Bootstrap Row Grid
Overview
What do responsive frameworks do-- they supply us with a practical and functioning grid environment to put out the web content, ensuring if we specify it correctly and so it will function and show correctly on any sort of gadget despite the sizes of its display. And like in the construction each and every framework involving the absolute most favored one in its most recent version-- the Bootstrap 4 framework-- include simply just a few primary features which provided and mixed properly are able to help you generate practically any sort of appealing appeal to fit your layout and sight.
In Bootstrap, normally, the grid setup becomes built by three fundamental components which you have possibly currently encountered around checking out the code of several web pages-- these are the
.container.container-fluid.row.col-Supposing that you're rather new to this whole entire thing and sometimes can wonder which was the correct manner these 3 should be inserted inside your markup here is really a practical secret-- all you ought to always remember is CRC-- this abbreviation comes for Container-- Row-- Column. And given that you'll briefly adjust noticing the columns like the inner element it is certainly not vary likely you would misstep what the primary and the last C indicates. ( get more information)
Several words about the grid system in Bootstrap 4:
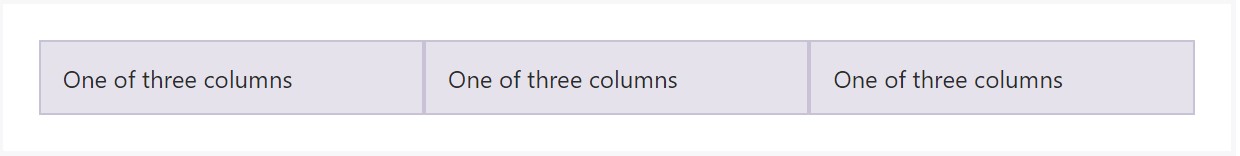
Bootstrap's grid method applies a series of containers, columns, and rows to structure and fix content. It's set up having flexbox and is perfectly responsive. Listed here is an illustration and an in-depth check out how the grid integrates.
The aforementioned example makes three equal-width columns on small-sized, normal, big, and also extra large size devices employing our predefined grid classes. Those columns are focused in the web page together with the parent
.containerHere's the particular way it works:
- Containers provide a means to center your website's items. Make use of
.container.container-fluid- Rows are horizontal bunches of columns which make certain your columns are really lined up correctly. We employ the negative margin method with regards to
.row- Web content needs to be inserted within columns, and simply just columns may be immediate children of Bootstrap Row Form.
- With the help of flexbox, grid columns without having a fixed width is going to promptly format with same widths. As an example, four instances of
.col-sm- Column classes indicate the quantity of columns you need to employ out of the possible 12 per row. { So, assuming that you need three equal-width columns, you are able to employ
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), little, medium, huge, and extra large size.
- Grid tiers are based on minimum widths, meaning they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You are able to utilize predefined grid classes or else Sass mixins for more semantic markup.
Understand the issues together with problems about flexbox, such as the inability to utilize a number of HTML features as flex containers.
While the Containers give us fixed in max width or else expanding from edge to edge horizontal space on display with small handy paddings all around and the columns supply the means to delivering the display screen area horizontally-- again with certain paddings across the certain web content giving it a territory to inhale we are simply going to aim our consideration to the Bootstrap Row component and all the great approaches we can easily apply it for styling, aligning and distributing its materials employing the clear new to alpha 6 flexbox utilities which are really a number of classes to add in to the
.row-sm--md-Effective ways to utilize the Bootstrap Row Panel:
Flexbox utilities may be utilized for establishing the order of the features placed in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is just how the grid tiers infixes get applied-- for example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright setting which in Bootstrap 4 flexbox utilities has been dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional possibilities are coordinating the materials by their base lines being fixed the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities talked about already uphold separate grid tiers infixes-- put them right prior to the last word of the comparable classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is exactly how this important however at first look not so adjustable element-- the
.rowTake a look at a number of on-line video information relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: official documents

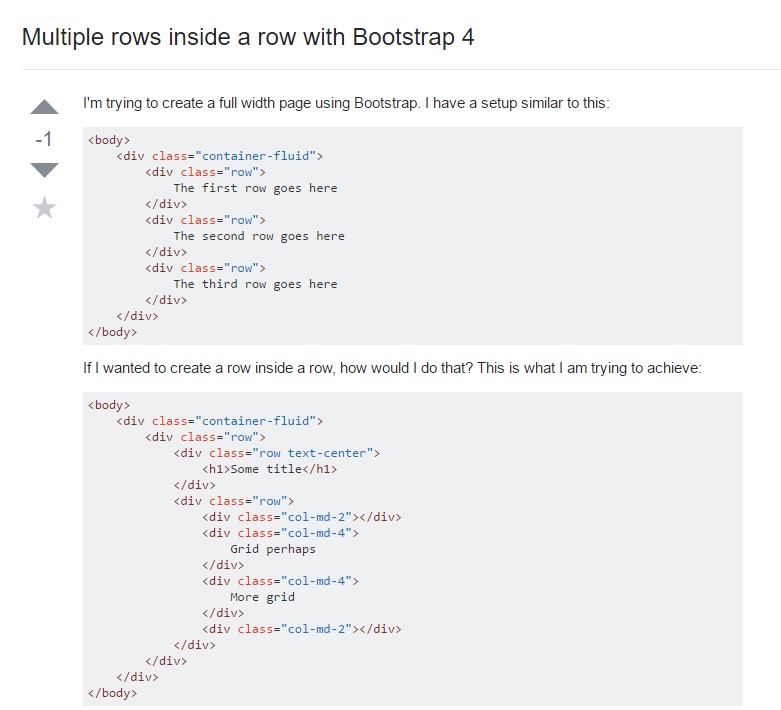
Multiple rows inside a row with Bootstrap 4

One more complication: .row
causes horizontal overflow
.row