Bootstrap Checkbox Input
Introduction
Once in a while the easiest things might just become extremely vital-- most especially as you come to need them. As an example how do your site visitors interact with the pages you generate claiming a basic Boolean action-- simply yes or no relating to a number of the thoughts you have to ask, precisely how they do accept the conditions and terms or line up a handful of the achievable selections they might have. We often get past this with no paying a lot of an recognition to the component chargeable for these types of actions but the Bootstrap Checkbox Field is certainly a very critical feature-- one our forms just can't really do without.
Within newest fourth edition of the Bootstrap platform we are offered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow you can put into action the Bootstrap checkbox:
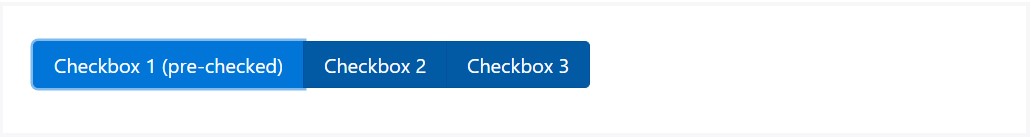
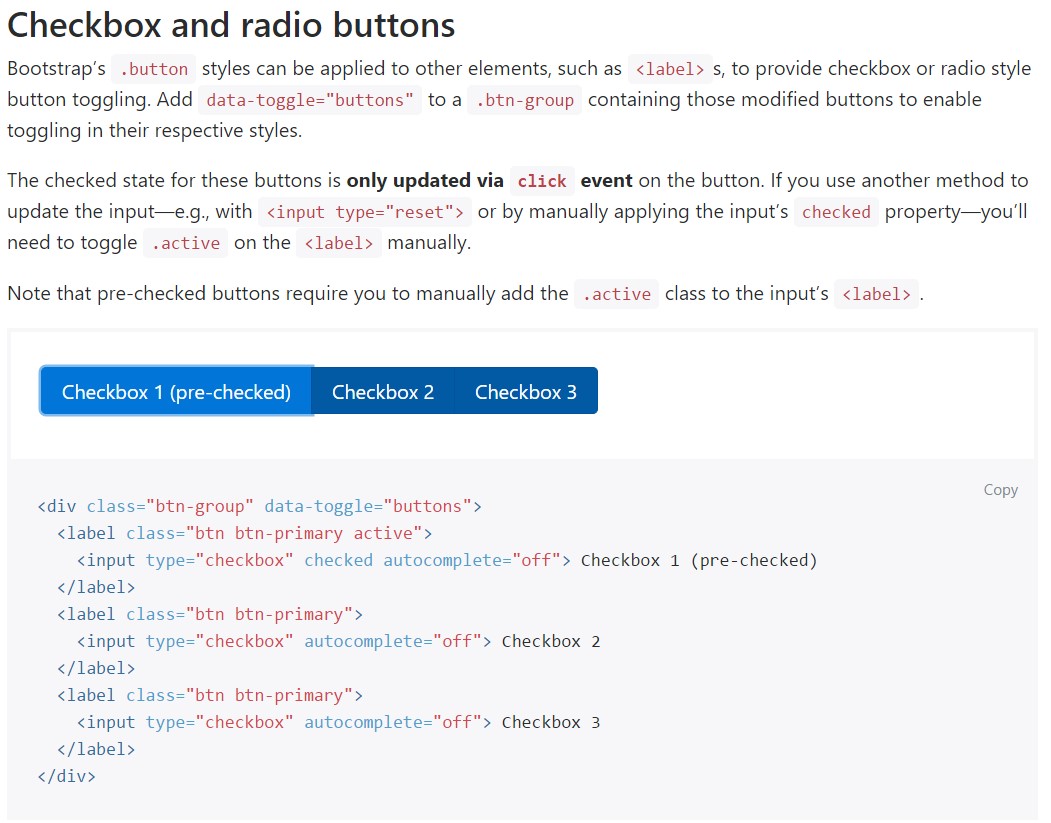
The reviewed condition for these types of buttons is only upgraded with click event on the button. If you apply another approach to update the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we need the checkboxes to take place in our forms without the customer truly having the opportunity to have any practice clicking them-- that is simply where the disabled option shows up.
If you want to disable correctly a checkbox in Bootstrap 4 using the typical HTML attribute
disabledIn the case that you find appealing the concept and simply would like to accomplish this you need to specify the
.disabled.form-checkOne other representation
When you are working with checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>Additionally apply two
<span>.custom-control-indicator.custom-control-description
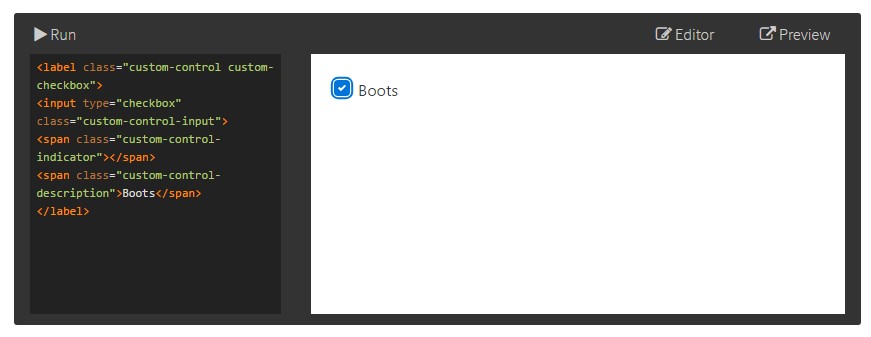
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Button forms
Default radios and checkboxes are raised upon with the assistance of
.form-checkThe disabled class is going to also light up the text message color tone to help specify the input's state.
A brand new feature for the Bootstrap version 4 system is the introduction of the so called custom-made form features. These are the same features we are knowing inside capability yet styled a lot more attractive and with the Bootstrap manner. By using them you can absolutely incorporate some excitement and personality to your web content via simply just delegating a handful of extra classes to the commands you incorporate in your forms.
To employ custom-made checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's literally all you require to do in order to put a checkbox component within your Bootstrap 4 powered site and provide a number of custom-made flavor to it incorporating it a beautiful appearances. Currently all you have to do is repeat the practice until you've reviewed every one of the checkboxes needed are actually on the webpage.
Check some video tutorials about Bootstrap checkbox
Linked topics:
Bootstrap checkbox approved information

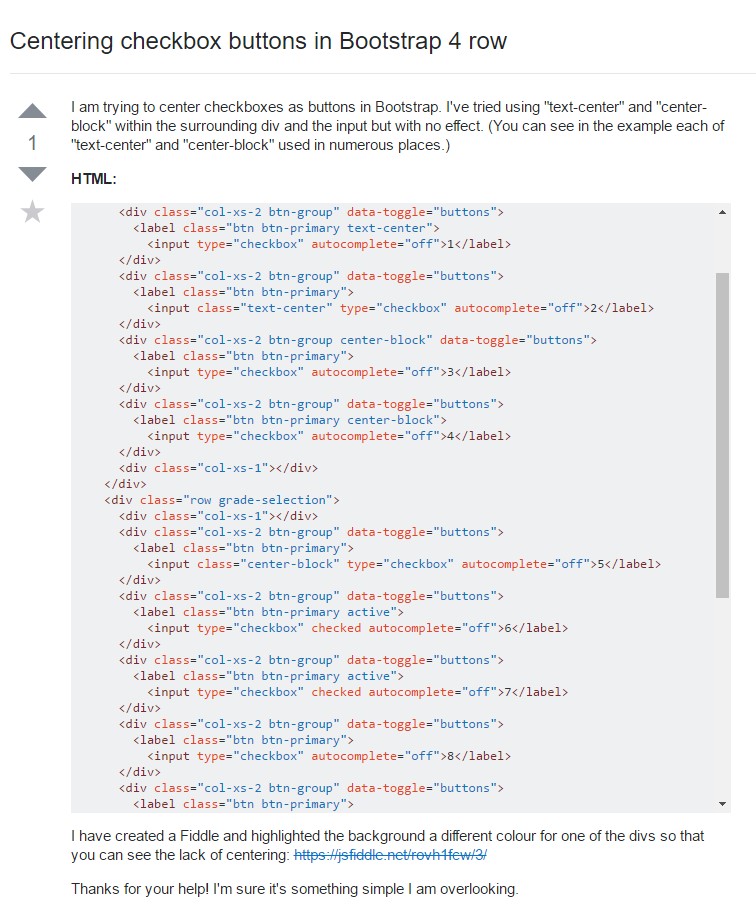
Centering checkbox buttons in Bootstrap 4 row

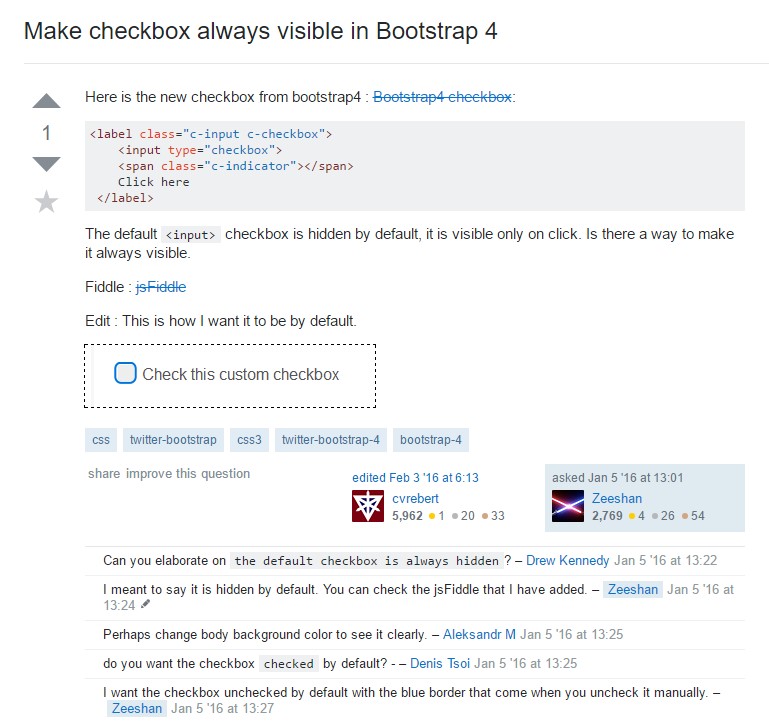
Make checkbox always visible in Bootstrap 4