Bootstrap Menu Mobile
Intro
Even the simplest, not talking about the extra difficult web pages do need certain type of an index for the visitors to easily navigate and locate the things they are actually seeking in the first number of seconds avter their coming over the page. We must normally think a user might be in a rush, browsing numerous web pages briefly scrolling over them trying to find a product or else choose. In these kinds of situations the clear and properly revealed navigational menu might possibly bring in the contrast between one latest customer and the webpage being simply clicked away. So the design and behavior of the web page navigating are important in fact. Furthermore our web sites get more and more observed from mobiles in this way not having a page and a navigating in certain behaving on scaled-down sreens basically comes up to not having a web page in any way or even much worse.
The good thing is the brand-new fourth edition of the Bootstrap framework provides us with a effective tool to handle the issue-- the so called navbar component or the selection bar people got used checking out on the peak of the majority of the web pages. It is certainly a useful yet effective tool for covering our brand's status information, the webpages building or even a search form or else a several call to action buttons. Let's see how this whole thing gets handled within Bootstrap 4.
The best ways to use the Bootstrap Menu Mobile:
First and foremost we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also apply some of the contextual classes just like
.bg-primary.bg-warningOne more bright new feature presented in the alpha 6 of Bootstrap 4 system is you have to additionally appoint the breakpoint at which the navbar will collapse to get revealed as soon as the menu button gets pressed. To perform this incorporate a
.navbar-toggleable- ~the desired viewport size ~<nav>Second step
Thereafter we require to make the so called Menu tab which in turn will appear in the location of the collapsed Bootstrap Menu Template and the site visitors will use to deliver it back on. To accomplish this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted information
Navbars come up using integrated service for a handful of sub-components. Select from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an illustration of each of the sub-components involved in a responsive light-themed navbar that automatically collapses at the
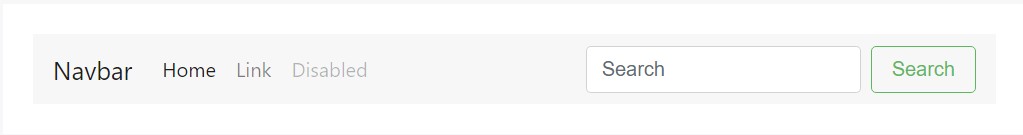
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
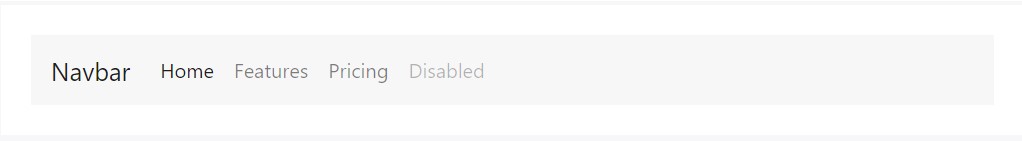
</nav>Nav
Navbar navigation links founded on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Place several form controls and components in a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may include pieces of message with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional function
Another bright new capability-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to develop the container for our menu-- it will develop it in a bar with inline items over the defined breakpoint and collapse it in a mobile view below it. To accomplish this create an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinishing part
And finally it is definitely time for the real site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is the construct a navigational Bootstrap Menu Themes in Bootstrap 4 need to possess -- it is certainly pretty easy and intuitive -- right now everything that's left for you is thinking out the correct building and attractive captions for your web content.
Check a number of youtube video training regarding Bootstrap Menu
Linked topics:
Bootstrap menu approved documentation

Mobirise Bootstrap menu

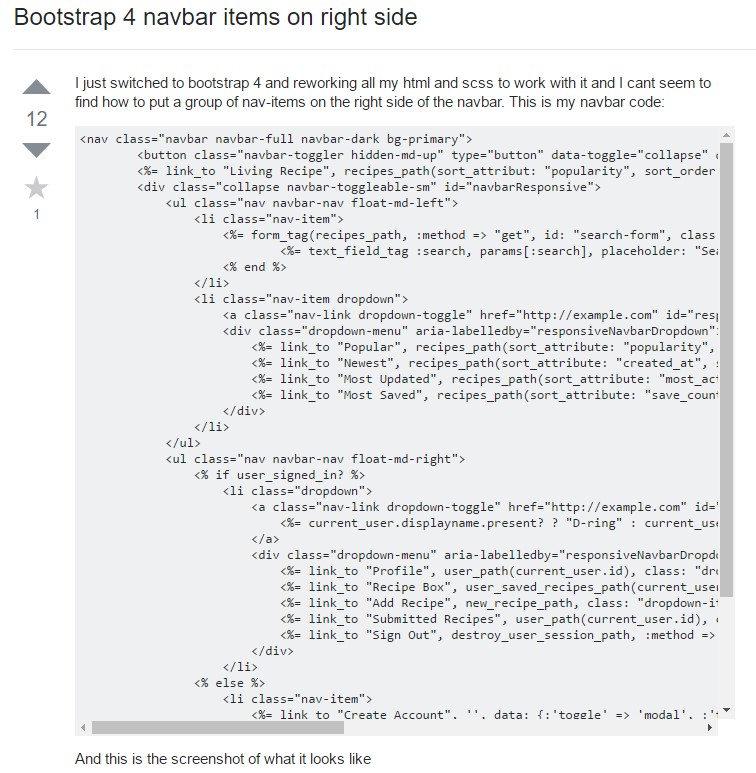
Bootstrap Menu on the right side