Bootstrap List Css
Overview
List group is a effective and versatile element that is found in Bootstrap 4. The component is put to use for showing a chain or 'list' information. The list group things can be modified and enhanced to uphold basically any type of web content just within having a number of options easily available for customization inside the list in itself. These kinds of list groups are able to as well be utilized for navigation with using the right modifier class.
In Bootstrap 4, the Bootstrap List Example is a element that styles the unordered lists in a special way as it paves the way for producing custom web content within structure lists without any having to worry about the presentation trouble ( considering that the language looks after that on its own). ( more helpful hints)
Solutions of Bootstrap List Example:
Provided below are the elements which are accessible within the list group element with Bootstrap 4:
• Unordered list: Probably the most common form of list group which you can make in Bootstrap 4 is an unordered list that has a number of things with the effective classes. You can certainly built upon it by having the various opportunities which are readily available in the component.
• Active materials: You have the ability to highlight the current active selection through just incorporating the
.active.list-group-item• Disabled elements: You can easily additionally de-highlight a list element to get it come out as though it has been certainly disabled. You just simply will have to bring in the
.disabled.list-group-item• Urls and Buttons: Through the buttons tag, you have the ability to easily generate an workable thing inside the Bootstrap List Class what means that you will certainly be able to provide hover, active, and disabled states to these types of items via using the
.list-group-item-action<div><li>.btn• Contextual classes: This is another nifty capability that belongs to the list group component which enables you to design each list item with a descriptive color and background. These are particularly practical for spotlight individual objects as well as grouping all of them according to color-'s code.
• Badges: You are able to in addition provide badges to a list thing to show the unread counts, activity on the item, and make it possible for additional interactive features with the use of some other services. ( learn more here)
Lets check out a couple of examples
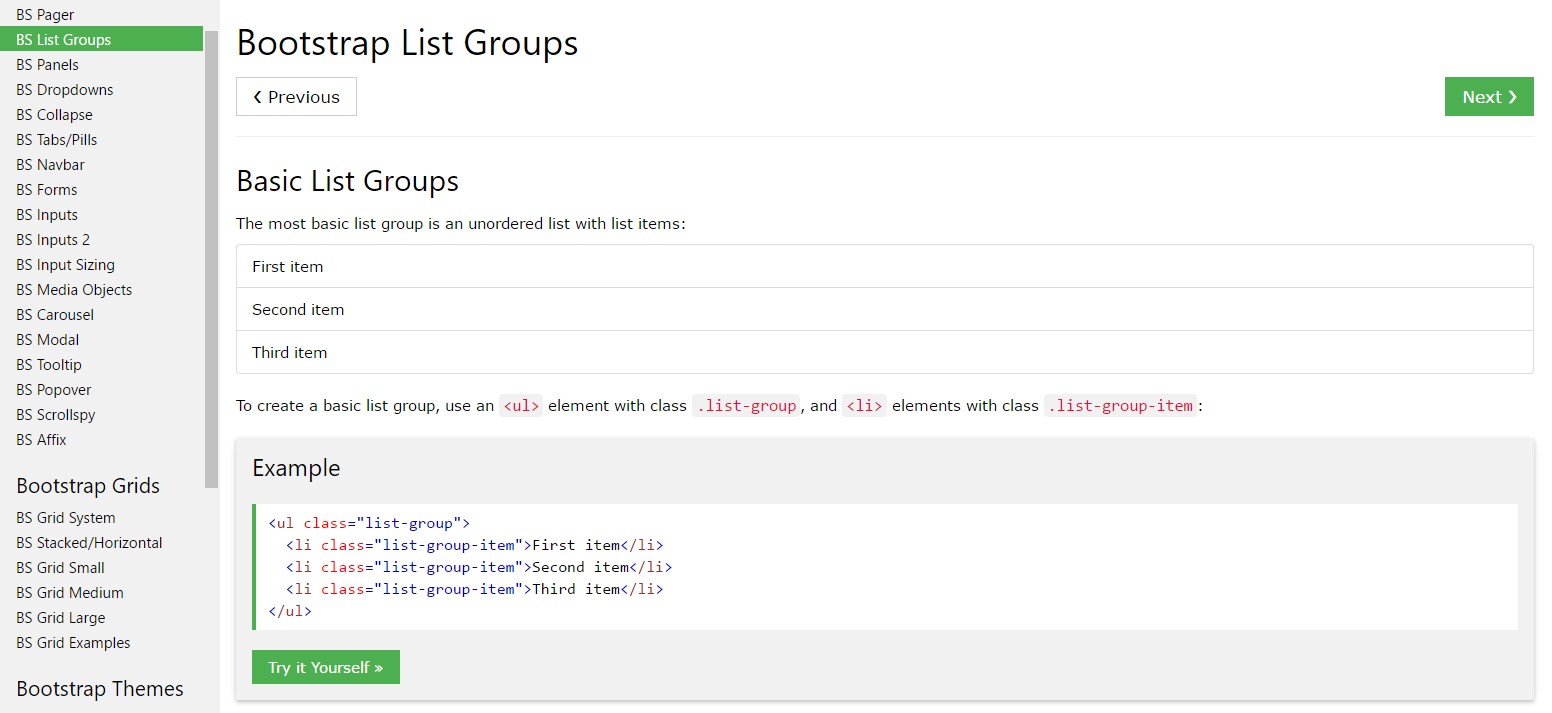
General standard
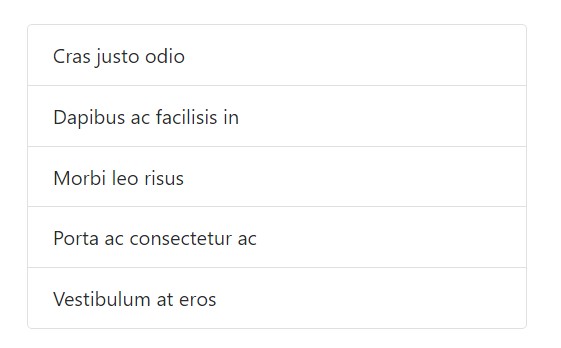
The absolute most essential list group is an unordered list along with list objects and the appropriate classes. Build on it using the selections that come next, or else utilizing your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
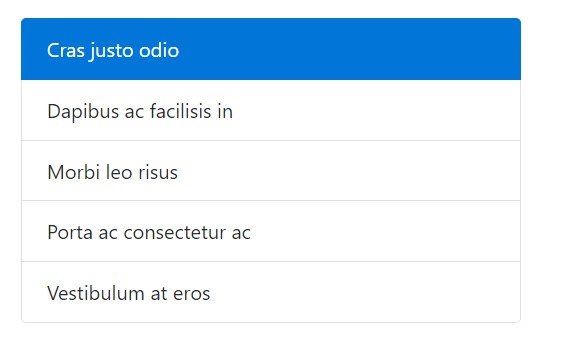
</ul>Active objects
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
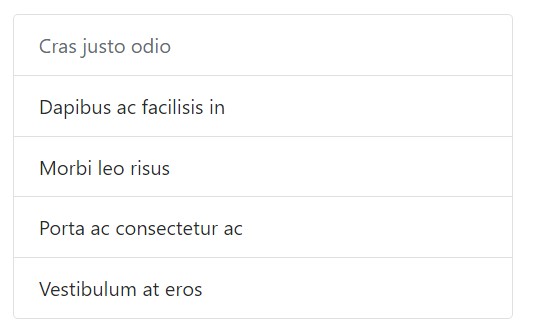
</ul>Disabled elements
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and tabs
Use
<a><button>.list-group-item-action<li><div>Be sure to not employ the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to style list things by using a stateful background and also coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes equally perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive systems.
Using different colors to add signifying just provides a graphic signal, which will certainly not be communicated to users of assistive technological innovations -- for example, display screen readers. Be sure that relevant information shown via the color tone is either clear from the web content in itself (e.g. the noticeable words), or is incorporated with different methods, for example, supplementary text covered with the
.sr-onlyUsing badges
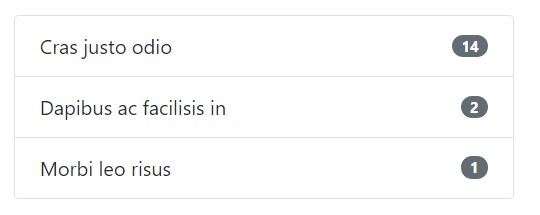
Put in badges to any kind of list group element to show unread counts, activity, and more with the aid of certain utilities. Take note of the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made web content
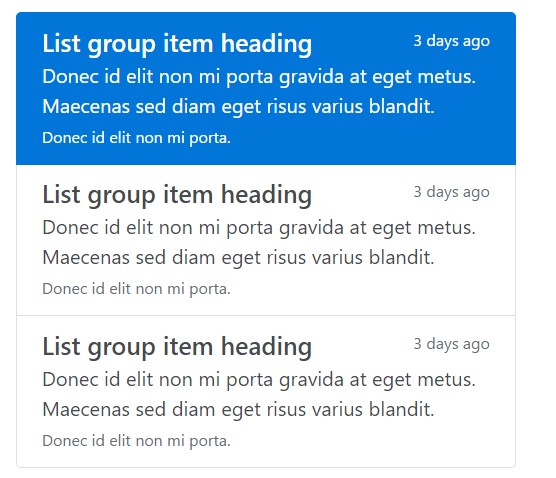
Incorporate nearly any type of HTML inside, even for linked list groups similar to the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful element in Bootstrap 4 which helps you to set up an unordered list a lot more prepared, interactive, and responsive without spoiling on the visual aspect or else layout of the list pieces themselves.
Check a few video information relating to Bootstrap list:
Linked topics:
Bootstrap list main documentation

Bootstrap list tutorial

Bootstrap list trouble