Bootstrap Label Css
Overview
Being explained earlier, within the pages that we are making, we often desire providing uncomplicated or more tricky forms to inquire the site visitor for a point of view, feedback, certain individual data or even preferences. We execute that involving the proper commands in our forms cautiously considering the form structure as well as the exact regulations which should be utilized referring to the details we want and the particular circumstance included-- just like we simply cannot have an order for a single colored phone case that is both white and blue , a person just can't be both male and female in gender or a product needs to be accompanied with several additionals which do not omit each other so clicking on each must add it not leaving out the others readily selected. Occasionally, of course, we do require a proper web mail provided or else a phone number that also needs to have the input that needs to follow certain format just to be proper and of course at specific cases we just really need visitor's ideas on a topic the manner they feel it-- in their personal words.
For all these scenarios we operate the appropriate commands-- such as radio tabs, checkboxes, input areas, message area features and so forth still there is simply an critical component combined each of these types of sectors that develops our forms comfortable and conveniently readable for the visitor to browse through knowing in all times what is actually wanted and easily handling even the small regulations such as radio tabs and checkboxes. Specifically nowadays when the web changes into more mobile by having web pages presented on different small sized screens this element is crucial in offering efficiency and speed in completing our form.This element is a Bootstrap Label Align. ( find out more)
How to utilize the Bootstrap Label Group:
The things already has been simply claimed concerns the
<label><label>The structure is quite practical-- simply just apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless wrapping form commands in labels is somewhat difficulting the code and it is definitely better to omit it-- in addition utilizing the
for =""In addition to simple text message inside the
<label>Example of form without any label
Should you obtain no content just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting item to mention
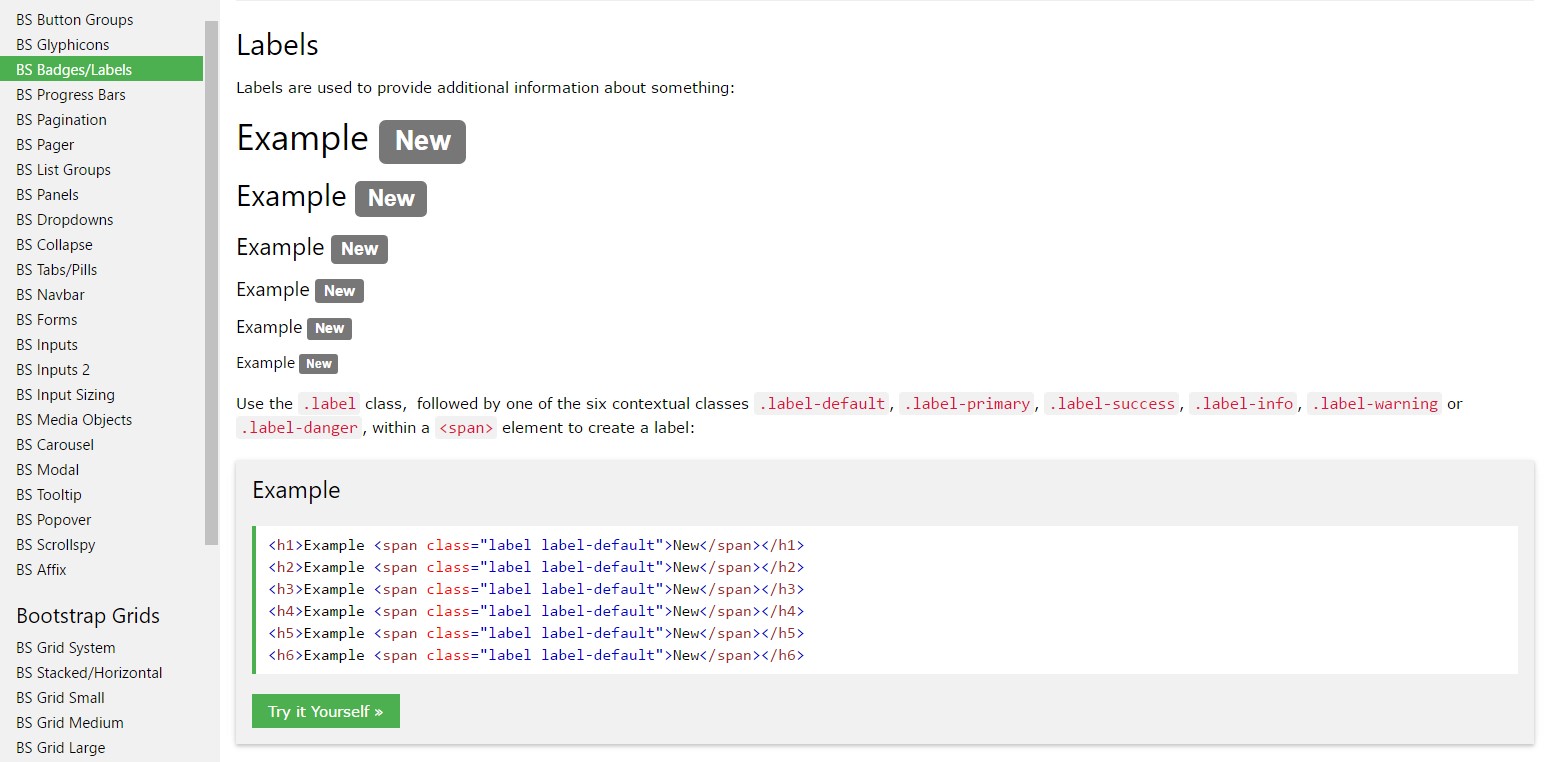
Interesting factor to mention with regards to labels inside Bootstrap 4 if that in the new model of the framework this variety of component's styling has been actually modified a little bit. The
<label>inline-blockFinal thoughts
And so now you figure out just what the # elements are for and how they operate in Bootstrap 4-- the only thing that's left is thinking of the most suitable form areas you ought to connect them to.
Review a few online video guide about Bootstrap label
Linked topics:
Application of the label inside in Bootstrap Forms: official records

Bootstrap label guide

Eliminating label in Bootstrap 4