Bootstrap Multiselect Option
Overview
Forms are a significant component of the pages we establish-- a incomparable way we can certainly get the website visitors entailed within whatever we are feature and provide them an simple and convenient approach sending back several words, information or even apply an order in the event that we're utilizing the webpage like an internet store. Carefully crafting the form's design we are simply attempting to visualize precisely how the site visitor would discover it more straightforward and fun getting an action on it because if it is certainly too simple it could be difficult to summarize the submissions yet in the event that it is generally too complicated the visitor may be really get tired and pressured away-- and so the balance certainly matters. Let's just imagine as an example a standard product which can be likewise set up with multiple attachments and the site visitors gets inquired to pick out which ones need to materialize. Wouldn't it be great if this could be done in a single component not helping make them endlessly scroll down and selecting checkboxes or
Yes/NoThe so admired and most famous Bootstrap framework in its latest 4th edition ( generally up to alpha 6) has you covered supporting all the original HTML5 form components granting amazing styling and format alternatives for a real layout freedom but because it's not a magic stick solution there are actually several small-sized and fairly certain stuff like the
<select>How you can work with the Bootstrap Multiselect Class:
Let's get a short glance precisely how it performs:
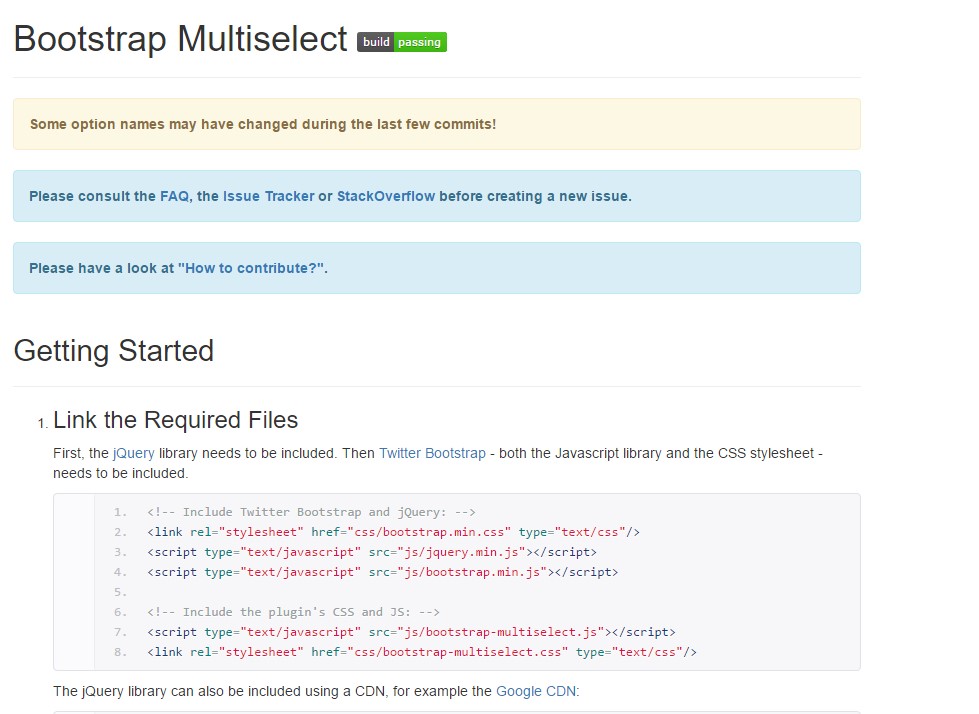
Including it: In order the plugin to perform you need to feature the jQuery Javascript library and do it just before featuring the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Utilizing it: Just as been said-- quite simple-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must complete is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
<div class="form-group">
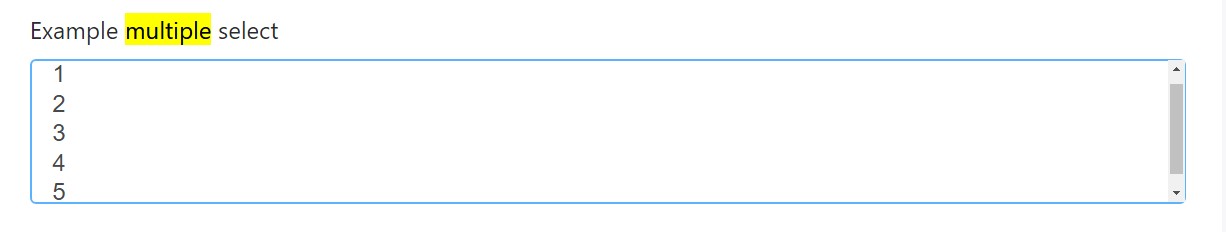
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
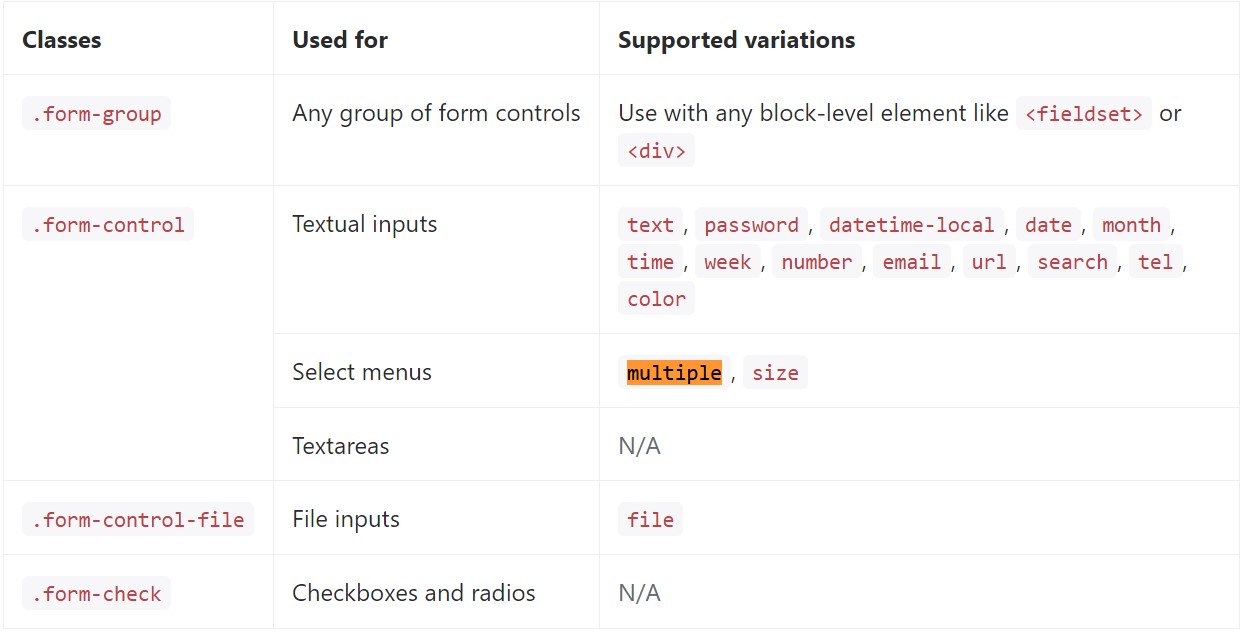
</div>Below is a whole selection of the specific form controls sustained through Bootstrap plus the classes that modify them. Added documentation is attainable for every group.

Conclusions
That's it-- you get a working and quite good looking dropdown along with a checkbox in front of every selection-- all the visitors require to do now is clicking the ones they desire. If you like to generate things even more entertaining-- take a look at the plugin's docs to observe how adding some easy restrictions can certainly spice the things up even further.
Look at some video clip short training relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not operate by using Bootstrap V4 alpha