Bootstrap Columns Work
Intro
In the recent few years and undoubtedly the following ones to come the universe of internet spread more and a lot more largely across each and every kind of machines so that currently pretty much half of the views of the pages on the internet are performed not really on desktop computer and laptop screens but from numerous mobile machines along with each and every kinds of small display screen sizes. And so supposing that a webpage will not reveal properly-- saying to resize and automatically get its own optimal fit on the device employed its probably will get searched away to become substituted by a mobile friendly webpage delivering similar product or service.
Furthermore-- the indexing mechanisms just like Google execute the so called mobile-friendly test and reveal far down your pages around the search results. This lowering is even deeper if the search is executed by a mobile phone-- the internet search engines consider this specific matter fairly seriously. Hence not providing a mobile friendly web page nearly signifies not possessing a page in any way.
Efficient ways to put into action the Bootstrap Columns Table:
Although what actually a web page being responsive implies-- usually-- fitting the whole width of the screen which gets presented on demonstrating the features in legible and helpful way at any size. To take care of this the Bootstrap framework applies so called breakpoints and columns . In a several words the breakpoints are actually predefined display screen widths at which a modification occurs and the Bootstrap Columns HTML become reordered to simply fit in preferable. The earlier edition utilized 4 breakpoints and the most modern Bootstrap 4 system presents one more so they attain actually five. Here they are having the maximum value they expand to. The correct boundary number in itself belongs to the next display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another techniques
The horizontal area in Bootstrap 4 system becomes presented in 12 segments equal in size-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto layout columns
Employ breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for every breakpoint you need to have and each Bootstrap Columns Table will be the equivalent width.
Equal width
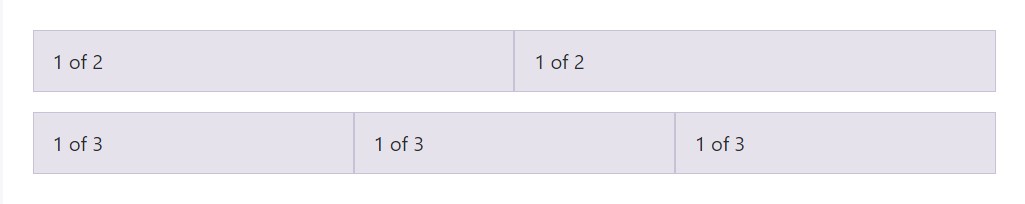
For example, listed below are two grid layouts that apply to each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
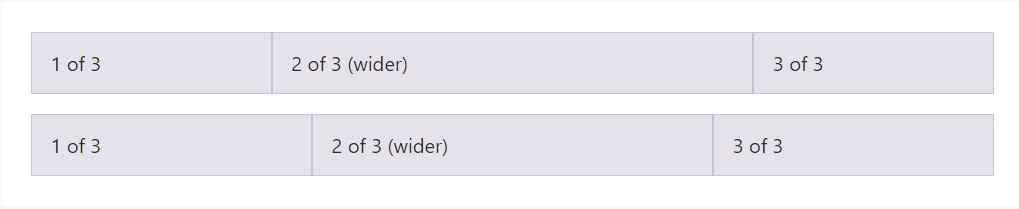
Auto-layout for flexbox grid columns likewise shows you can easily put the width of one column and the others will instantly resize about it. You may apply predefined grid classes (as shown below), grid mixins, or possibly inline widths. Bear in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
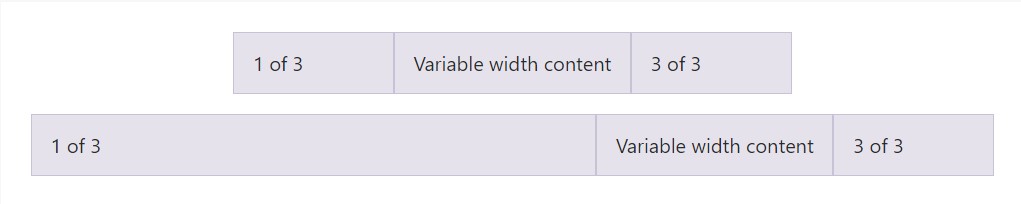
</div>Variable width information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
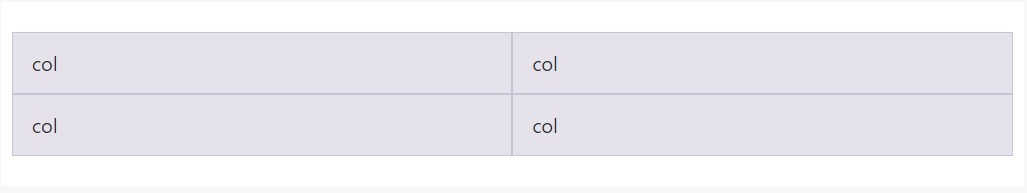
</div>Identical width multi-row
Build equal-width columns which span multiple rows via filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand-new feature
Another new thing upon the latest Alpha 6 build of Bootstrap 4 is in the event that you incorporate simply a handful of
.col-~ some number here ~Conclusions
And so currently you find out just how the column features develop the construction as well as responsive behavior of the Bootstrap system and everything that is really left for you is developing something really excellent by using them.
Check several youtube video training regarding Bootstrap columns
Linked topics:
Bootstrap columns official documentation

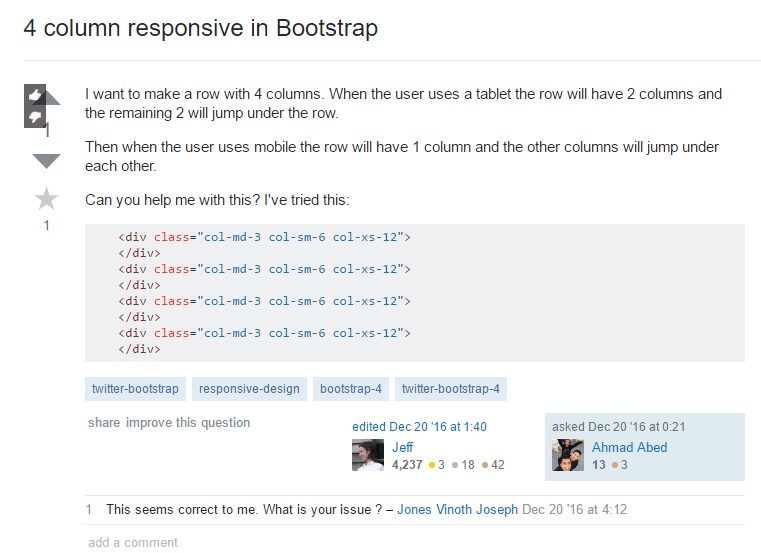
Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns