Bootstrap Clearfix Grid
Overview
Strength in our expression means and more ideal flexibility-- that is actually what's never sufficient the moment we're sketching the very future style for our new project given that there always is a bold visual appeal plan and even couple of them we leave to attempt executing next time. And yet the thought something isn't pretty finished still remains as far as we search for a way effectively applying this fantastic thought we had although the project was still being certainly designed on a piece of paper.That is certainly the way some smart workarounds just like the Bootstrap Clearfix Usage get to life just to generate maybe not the most ideal at all times however still functioning services and really help us incorporate what we initially were thought. ( click this link)
Efficient ways to work with the Bootstrap Clearfix Class:
Generally what Clearfix executes is fighting the zero height container difficulty whenever it relates to containing floated components-- as an example-- assuming that you have just two elements inside a container one floated left and the other one - right and you want to style the component containing them with a certain background colour without having the support of the clearfix plugin the entire workaround will end up with a slim line in the required background color transpiring over the floated components nevertheless the background colored element is really the parent of a couple of floated ones.
To deal with this the Bootstrap framework has the clearfix plugin provided therefore to achieve the desired end result directly from the mentioned above instance everything you really need is simply using the class
.clearfixSome examples
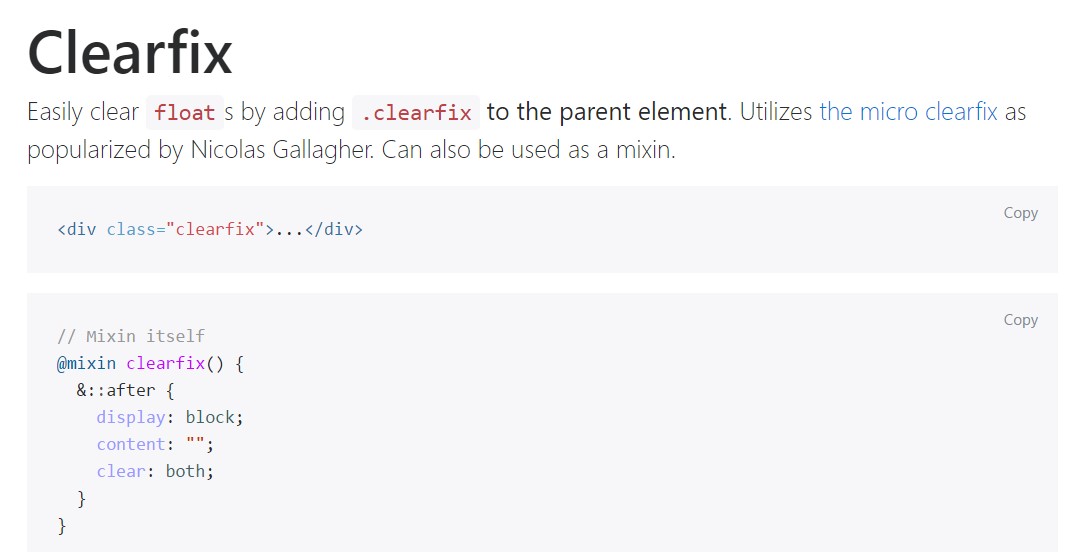
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
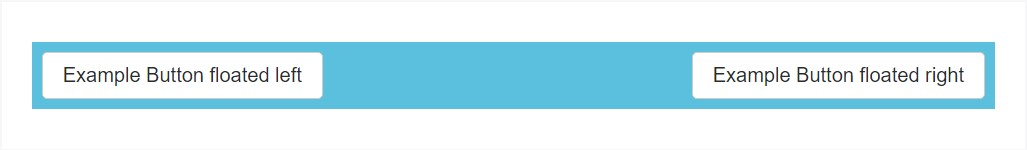
@include clearfix;The following instance displays the way the clearfix can be applied. With no the clearfix the wrapping div would certainly not span around the switches which in turn would trigger a defective design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Solutions
In newest edition of the best popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained however eventually will possibly receive less and much less worked with and very likely -- even left behind given that the dev team has considered taking in the flexbox format for many of the basic page features-- it's a a whole lot more highly effective and modern strategy for sizing, setting and spreading a specific element's children without the need of floats and as a result-- the
.clearfixThis concept is bright new for the latest alpha 6 of Bootstrap 4 and could be looked at fairly a strong action due to the fact that it also means releasing the IE9 service for and finest appearance of the pages generated on modern-day internet browsers only however as the innovation evolvement goes this doesn't look like a probable trouble in any way. Naturally there still be a number of cases when we will definitely currently need the great classic float approaches so if we accomplish that-- we also have the
.clearfixConclusions
So now you realize just what the # in Bootstrap 4 stands for-- do have it in head when you experience unplanned appeal of certain wrappers incorporating floated elements but the best thing to perform is actually using com time checking out at the way the new star in town-- flexbox creates the things performed due to the fact that it gives a handful of pretty neat and simple design sollutions to get our web pages to the very next level.
Inspect a couple of video clip training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix formal information

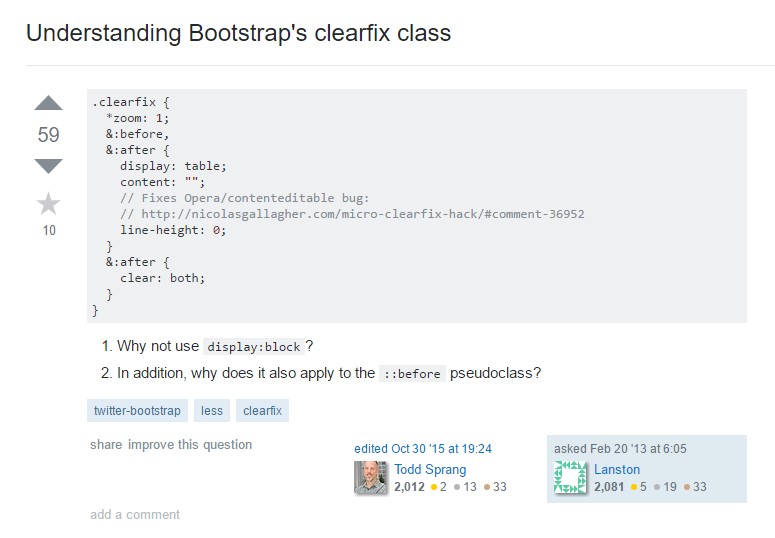
Realizing Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes