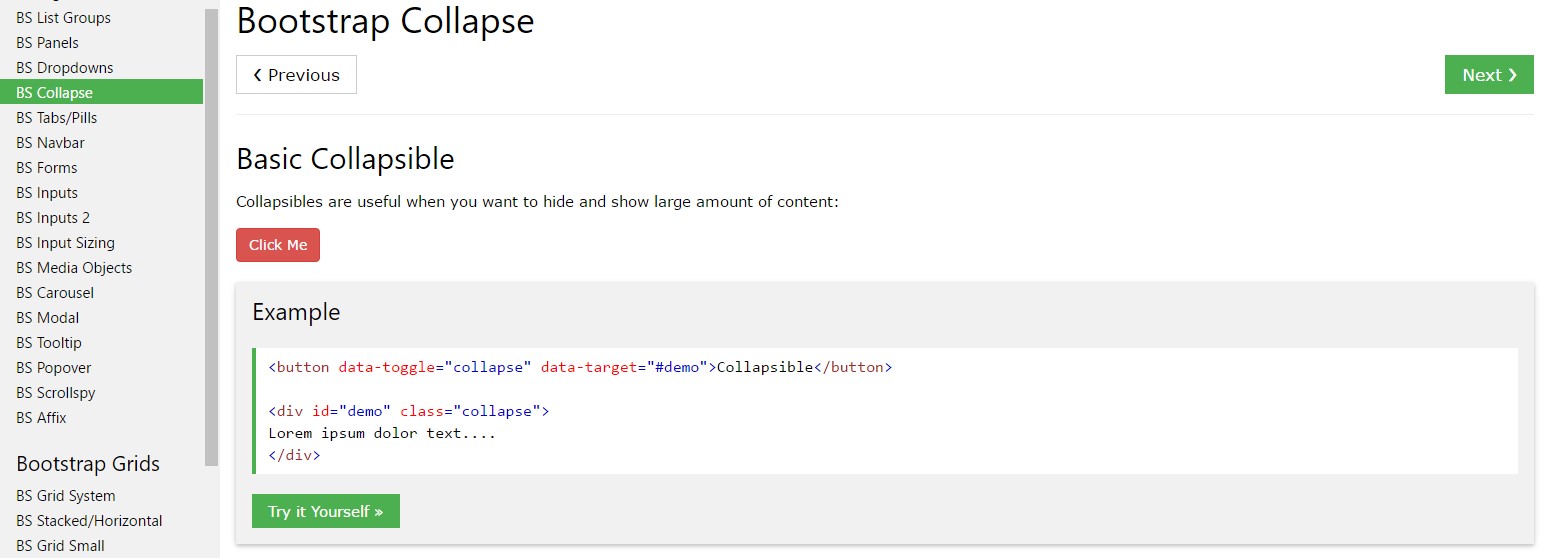
Select the buttons listed here to show and conceal yet another component with class improvements:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to utilize a web link with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
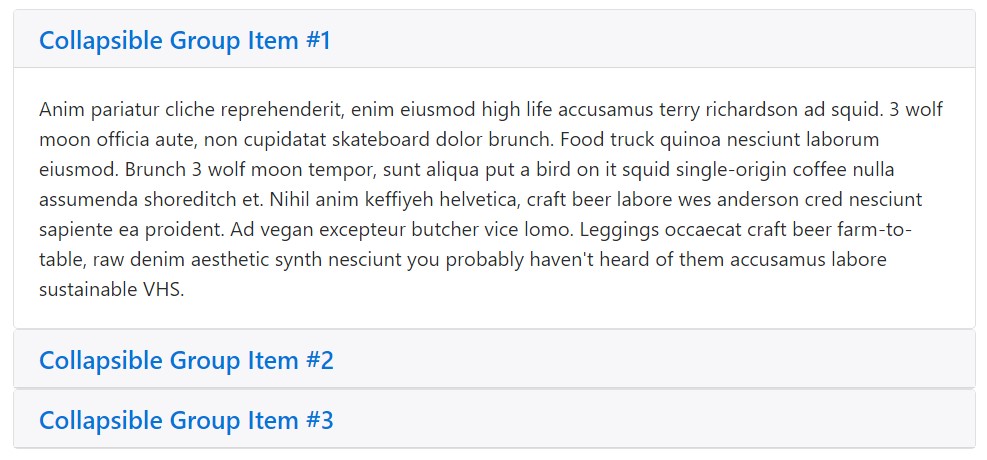
</div>Accordion representation
Extend the default collapse behavior in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Ensure to provide
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in the case that your control element is targeting a single collapsible feature-- i.e. the
data-targetidaria-controlsidUtilization
The collapse plugin utilizes a several classes to manage the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes may be found in
_transitions.scssBy data attributes
Just include
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"By means of JavaScript
Make it possible manually using:
$('.collapse').collapse()Possibilities
Selections can easily be passed by using data attributes as well as JavaScript. For data attributes, add the feature title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Activates your material as a collapsible element. Takes an optionally available opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to shown or else covered.
.collapse('show')
.collapse('show')Shows a collapsible element.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Activities
Bootstrap's collapse class presents a few events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a smart and fast effects, without having great programming attempt we are going to have a fantastic end result.
However, it is not just valuable when it comes to generating menus, yet additionally some other components for presenting or concealing on-screen elements, according to the activities and needs of users.
In general these types of features are additionally helpful for covering or showing massive quantities of details, empowering additional dynamism to the site and also keeping the layout cleaner.
Examine a number of online video short training regarding Bootstrap collapse
Related topics:
Bootstrap collapse official documentation

Bootstrap collapse training

Bootstrap collapse question