Bootstrap Radio Button
Introduction
Occasionally the small details occur to be really the highly essential since the full image is really a entirely being composed of lots of little information finished and compiled if you want to view and show as a well-oiled shiny machine. These bold words might actually appear a little bit too much when it comes to make commands however assuming that you just consider about it for a little bit there is actually only a single feature making it possible for the website visitor to pick up one among a few provided solutions. Therefore if you are actually having certain forms using this sort of solutions controls over your several web sites does this suggest they will all look similar? And more significantly-- would you choose that?
Fortunately for us the latest version of the most famous mobile friendly framework - Bootstrap 4 goes absolutely packed having a bright brand-new concept to the responsive activity of the Bootstrap Radio Button commands and just what is bright new for this version-- the so called custom form regulations-- a combination of predefined visual appeals you can certainly simply just involve and operate for you to incorporate the so preferred nowadays selection in the graphical performances of pretty boring form parts. Therefore let's take a look precisely how the radio switches are planned to be described and designated in Bootstrap 4. (read this)
Efficient ways to work with the Bootstrap radio button:
For you to create a radio tab we primarily really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the location to characterize in the case that you desire the radio control to initially load as checked as soon as the webpage gets loaded. In case this is what you're after-- instead of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Event good examples
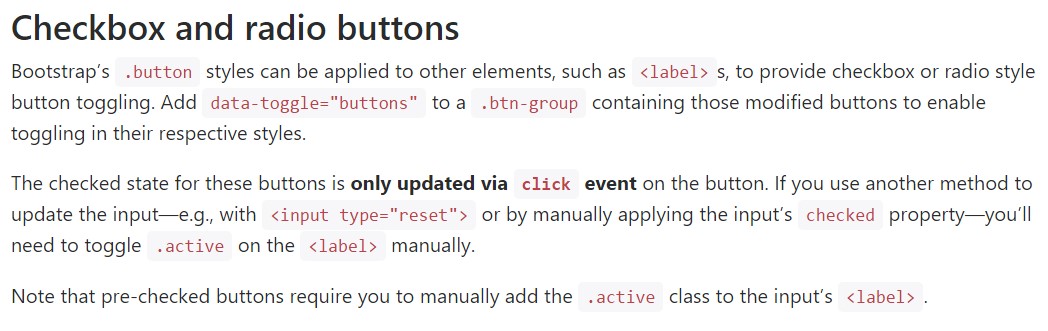
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Keep in mind that pre-checked buttons require you to manually put in the
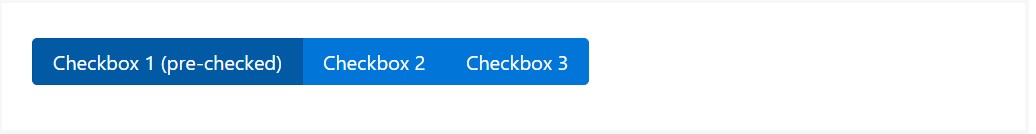
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
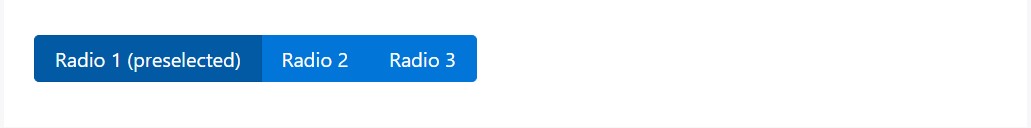
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
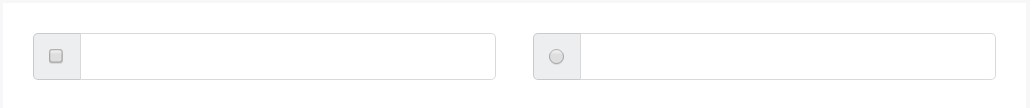
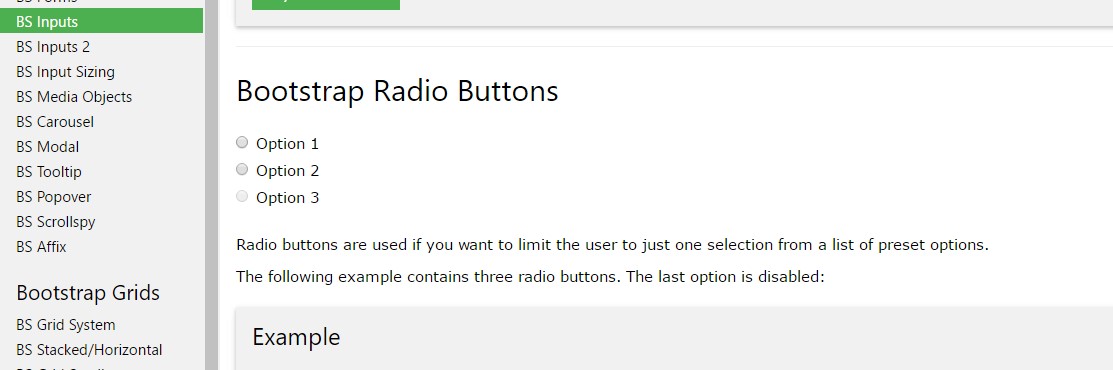
We can surely put to work input features of the radio form whenever we need the user to select just one of a set of possibilities. ( read more)
Only one particular might be picked whenever there is more than a single element of this form by using the exact same value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the solution the default radio tabs get defined and perform throughout in Bootstrap 4-- in a moment everything you require are several solutions for the visitors to choose from.
Examine a number of youtube video guide relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons formal records

Bootstrap Radio button - article

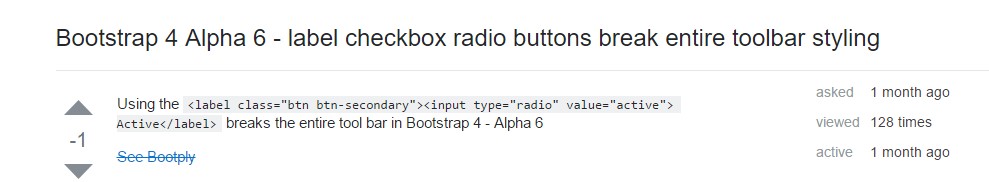
Checkbox radio buttons break entire toolbar styling