Bootstrap Login forms Layout
Overview
Sometimes we desire to secure our priceless material in order to grant access to only specific people to it or dynamically individualize a part of our websites baseding on the particular viewer that has been observing it. But how could we possibly know each certain visitor's persona due to the fact that there are actually so many of them-- we must discover an reliable and easy method learning about who is whom.
This is where the visitor accessibility control comes along first communicating with the site visitor with the so familiar login form feature. Inside the current 4th version of one of the most famous mobile friendly web-site page production framework-- the Bootstrap 4 we have a lots of components for setting up this sort of forms so what we are actually intending to do right here is having a look at a particular instance how can a basic login form be made employing the useful instruments the latest version arrives with. ( more info)
The best way to make use of the Bootstrap Login forms Design:
For starters we need a
<form>Inside of it certain
.form-groupOrdinarily it's more practical to employ site visitor's mail as an alternative to making them determine a username to authorize to you since normally anyone understands his e-mail and you can regularly ask your visitors eventually to exclusively deliver you the solution they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
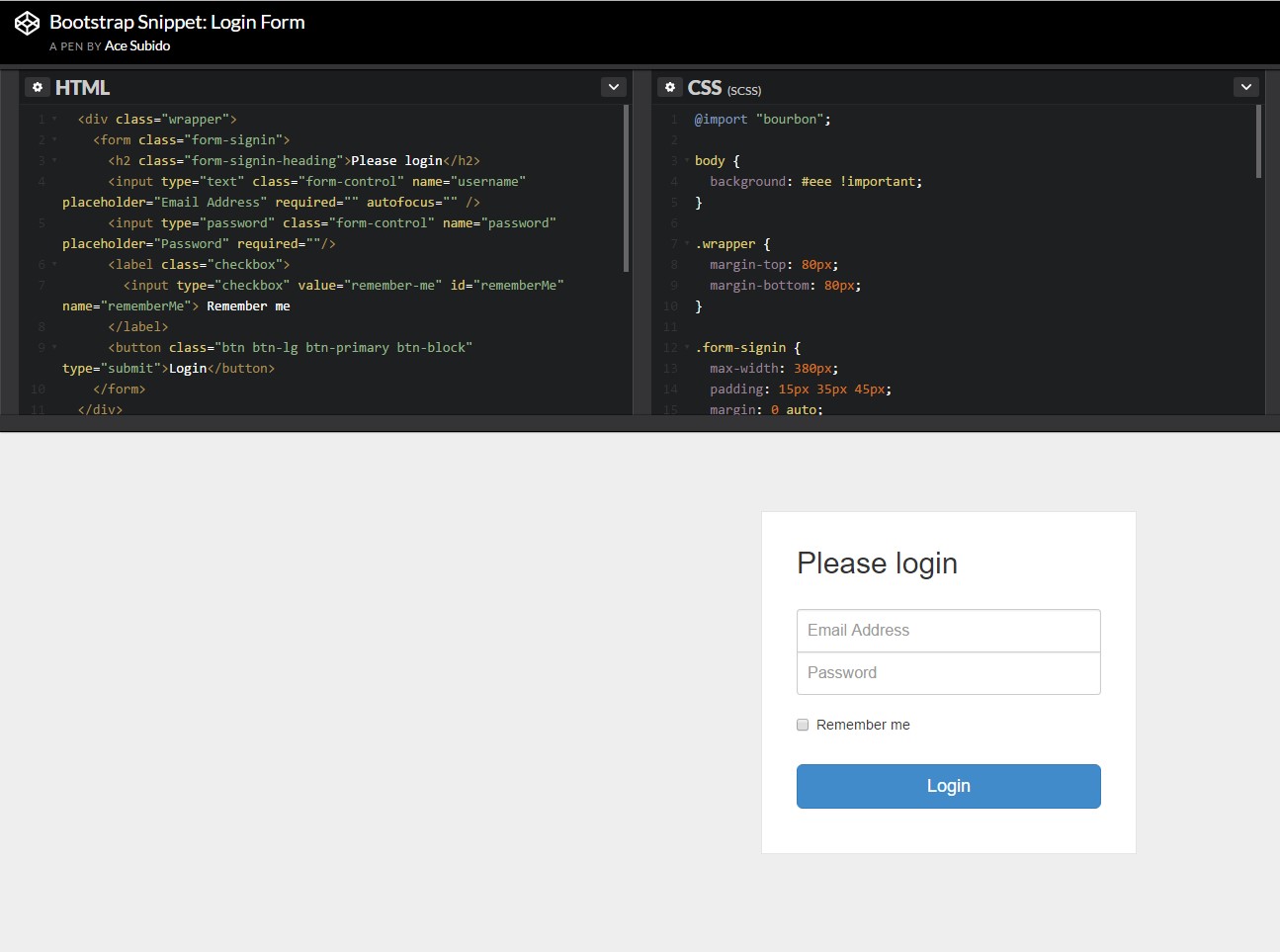
<button>type="submit"Example of login form
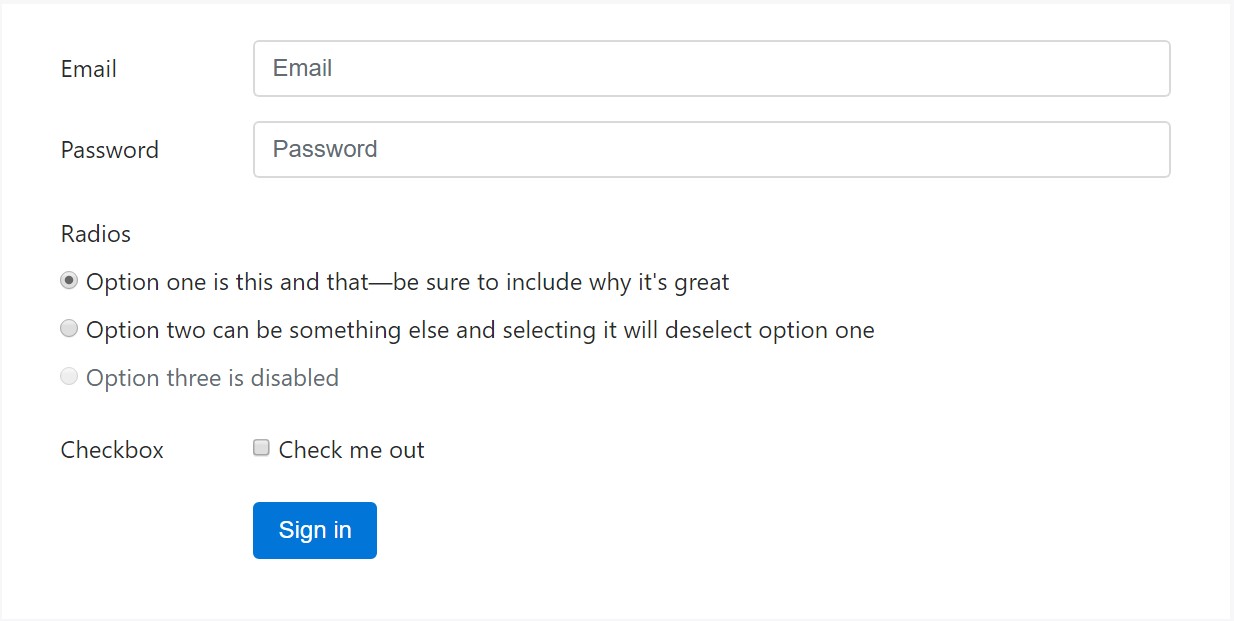
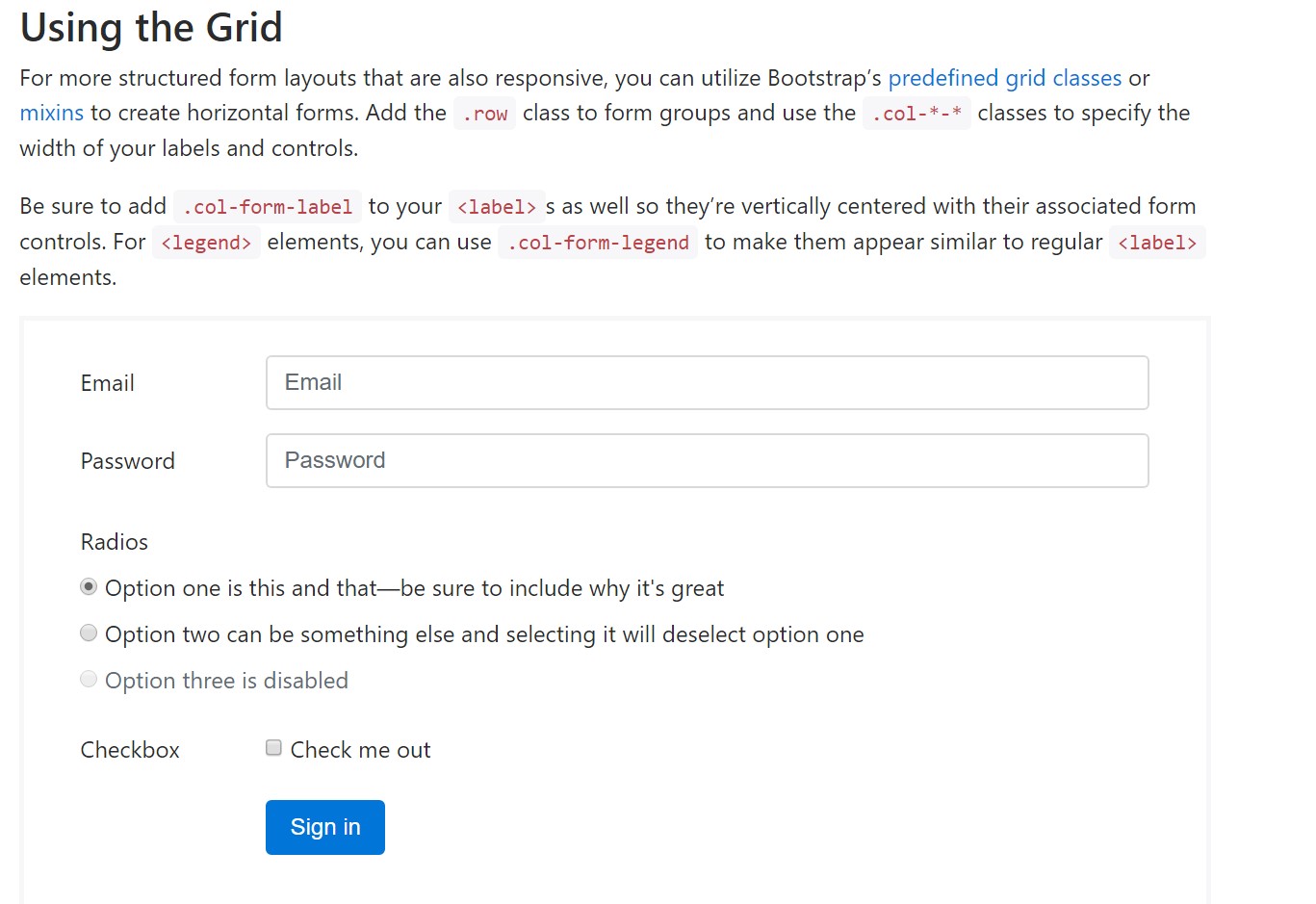
For more organised form layouts which are also responsive, you can absolutely incorporate Bootstrap's predefined grid classes alternatively mixins to produce horizontal forms. Provide the
. row.col-*-*Don't forget to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the fundamental elements you'll need in order to establish a basic Bootstrap Login forms Dropdown with the Bootstrap 4 framework. If you want some extra complicated appearances you are really free to have a full advantage of the framework's grid system arranging the elements pretty much any way you would certainly believe they should take place.
Review a few online video training regarding Bootstrap Login forms Popup:
Related topics:
Bootstrap Login Form official documentation

Short training:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form