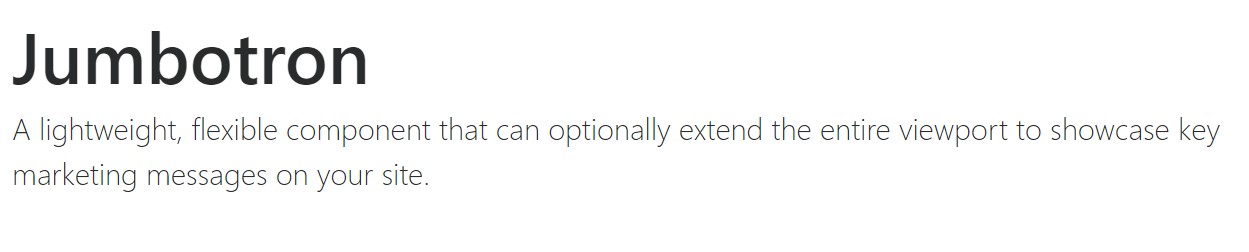
Bootstrap Jumbotron Class
Overview
From time to time we require present a statement deafening and obvious from the very beginning of the page-- such as a advertising info, upcoming celebration notice or whatever. To generate this particular statement loud and certain it is certainly also probably a great idea situating them even above the navbar just as type of a fundamental title and sentence.
Utilizing these kinds of components in an appealing and most importantly-- responsive way has been really considered in Bootstrap 4. What the most recent version of the most well-known responsive framework in its own latest fourth version has to encounter the necessity of revealing something along with no doubt fight across the page is the Bootstrap Jumbotron Style feature. It becomes styled with huge content and some heavy paddings to obtain well-maintained and pleasing visual appeal. ( read more)
The best ways to apply the Bootstrap Jumbotron Class:
In order to include this kind of element in your pages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly produced your Jumbotron element-- still unfilled so far. By default it becomes designated by having slightly rounded corners for friendlier appearance and a light-toned grey background colour - presently everything you require to do is wrapping some web content like an attractive
<h1><p>Some examples
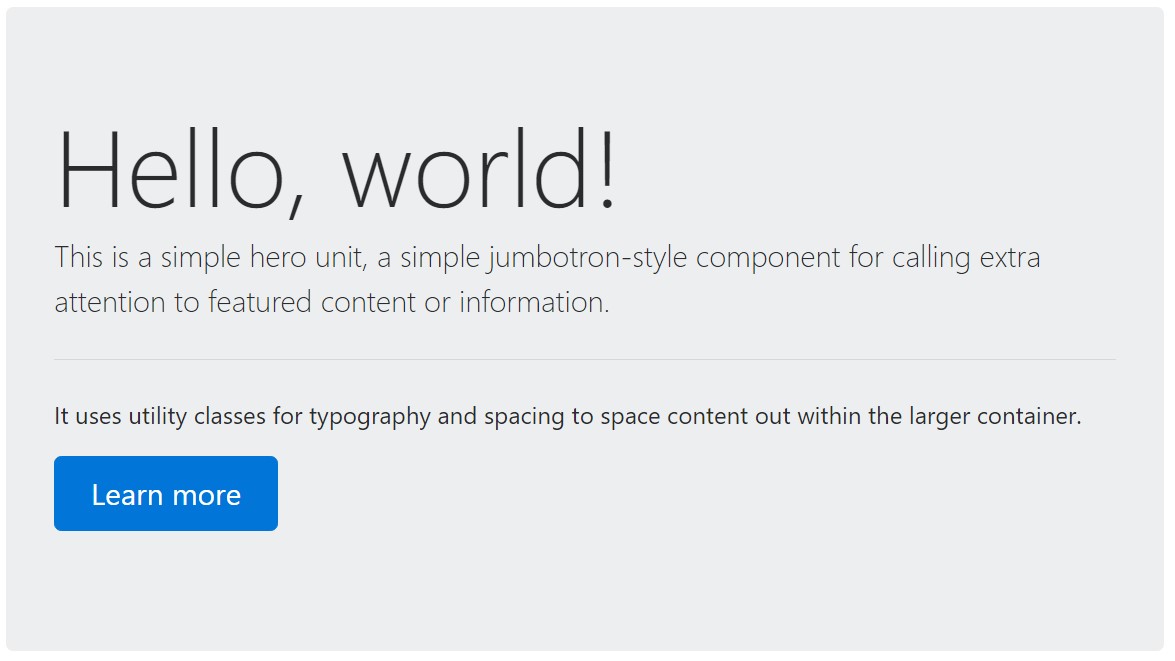
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
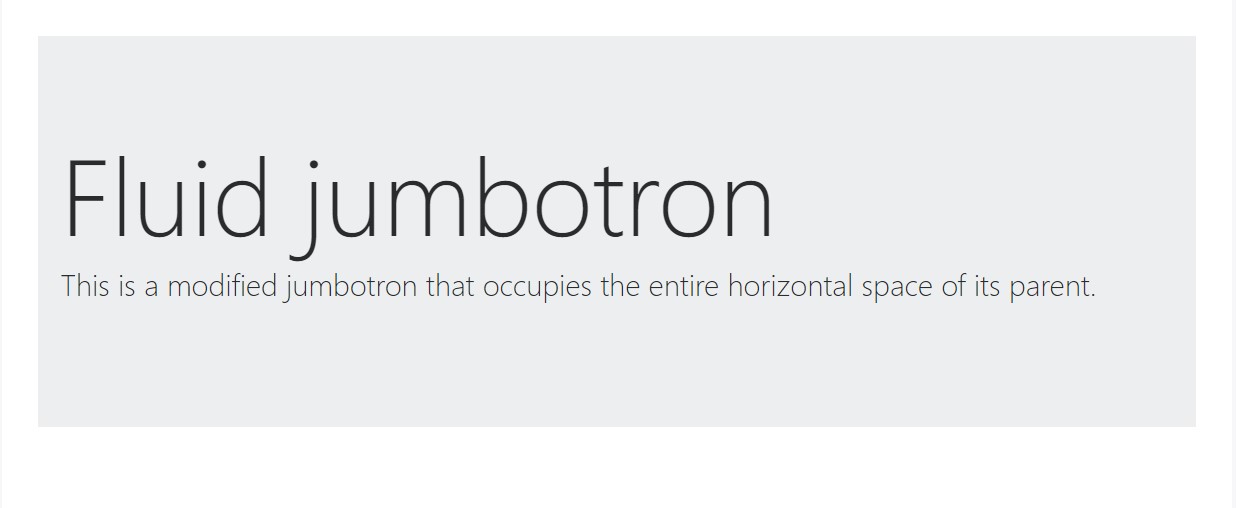
</div>To generate the jumbotron full size, and without any rounded corners , put in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other point to take note of
This is certainly the easiest solution giving your site visitor a clear and deafening text message operating Bootstrap 4's Jumbotron element. It must be thoroughly applied once more taking into account all the feasible widths the page might just perform on and most especially-- the smallest ones. Here is exactly why-- just as we talked about above basically some
<h1><p>This combined with the a bit bigger paddings and a few more lined of text content might possibly cause the elements filling in a smart phone's whole screen height and eve spread beneath it which might just eventually confuse or even annoy the website visitor-- especially in a rush one. So once more we get back to the unwritten demand - the Jumbotron information need to be short and clear so they get the website visitors as opposed to pushing them elsewhere by being really extremely shouting and aggressive.
Final thoughts
And so right now you realize in what way to establish a Jumbotron with Bootstrap 4 plus all the available ways it can affect your customer -- now all that's left for you is mindfully planning its own content.
Check out a number of online video short training regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron main documentation

Bootstrap Jumbotron tutorial

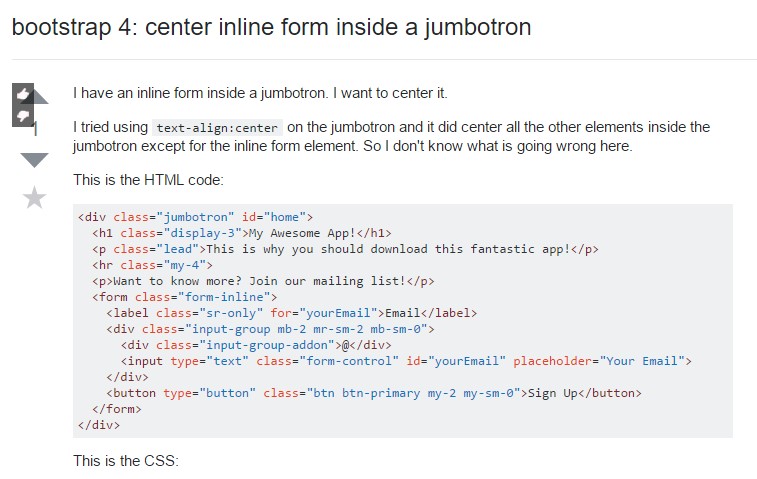
Bootstrap 4: center inline form in a jumbotron