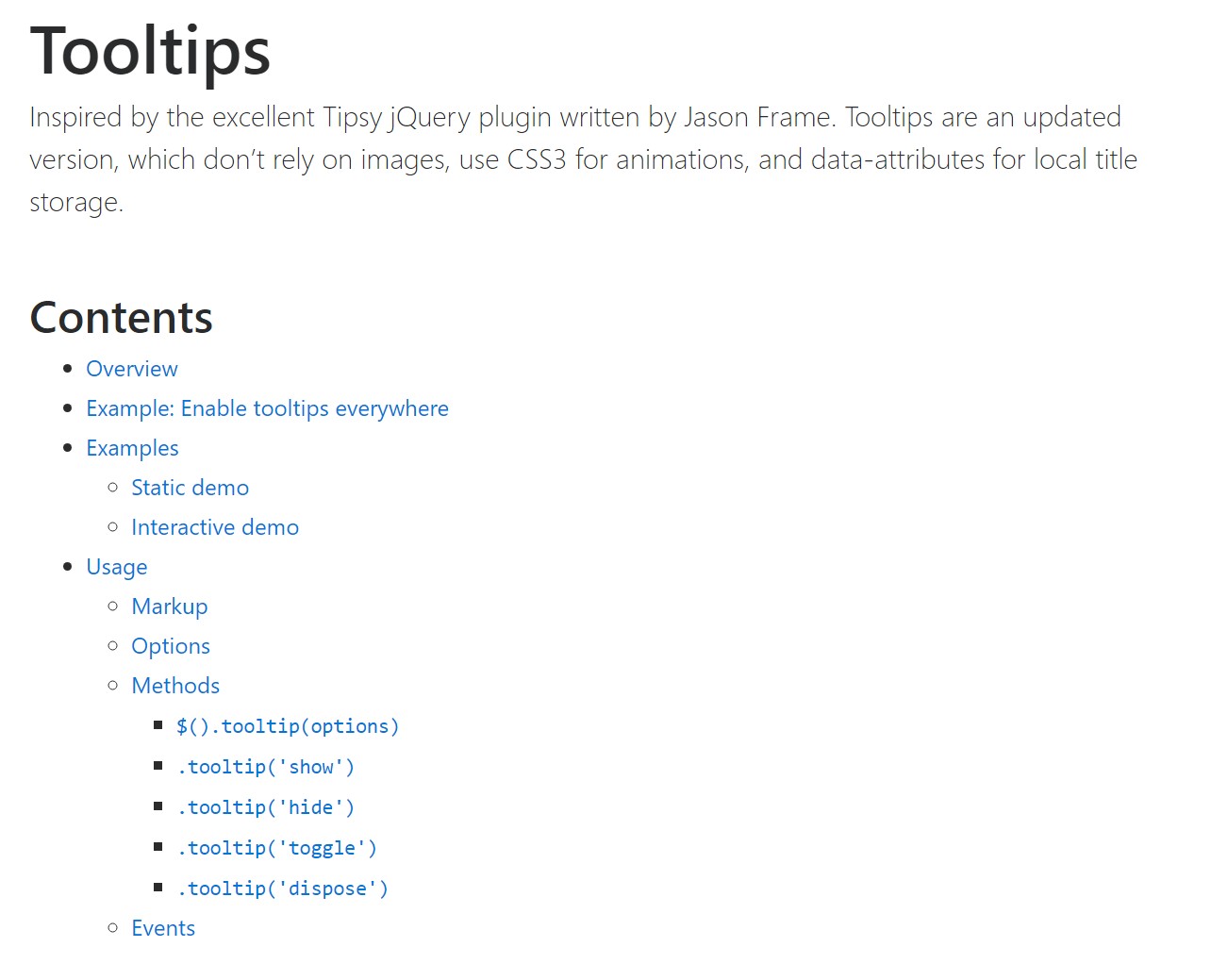
Bootstrap Tooltip Function
Overview
In several circumstances, specifically on the desktop it is a useful idea to have a suggestive callout with a couple of pointers emerging when the site visitor places the mouse arrow over an element. In this manner we ensure that the correct info has been offered at the proper time and eventually greatly improved the user experience and comfort while applying our web pages. This specific behavior is handled with tooltip element which has a constant and cool to the entire framework design appeal in the current Bootstrap 4 edition and it's really easy to put in and set up them-- let's check out how this gets accomplished . ( click here)
Details to know when utilizing the Bootstrap Tooltip Class:
- Bootstrap Tooltips rely on the Third party library Tether for placing . You need to include tether.min.js before bootstrap.js needed for tooltips to do the job !
- Tooltips are really opt-in for performance factors, so you have to initialize them by yourself.
- Bootstrap Tooltip Function with zero-length titles are never presented.
- Define
container: 'body'components (like input groups, button groups, etc).
- Setting off tooltips on concealed elements will definitely not function.
- Tooltips for
.disableddisabled- When set off from hyperlinks that span various lines, tooltips are going to be centered. Make use of
white-space: nowrap<a>Understood all that? Great, let us see the way they deal with certain instances.
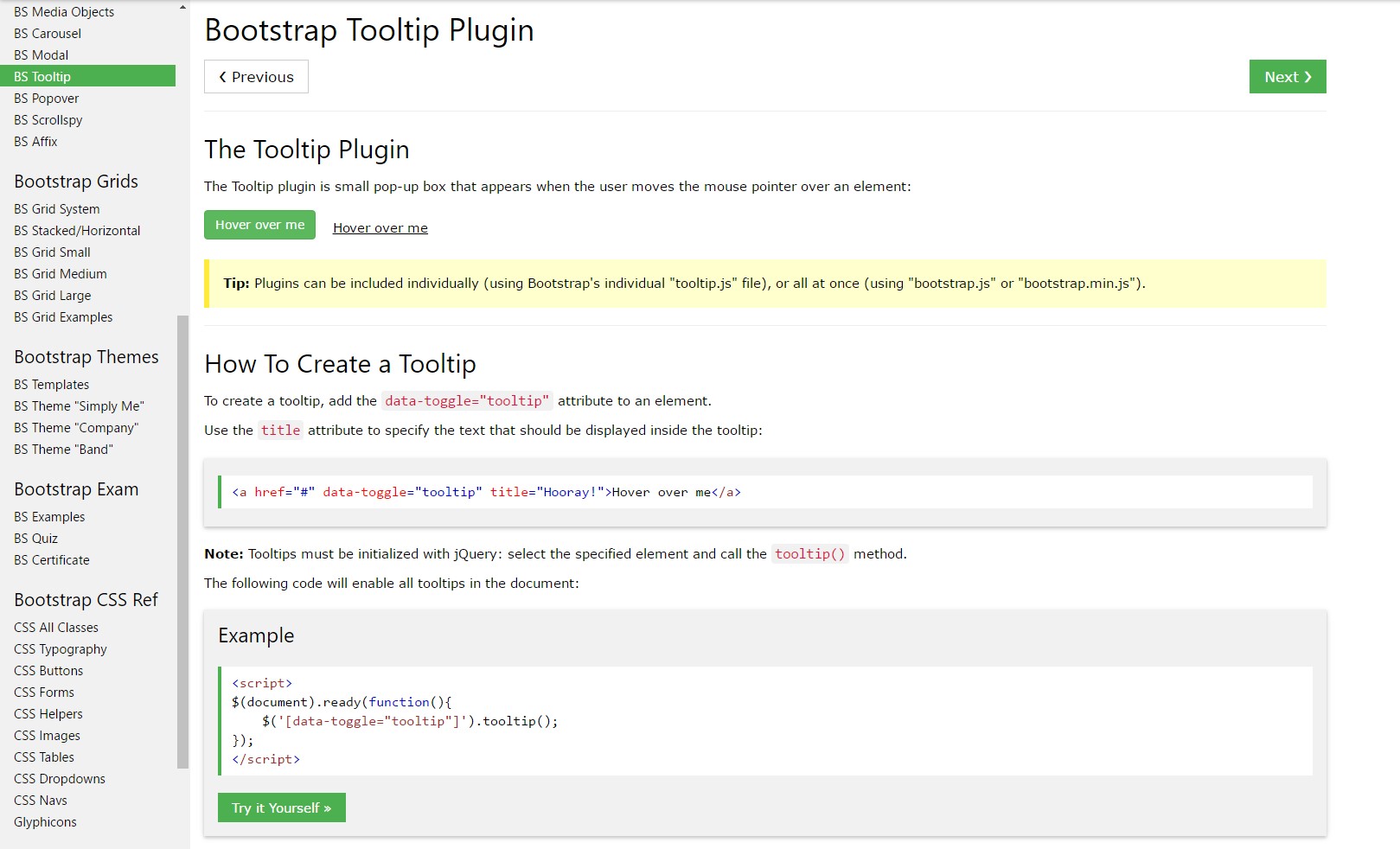
The best way to use the Bootstrap Tooltips:
To begin to get use of the tooltips features we really should enable it since in Bootstrap these particular elements are not enabled by default and demand an initialization. To accomplish this bring in a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually carry out is obtaining what's within an element's
title = ””<a><button>Once you have triggered the tooltips capability in order to assign a tooltip to an element you require to incorporate two required and a single one optional attributes to it. A "tool-tipped" elements need to possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behavior has stayed basically the exact same in each the Bootstrap 3 and 4 versions due to the fact that these certainly do work pretty properly-- absolutely nothing much more to get required from them.
Examples
One method to activate all of tooltips on a web page would undoubtedly be to pick them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
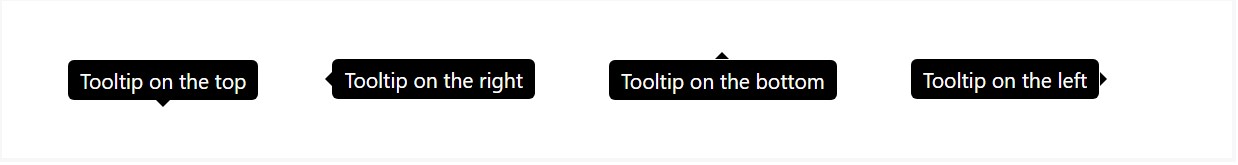
)Stationary Demo
Four alternatives are easily available: top, right, bottom, and left coordinated.
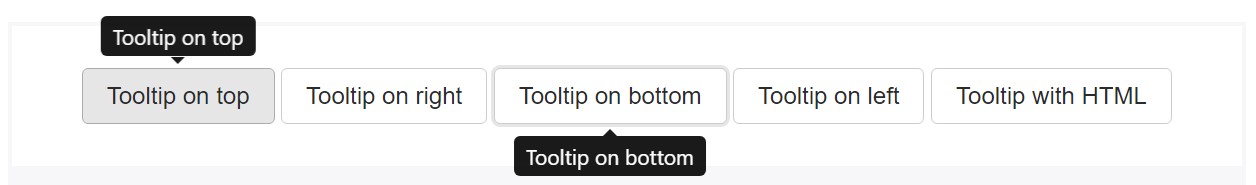
Interactive
Hover over the tabs beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin brings in information and markup on demand, and by default places tooltips after their trigger element.
Trigger the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is just a
datatitletopDriving tooltips operate for key-board and assistive technology users.
You should only add in tooltips to HTML components that are generally traditionally keyboard-focusable and interactive ( just like urls or form controls). Despite the fact that arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
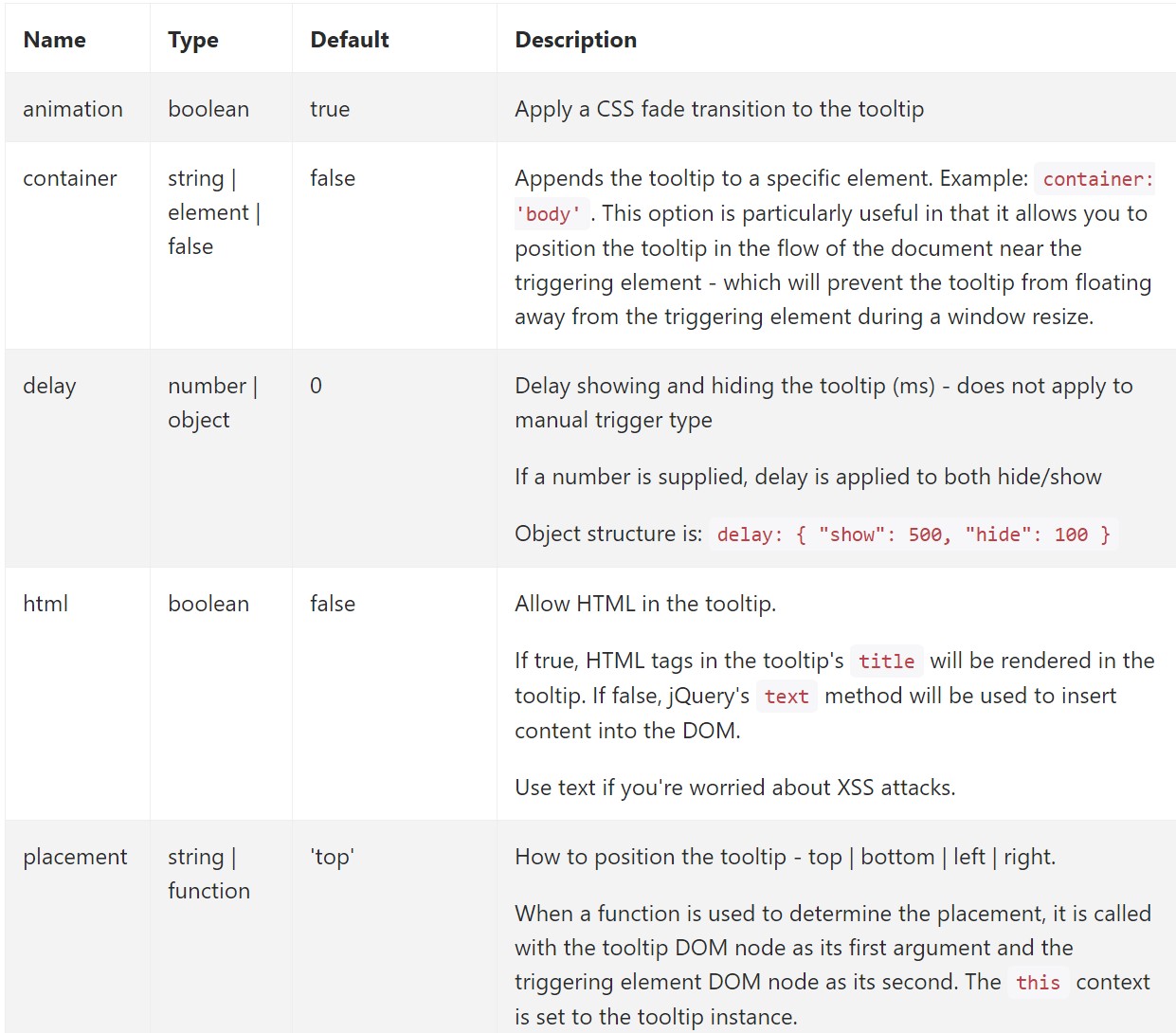
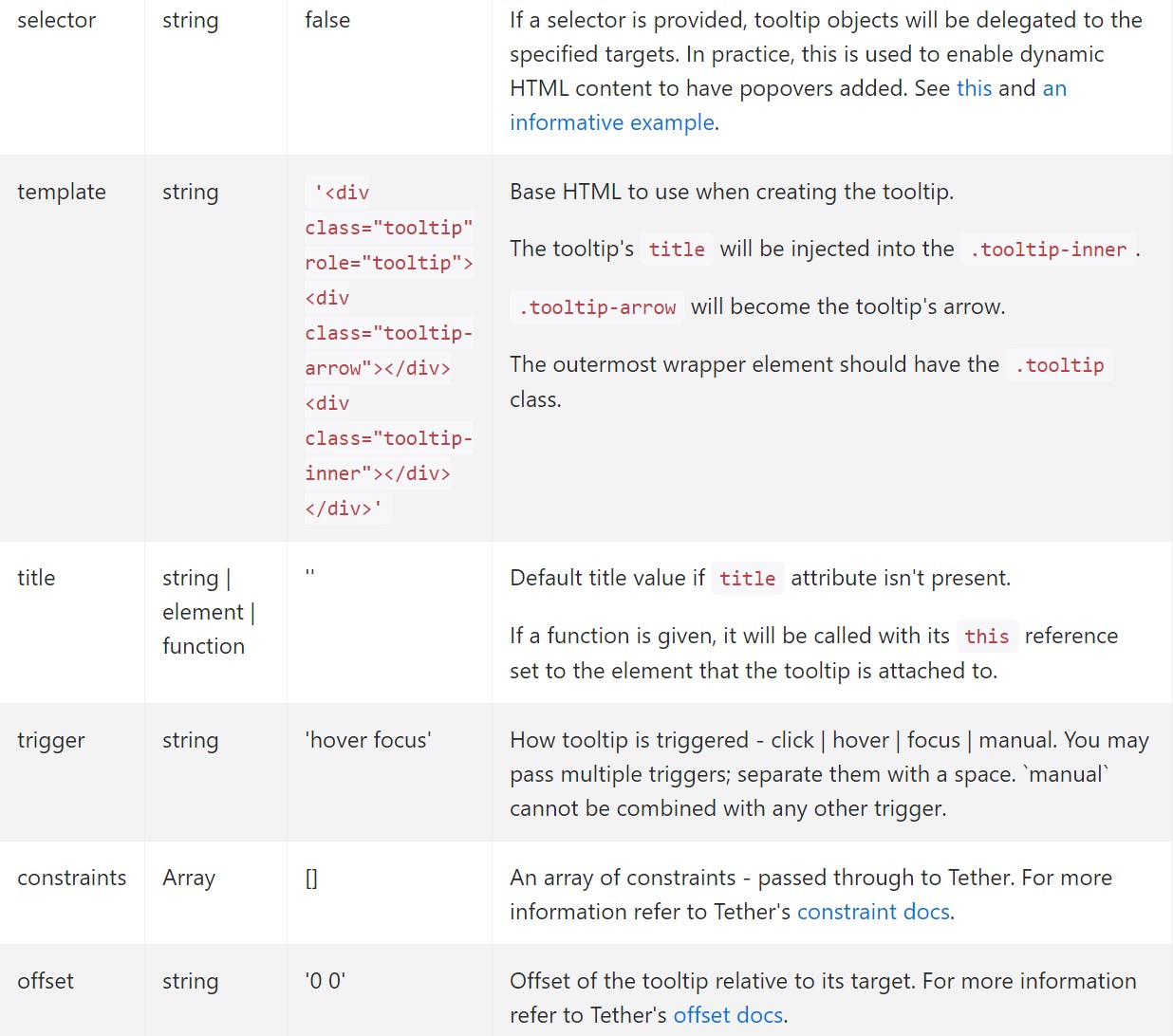
</div>Options
Alternatives may be pass on by using data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Options for particular tooltips can additionally be specificed with using data attributes, just as clarified mentioned above.
Tactics
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Goes back to the customer before the tooltip has in fact been demonstrated (i.e. before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Goes back to the caller before the tooltip has really been stashed (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer right before the tooltip has actually been displayed or else disguised ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips which use delegation ( that are created applying the selector possibility) can not actually be independently gotten rid of on descendant trigger features.
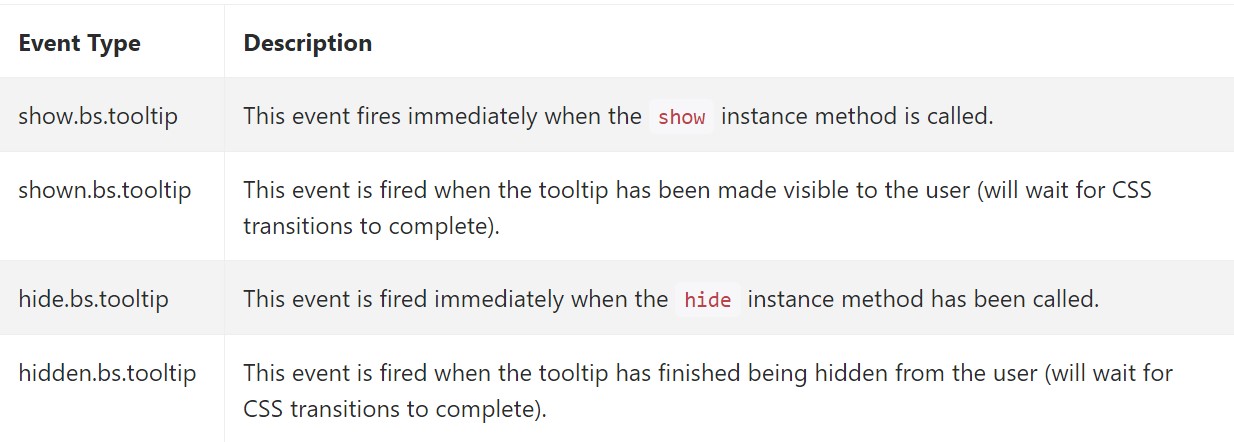
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to take into consideration here is the quantity of details that goes to be applied within the # attribute and at some point-- the arrangement of the tooltip depending on the position of the main component on a screen. The tooltips must be exactly this-- short important ideas-- placing excessive info might actually even confuse the visitor instead support getting around.
In addition if the primary feature is extremely near to an edge of the viewport setting the tooltip beside this very edge might actually bring about the pop-up text to flow out of the viewport and the info within it to become almost pointless. And so when it involves tooltips the balance in operation them is necessary.
Review a few youtube video guide regarding Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips formal documents

Bootstrap Tooltips tutorial

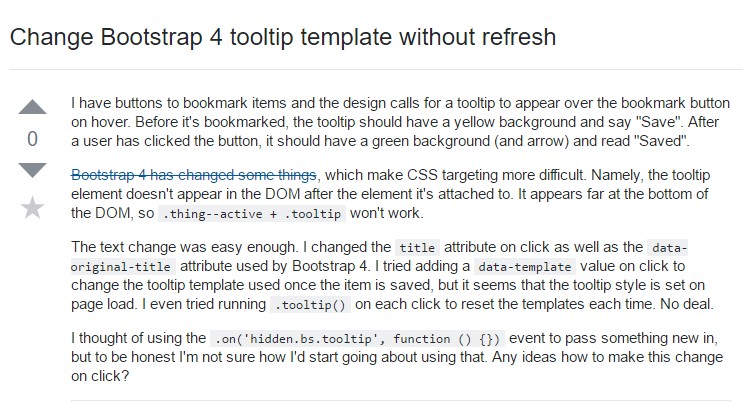
Change Bootstrap 4 Tooltip template without refresh