Bootstrap Button groups active
Introduction
In the web pages we generate we commonly possess a couple of available possibilities to introduce as well as a several actions which may possibly be eventually taken concerning a particular item or a topic so it would be quite useful supposing that they got an simple and practical approach designating the controls causing the site visitor having one course or yet another within a compact group with commonly used appearance and designing.
To look after this type of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has complete service to the so called Bootstrap Button groups value which ordinarily are clearly what the title mention-- bunches of buttons wrapped just as a single component together with all of the features inside appearing basically the similar so it is definitely easy for the visitor to pick the right one and it's a lot less bothering for the vision because there is definitely no free space between the some components in the group-- it appears as a individual button bar using various alternatives.
Efficient ways to put into action the Bootstrap Button groups panel:
Setting up a button group is actually really uncomplicated-- everything you need is an element with the class
.btn-group.btn-group-verticalThe sizing of the buttons within a group can be widely regulated so with designating a single class to the entire group you can surely acquire either large or small buttons within it-- just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic example
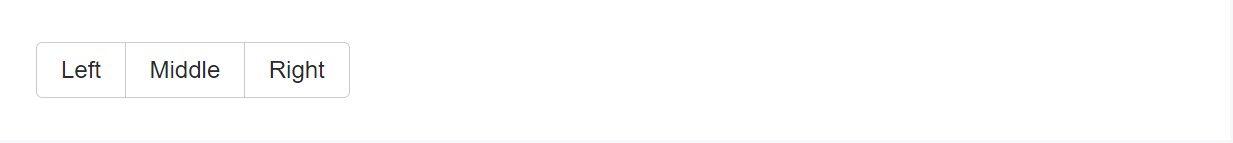
Cover a series of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
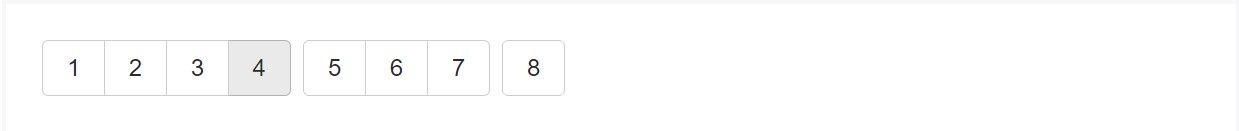
Integrate packs of Bootstrap Button groups grid in button toolbars for extra structure elements. Use utility classes functioning as needed to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
</div>Do not hesitate to mixture input groups with button groups in your toolbars. Similar to the good example above, you'll likely demand several utilities though to place stuffs appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
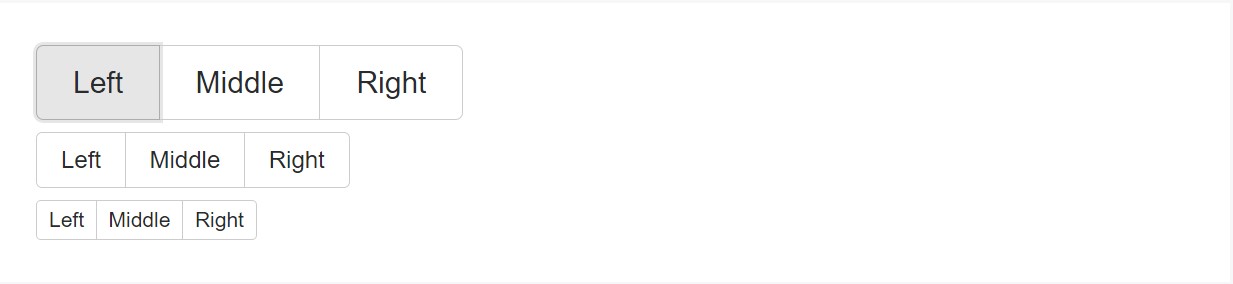
</div>Measurement
Rather than adding button sizing classes to each and every button inside a group, just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
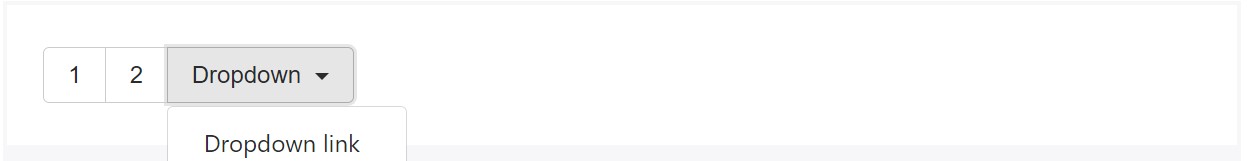
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
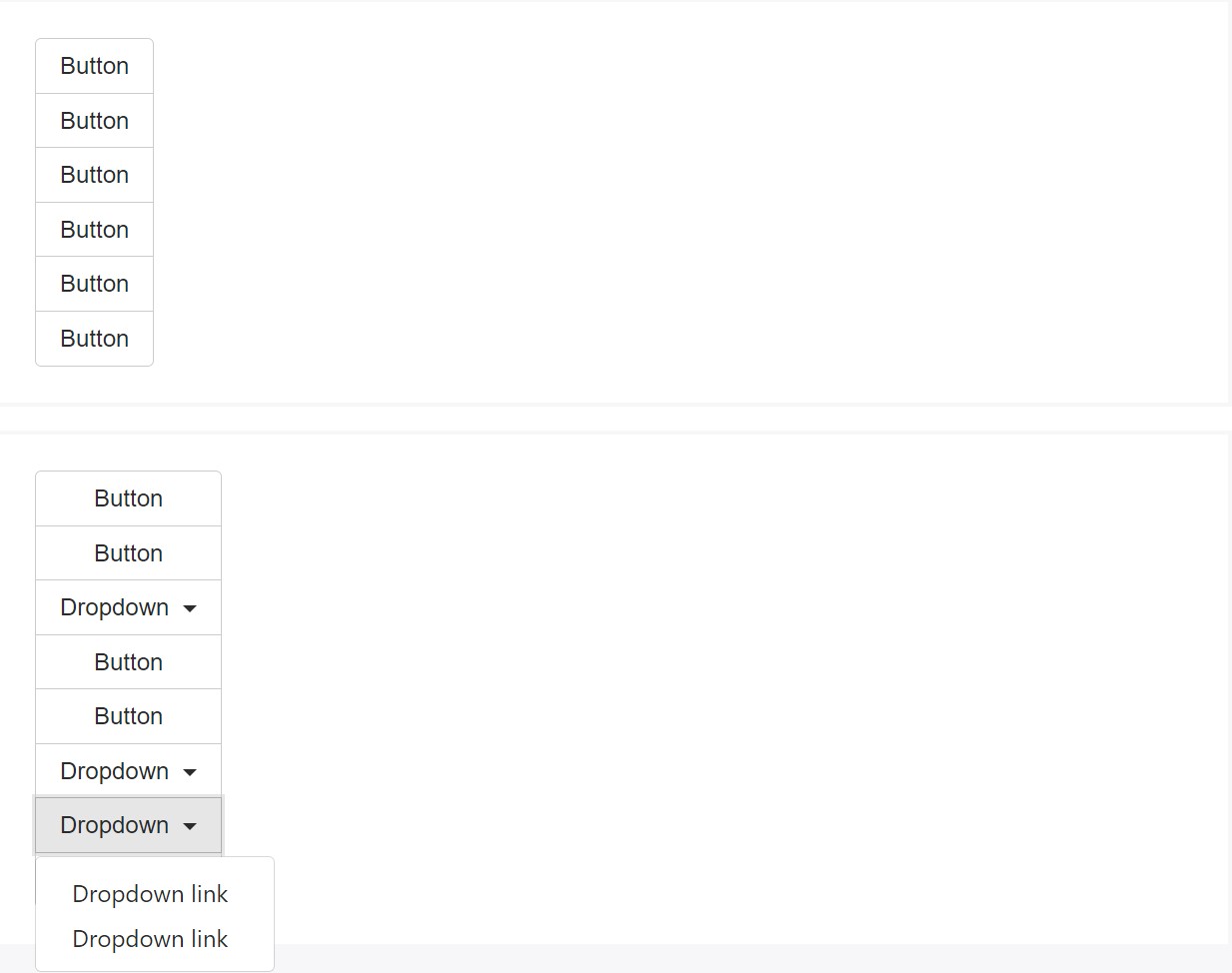
</div>Vertical type
Produce a group of buttons appear like vertically stacked rather than horizontally. Split button dropdowns are not assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the certain application ( plus some other components), a little bit of unique casing is necessitated for tooltips as well as popovers within button groups. You'll must define the option
container: 'body'One other detail to note
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Basically that is certainly the way the buttons groups get generated by using the most prominent mobile friendly framework in its recent version-- Bootstrap 4. These can be very effective not only showcasing a number of possible possibilities or a courses to take but also as a additional navigation items taking place at certain places of your webpage having regular visual appeal and easing up the navigating and complete user appearance.
Review a couple of online video information relating to Bootstrap button groups:
Linked topics:
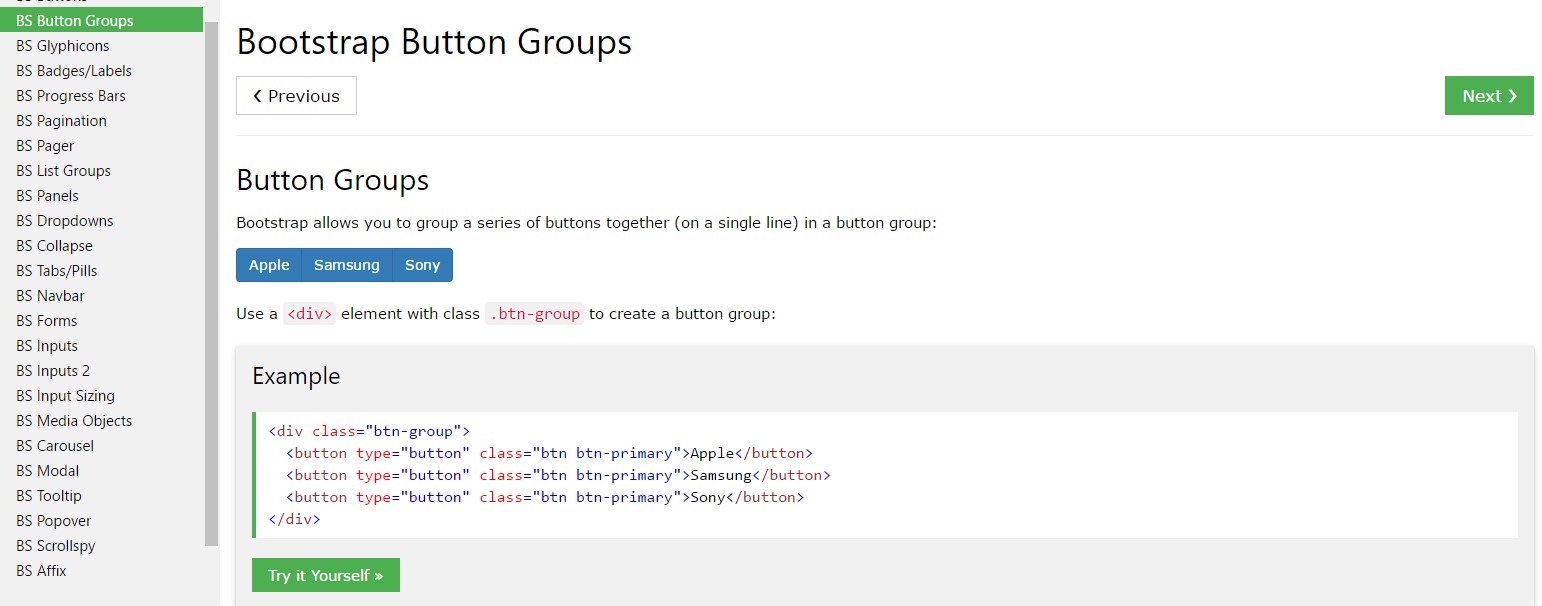
Bootstrap button group official information

Bootstrap button group training

Support buttons through Bootstrap v4