Bootstrap Image Resize
Intro
Choose your pictures into responsive form ( with the purpose that they not under any condition transform into larger than their parent components) and bring in light-weight formats to them-- all by using classes.
No matter exactly how strong is the text feature in our webpages no question we need to have a couple of as effective images to back it up having the web content truly shine. And because we are truly within the smart phones generation we additionally desire those images working out accordingly for them to feature best on any type of screen size given that no one enjoys pinching and panning around to be able to actually view what a Bootstrap Image Example stands up to show.
The gentlemans behind the Bootstrap framework are wonderfully aware of that and coming from its opening one of the most popular responsive framework has been delivering strong and simple devices for most ideal visual appeal and also responsive behavior of our illustration elements. Here is ways in which it work out in recent edition. (see page)
Differences and changes
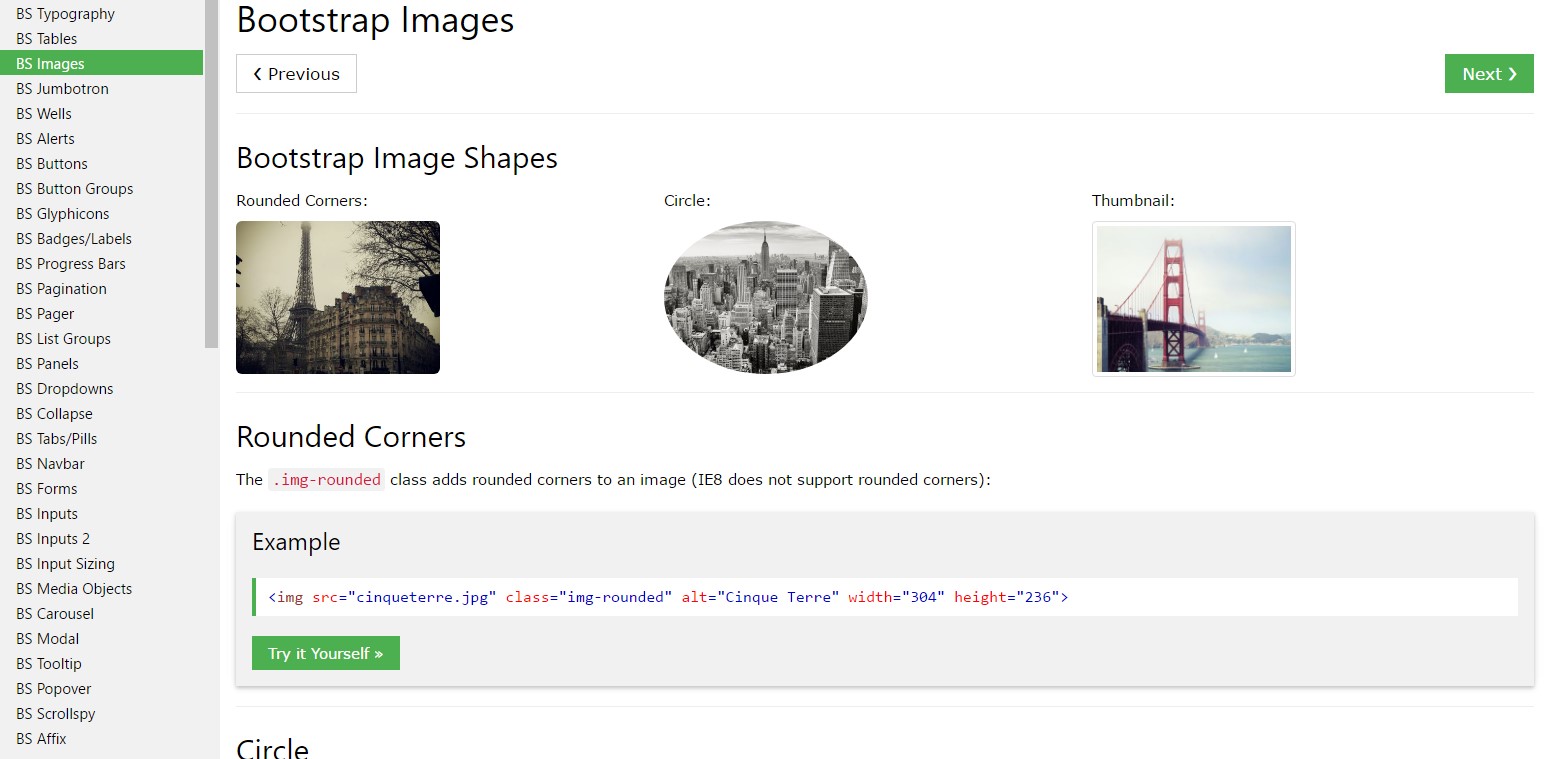
Unlike its antecedent Bootstrap 3 the fourth version uses the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to additionally make use of the predefined designing classes making a specific picture oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are produced responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations with
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you have the ability to apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Responsive
Once it comes to positioning you can easily utilize a number of really powerful techniques such as the responsive float assistants, text message position utilities and the
.m-x. autoThe responsive float tools might be taken to position an responsive pic floating right or left and change this arrangement according to the dimensions of the present viewport.
This classes have utilized a couple of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pics inside of Bootstrap 3 used to occur utilizing the
.center-block.m-x. auto.d-blockRegulate pics by using the helper float classes or else message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text message arrangement utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is simply the way you can easily put in simply just a couple of easy classes in order to get from regular images a responsive ones by having the most recent build of the most favored framework for developing mobile friendly web pages. Now everything that is certainly left for you is discovering the fit ones.
Check out a few on-line video tutorials relating to Bootstrap Images:
Related topics:
Bootstrap images main documentation

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.