Bootstrap Carousel Responsive
Overview
Exactly who does not like moving pictures along with some cool captions and text message identifying what they point to, far better delivering the text message or even why not really even better-- in addition having a few tabs along talking to the site visitor to have some action at the very start of the web page ever since all of these are generally placed in the beginning. This stuff has been dealt with in the Bootstrap framework through the integrated in carousel element that is absolutely supported and pretty simple to obtain along with a clean and plain design.
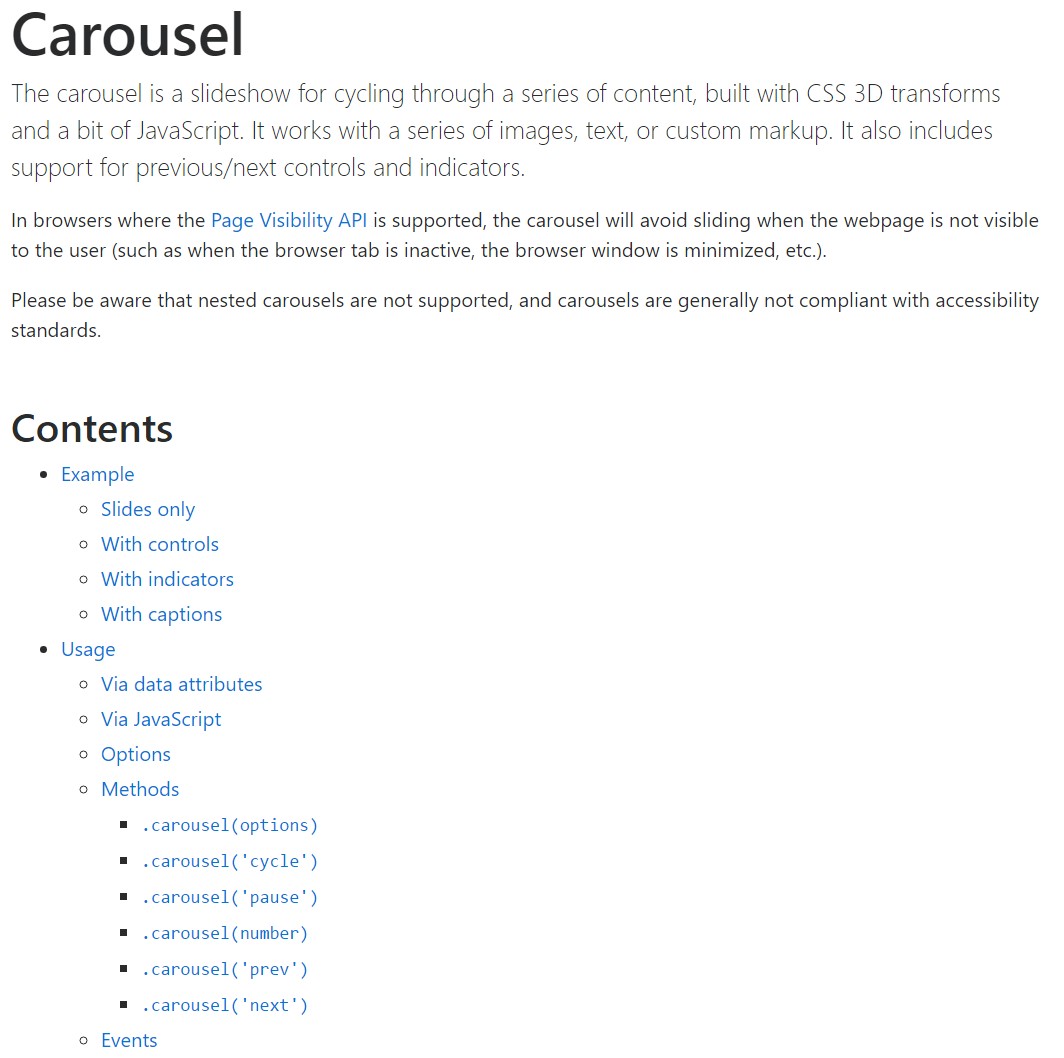
The Bootstrap Carousel Image is a slide show for cycling across a variety of web content, established with CSS 3D transforms and a little bit of JavaScript. It deals with a series of pics, text message, or custom-made markup. It additionally includes help for previous/next commands and signs.
Ways to make use of the Bootstrap Carousel Example:
All you require is a wrapper component plus an ID to include the entire carousel element having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Slide carousels really don't promptly change slide proportions. As such, you might require to work with additional utilities or else custom-made designs to accurately scale web content. While slide carousels support previous/next commands and indicators, they are really not clearly involved. Custom and include as you see fit.
Don't forget to make a original id on the
.carouselSimply just slides
Here is a Bootstrap Carousel Effect having slides solely . Take note the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You may also set the time each slide gets featured on page by incorporating a
data-interval=" ~ number in milliseconds ~". carouselSlide show having regulations
The navigating among the slides gets accomplished through identifying two url elements along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to guarantee the controls will operate the right way but to additionally assure the site visitor knows these are there and realises just what they are doing. It additionally is a excellent idea to set a number of
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- applying the certain illustrations which need to materialize inside the slider. Each illustration feature ought to be wrapped inside a
.carousel-item.item classAdding in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use hints
You can easily additionally incorporate the hints to the carousel, alongside the controls, too
Within the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
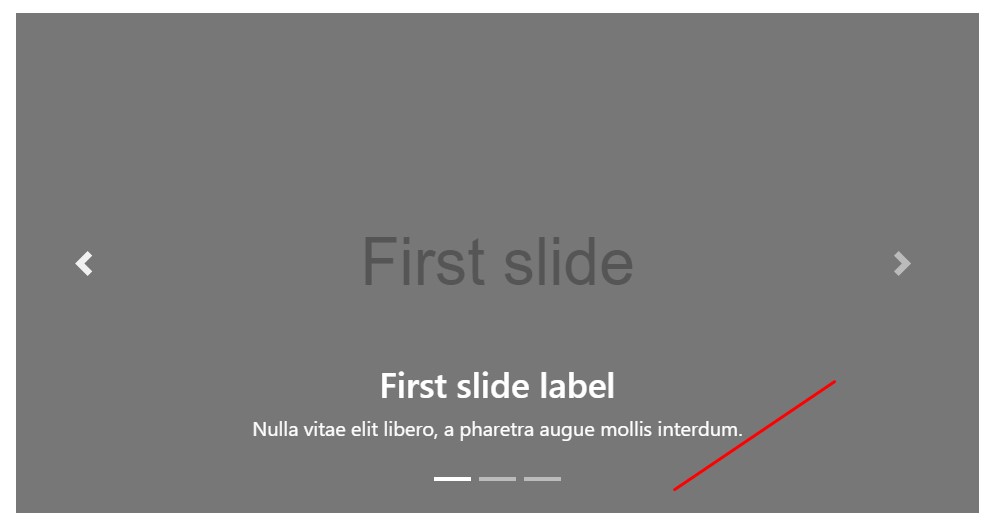
</div>Add various captions as well.
Put in underlines to your slides easily by using the .carousel-caption element in any .carousel-item.
If you want to put in various titles, definition as well as keys to the slide put in an additional
.carousel-captionThey can absolutely be efficiently concealed on compact viewports, like demonstrated below, together with extra screen services. We conceal them firstly using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra secrets
A nice method is when ever you want to have a url or else a switch upon your web page to direct to the slide carousel on the other hand additionally a particular slide within it for being exposed at the time. You can really accomplish this simply by appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Usage
By means of information attributes
Use data attributes to conveniently manipulate the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Employ slide carousel personally by using:
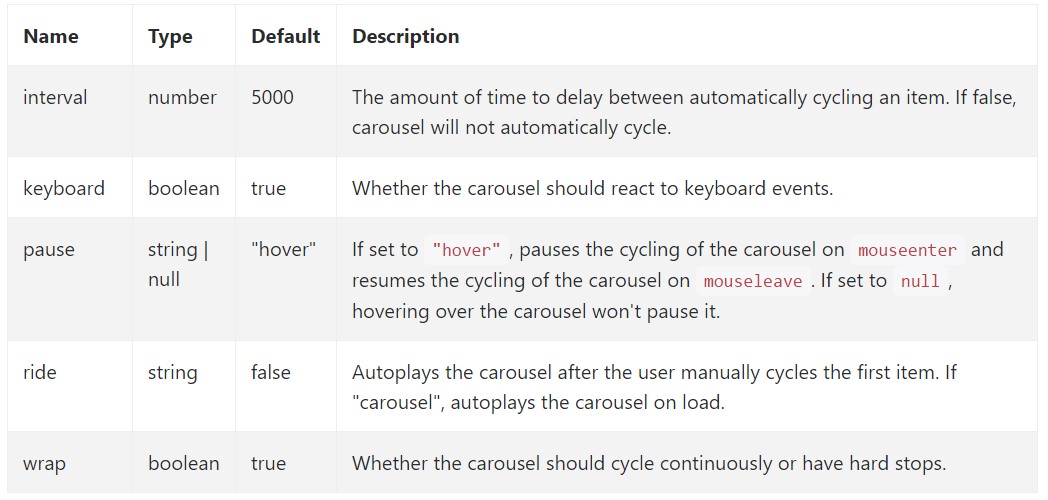
$('.carousel').carousel()Options
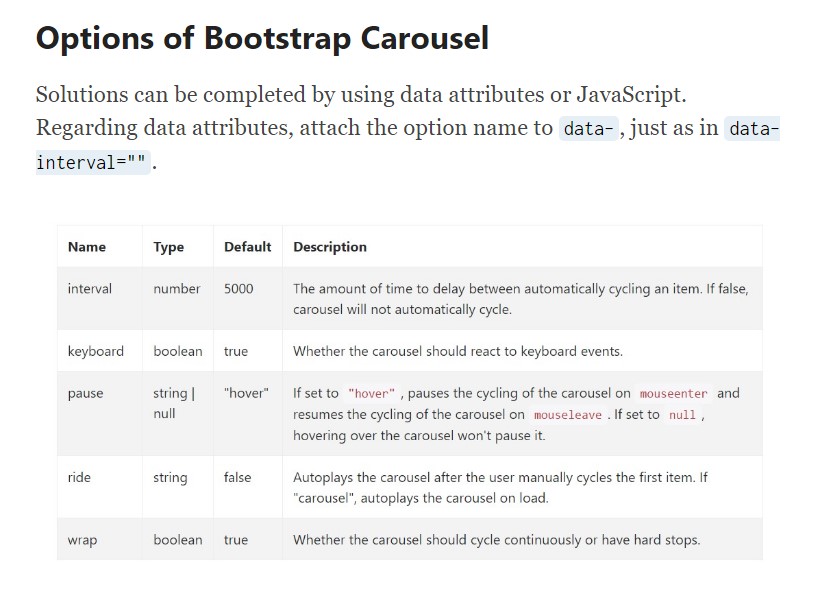
Options can possibly be completed using data attributes or JavaScript. To data attributes, add the option title to
data-data-interval=""
Ways
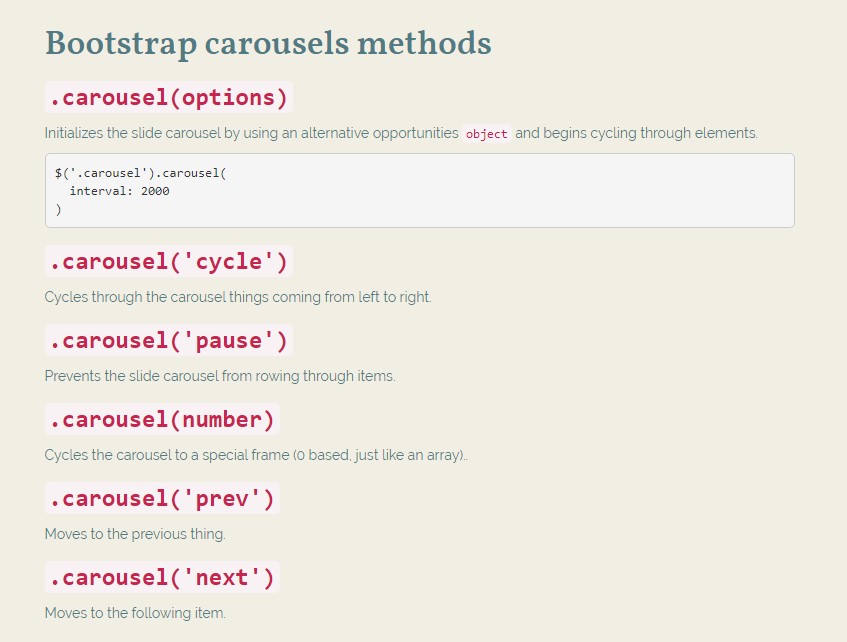
.carousel(options)
.carousel(options)Initializes the slide carousel by using an alternative solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel materials from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from cycling through items.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior object.
.carousel('next')
.carousel('next')Cycles to the next thing.
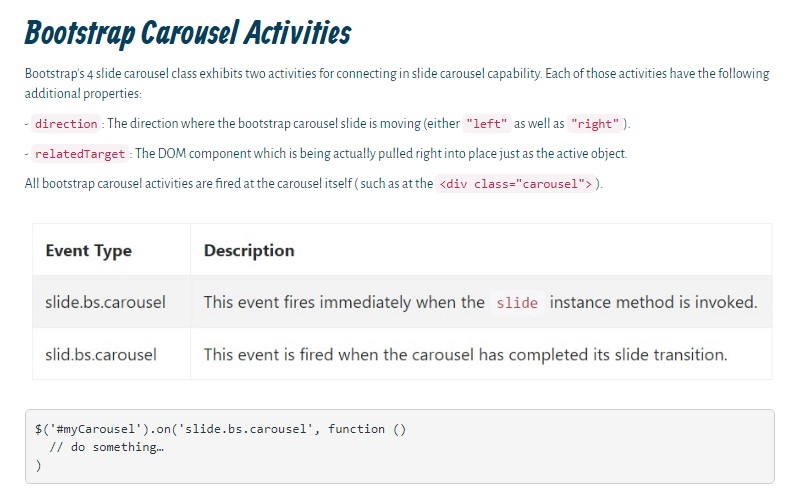
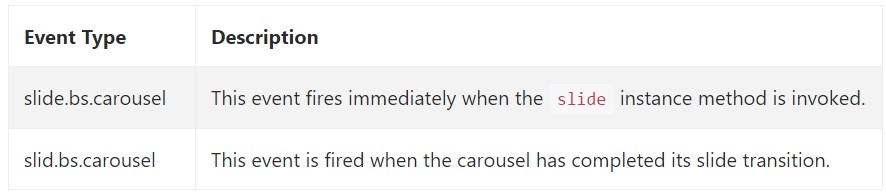
Activities
Bootstrap's carousel class exposes two occurrences for connecteding in to carousel functionality. Both of these occasions have the following supplemental properties:
direction"left""right"relatedTargetEvery one of carousel activities are set off at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So primarily this is the solution the slide carousel element is structured in the Bootstrap 4 framework. It is actually uncomplicated and also really elementary . Nevertheless it is fairly an desirable and helpful method of showcasing a numerous material in a lot less space the carousel feature should however be employed very carefully thinking about the readability of { the information and the site visitor's satisfaction.
A lot of pictures might be missed to get discovered with scrolling down the web page and in the event that they move too quick it might become very hard really spotting all of them as well as check out the texts which might just sooner or later misinform as well as irritate the web page visitors or perhaps an critical call to decision might be skipped-- we absolutely do not want this specific to materialize.
Examine a few video information regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel main documentation

Mobirise Bootstrap Carousel & Slider

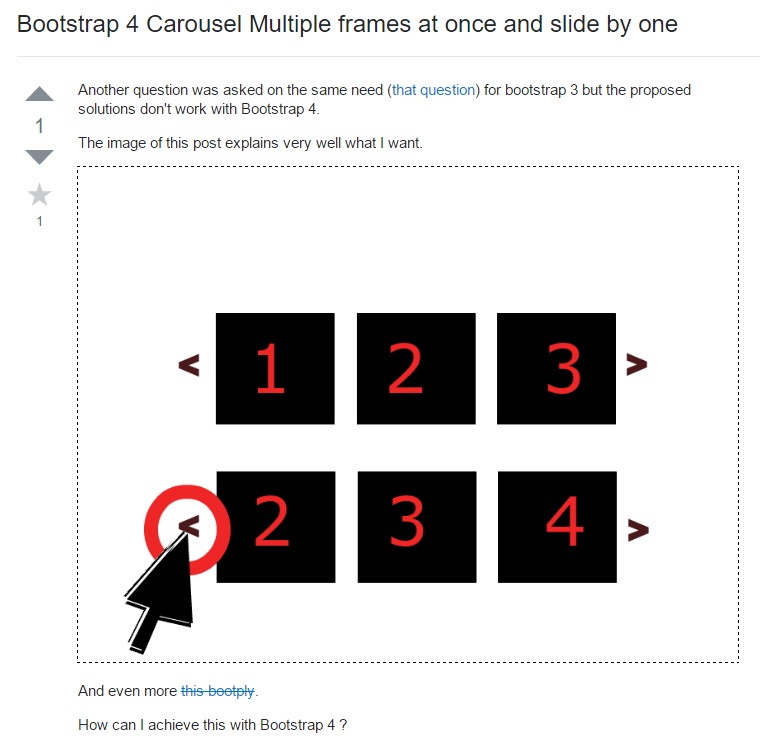
Bootstrap 4 Сarousel issue

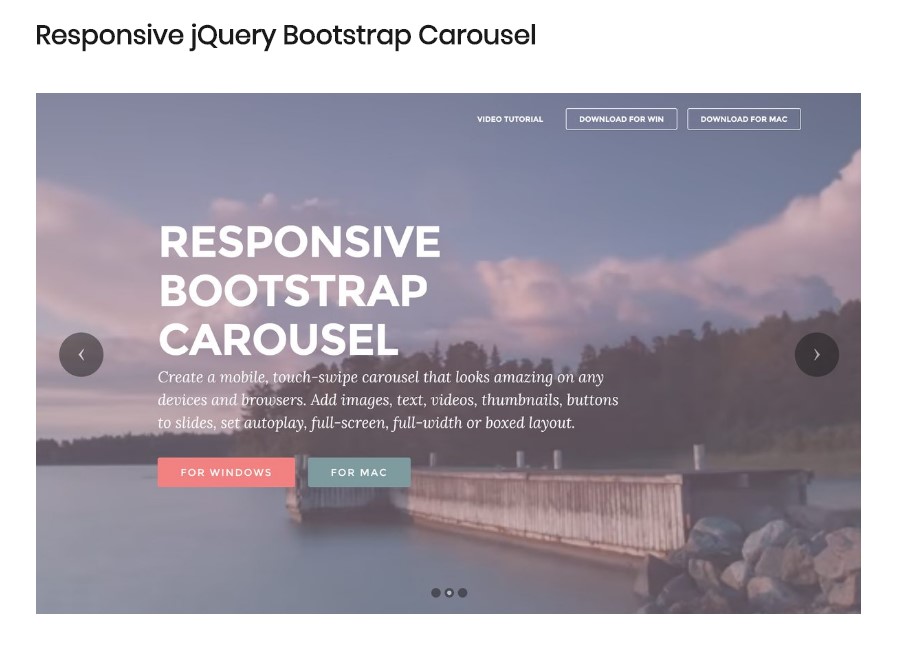
Responsive Bootstrap Image Carousel Template
HTML Bootstrap Carousel with Swipe
HTML Bootstrap Image Carousel Slide