Bootstrap Layout Grid
Introduction
In the previous handful of years the mobile devices transformed into such critical element of our daily lives that the majority of us just cannot certainly think of just how we came to get around without needing them and this is definitely being claimed not simply for getting in touch with others by talking like you remember was really the primary goal of the mobile phone but in fact linking with the whole world by featuring it right in your arms. That is definitely why it also ended up being extremely significant for the most common habitants of the Internet-- the website page must present as excellent on the compact mobile display screens as on the normal desktop computers which on the other hand got even bigger helping make the scale difference also bigger. It is supposed somewhere at the starting point of all this the responsive frameworks come to show up supplying a convenient solution and a variety of creative tools for having web pages act regardless the device watching them.
But what's quite possibly essential and stocks the structures of so called responsive website design is the treatment in itself-- it's totally various from the one we used to have certainly for the corrected width webpages from the very last several years which consequently is much just like the one in the world of print. In print we do have a canvas-- we prepared it up once in the beginning of the project to evolve it up perhaps a several times since the work goes on however near the bottom line we end up using a media of size A and also art work having size B set up on it at the specified X, Y coordinates and that's it-- right after the project is handled and the dimensions have been changed it all ends.
In responsive website design but there is no such thing as canvas size-- the possible viewport dimensions are as pretty much unlimited so putting up a fixed value for an offset or a dimension can possibly be excellent on one screen however quite annoying on another-- at the various other and of the specter. What the responsive frameworks and especially some of the most well-known of them-- Bootstrap in its newest fourth edition present is some smart ways the web pages are being actually created so they automatically resize and reorder their specific components adapting to the space the viewing display provides them and not moving away from its size-- this way the website visitor gets to scroll only up/down and gets the content in a practical size for studying without having to pinch zoom in or out in order to view this part or yet another. Why don't we observe how this basically works out. ( additional hints)
Efficient ways to put into action the Bootstrap Layout Responsive:
Bootstrap consists of many components and solutions for laying out your project, featuring wrapping containers, a strong flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework works with the CRc system to handle the page's content. If you are definitely simply starting this the abbreviation makes it much simpler to bear in mind due to the fact that you will possibly in certain cases be curious at first what component features what. This come for Container-- Row-- Columns that is the system Bootstrap framework employs with regard to making the web pages responsive. Each responsive website page consists of containers holding typically a single row along with the required number of columns inside it-- all of them together creating a significant material block on webpage-- like an article's heading or body , list of material's features and so forth.
Why don't we take a look at a single web content block-- like some features of whatever being really listed out on a webpage. Initially we really need covering the whole thing into a
.container.container-fluidNext inside of our
.container.rowThese are used for taking care of the placement of the material components we set in. Given that the current alpha 6 version of the Bootstrap 4 framework applies a designating strategy named flexbox along with the row element now all sort of alignments setup, distribution and sizing of the content can be accomplished with simply just adding in a basic class however this is a whole new story-- for now do know this is the element it is actually completeded with.
Finally-- inside the row we must apply a number of
.col-General designs
Containers are definitely one of the most essential design element within Bootstrap and are demanded when employing default grid system. Pick from a responsive, fixed-width container ( indicating its own
max-width100%As long as containers can possibly be nested, many Bootstrap Layouts configurations do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Explore several responsive breakpoints
Since Bootstrap is established to be mobile first, we employ a number of media queries to create sensible breakpoints for designs and user interfaces . These particular breakpoints are mainly based on minimum viewport sizes and enable us to scale up elements like the viewport modifications .
Bootstrap mostly utilizes the following media query ranges-- as well as breakpoints-- in Sass files for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we compose source CSS in Sass, all of Bootstrap media queries are simply accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while apply media queries which work in the additional path (the offered display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are additionally provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim at a specific sector of screen dimensions utilizing the minimum and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps extend several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same display screen size range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap components utilize
z-indexWe do not encourage personalization of these types of values; you change one, you probably must evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops which make it possible for click-dismissing-- typically reside on a lower
z-indexz-indexExtra advice
Using the Bootstrap 4 framework you can install to 5 various column visual appeals according to the predefined in the framework breakpoints yet usually two to three are quite sufficient for acquiring optimal look on all displays. ( see post)
Conclusions
So now hopefully you do possess a simple idea just what responsive web design and frameworks are and precisely how one of the most popular of them the Bootstrap 4 system takes care of the page material in order to make it display best in any screen-- that is really just a short glimpse however It's considerd the understanding precisely how the things do a job is the strongest foundation one should step on just before searching in to the details.
Take a look at a number of video clip information regarding Bootstrap layout:
Linked topics:
Bootstrap layout official records

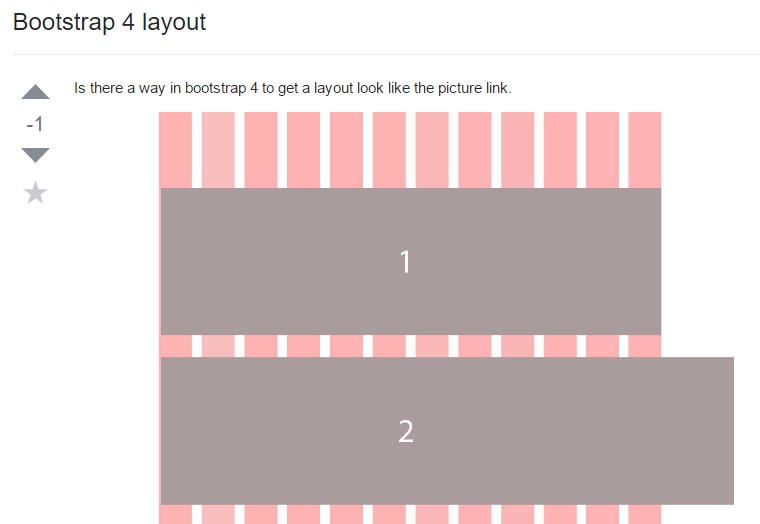
A way inside Bootstrap 4 to establish a preferred layout

Design examples inside of Bootstrap 4