Bootstrap Modal Options
Introduction
Periodically we definitely need to set the target on a targeted data leaving every thing others dimmed behind making confident we have definitely got the site visitor's consideration as well as have plenties of info needed to be easily accessible from the web page but so extensive it absolutely would bore and dismiss the ones browsing the webpage.
For these sorts of situations the modal feature is certainly valued. The things it engages in is presenting a dialog box working a vast area of the monitor diming out anything else.
The Bootstrap 4 framework has all things required for generating this sort of component with minimum initiatives and a practical user-friendly construction.
Bootstrap Modal is structured, however, variable dialog assists powered via JavaScript. They assist a quantity of use samples starting with user notification to fully custom-made web content and present a number of practical subcomponents, scales, and even more.
Tips on how Bootstrap Modal Mobile performs
Before getting started having Bootstrap's modal element, ensure to read the following as long as Bootstrap menu decisions have already improved.
- Modals are created with HTML, CSS, and JavaScript. They are actually positioned over everything else within the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will immediately finalize the modal.
- Bootstrap only holds one modal pane at a time. Embedded modals aren't supported given that we think them to be poor user experiences.
- Modals application
position:fixeda.modal- One once more , because of
position: fixed- Lastly, the
autofocusKeep reviewing for demos and application guidelines.
- Caused by how HTML5 specifies its semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To accomplish the similar result, work with some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a trigger-- an anchor or tab to get clicked on in order the modal to become shown. To achieve in this way simply just assign
data-toggle=" modal"data-target="#myModal-ID"Some example
And now why don't we generate the Bootstrap Modal itself-- primarily we need to get a wrapper component containing the whole thing-- select it
.modalA good idea would undoubtedly be additionally providing the
.fadeYou would most likely in addition desire to bring in the identical ID that you have actually defined in the modal trigger because otherwise if those two really don't suit the trigger will not really launch the modal up.
Optionally you might probably really want to add a close button inside the header appointing it the class
.closedata-dismiss="modal"Pretty much this id the construction the modal elements have inside the Bootstrap framework and it practically has remained the same in both Bootstrap version 3 and 4. The brand new version provides a lot of new methods although it seems that the dev team assumed the modals work well enough the manner they are and so they directed their focus away from them so far.
Now, lets take a look at the other sorts of modals and their code.
Modal elements
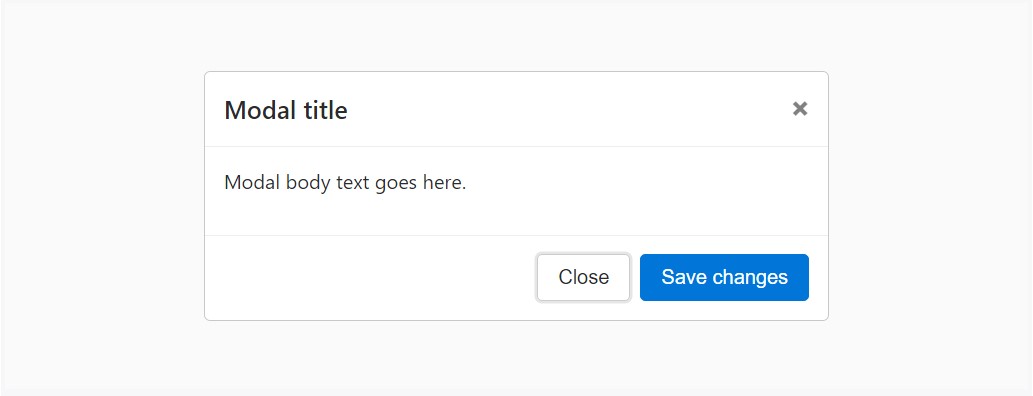
Below is a static modal example ( signifying its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
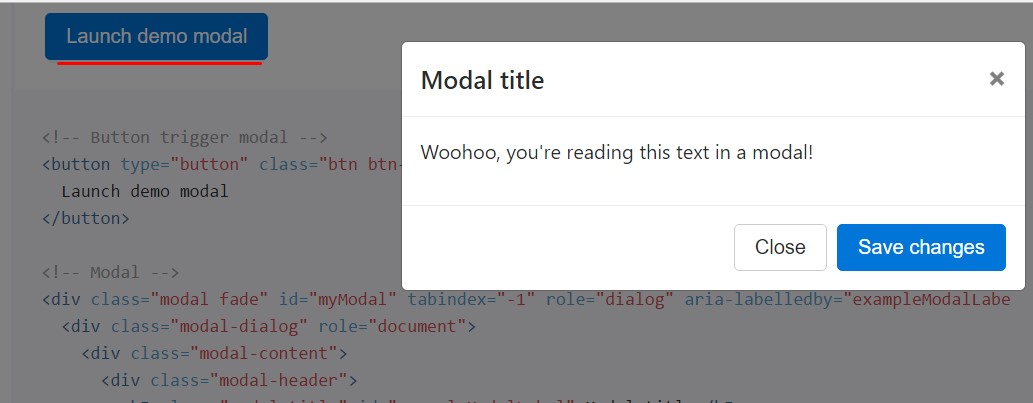
In case that you will apply a code below - a functioning modal demo will be switched on as showned on the pic. It will slide down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling extensive web content
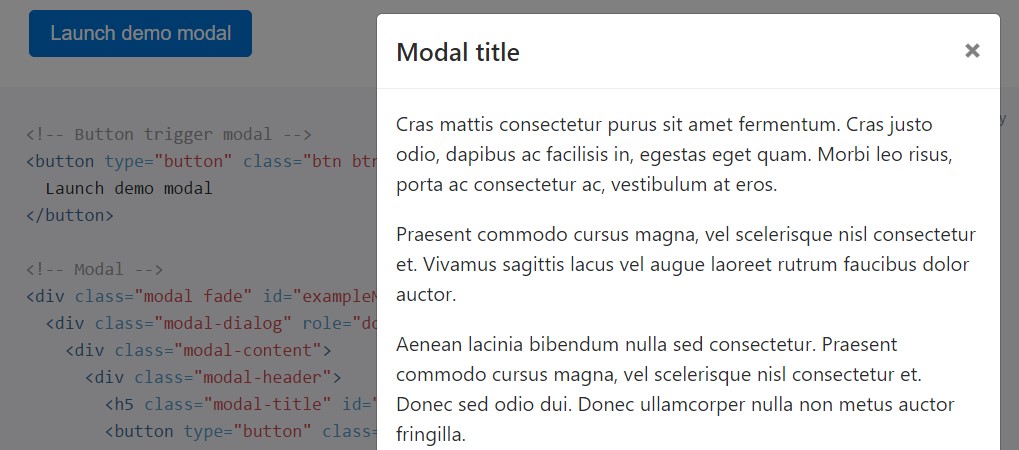
Whenever modals come to be way too long with regard to the user's viewport or tool, they scroll independent of the webpage itself. Go for the demo listed here to notice exactly what we point to ( click this link).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
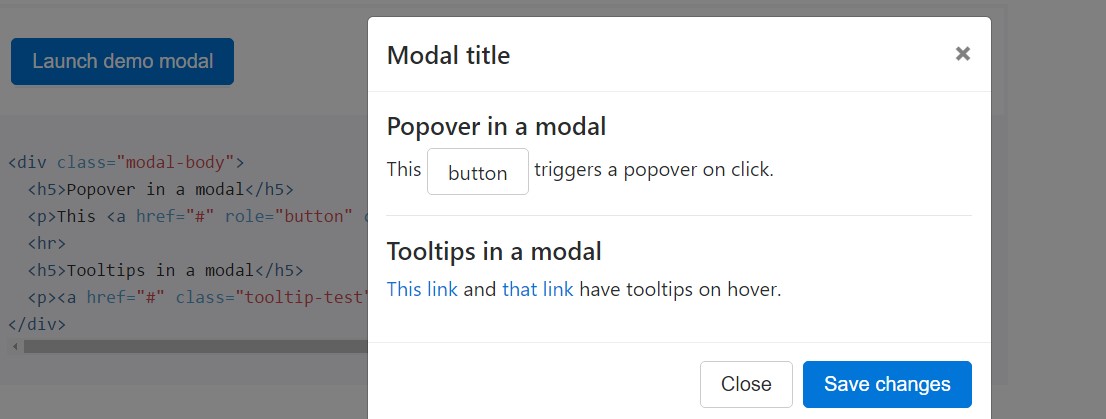
</div>Tooltips and popovers
Tooltips and also popovers can easily be placed within modals just as needed. When modals are shut off, any tooltips and popovers within are at the same time automatically rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
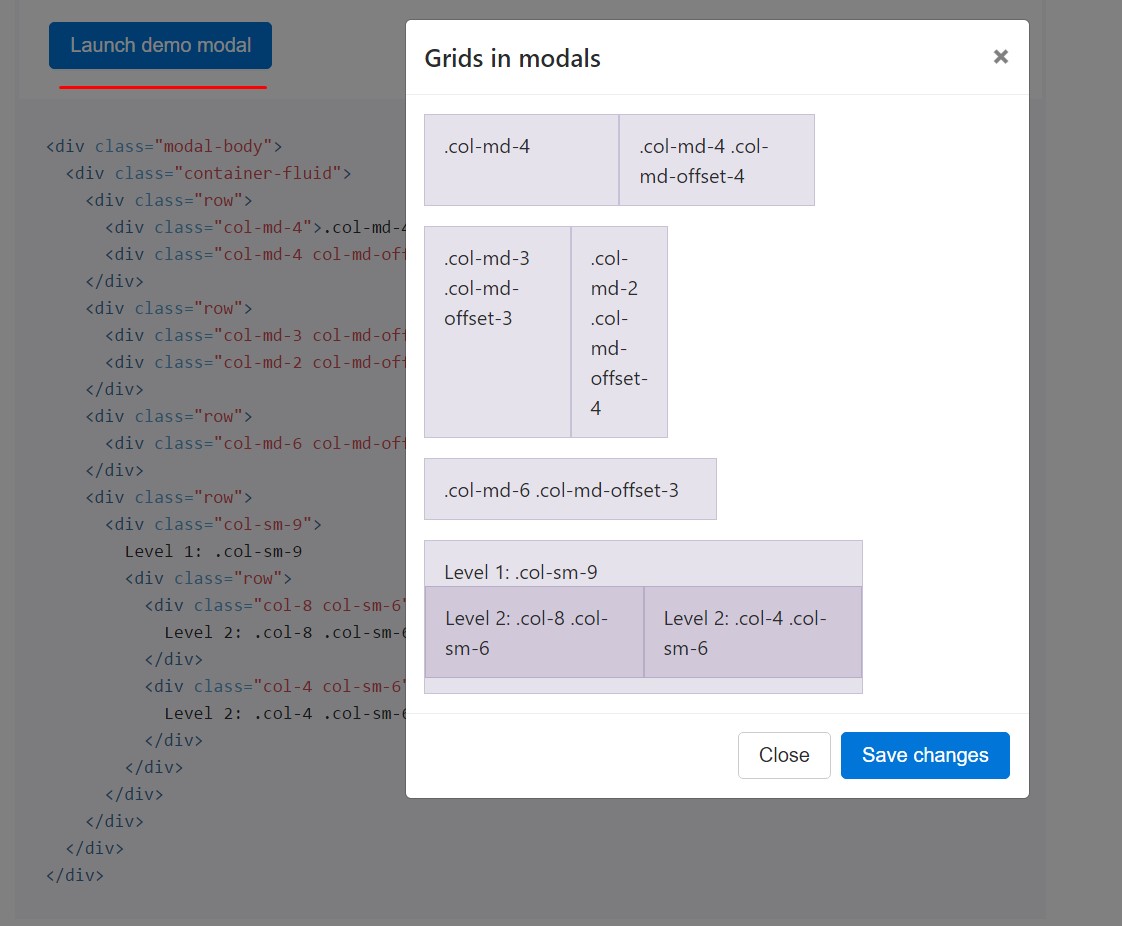
</div>Making use of the grid
Work with the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
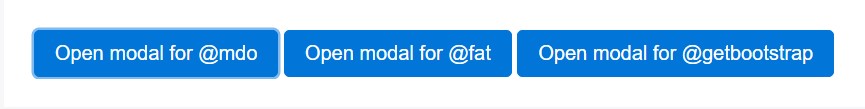
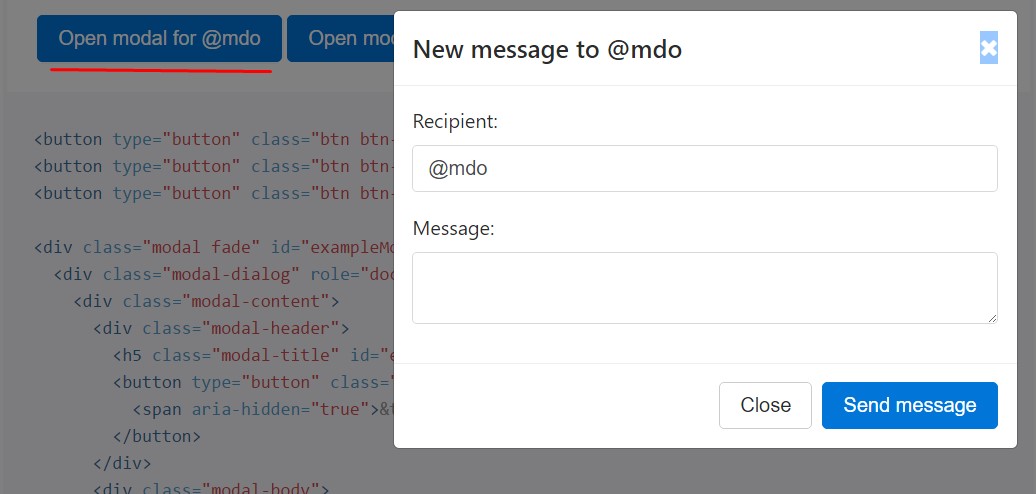
</div>A variety of modal material
Contain a group of tabs that all lead to the exact same modal having just a bit separate contents? Put into action
event.relatedTargetdata-*Listed here is a live demo followed by example HTML and JavaScript. For additional information, check out the modal events files with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just simply pop in instead of fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
When the height of a modal switch though it is exposed, you should certainly command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Ensure to provide
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube web videos
Adding YouTube videos in modals needs special JavaScript not with Bootstrap to instantly end playback and more.
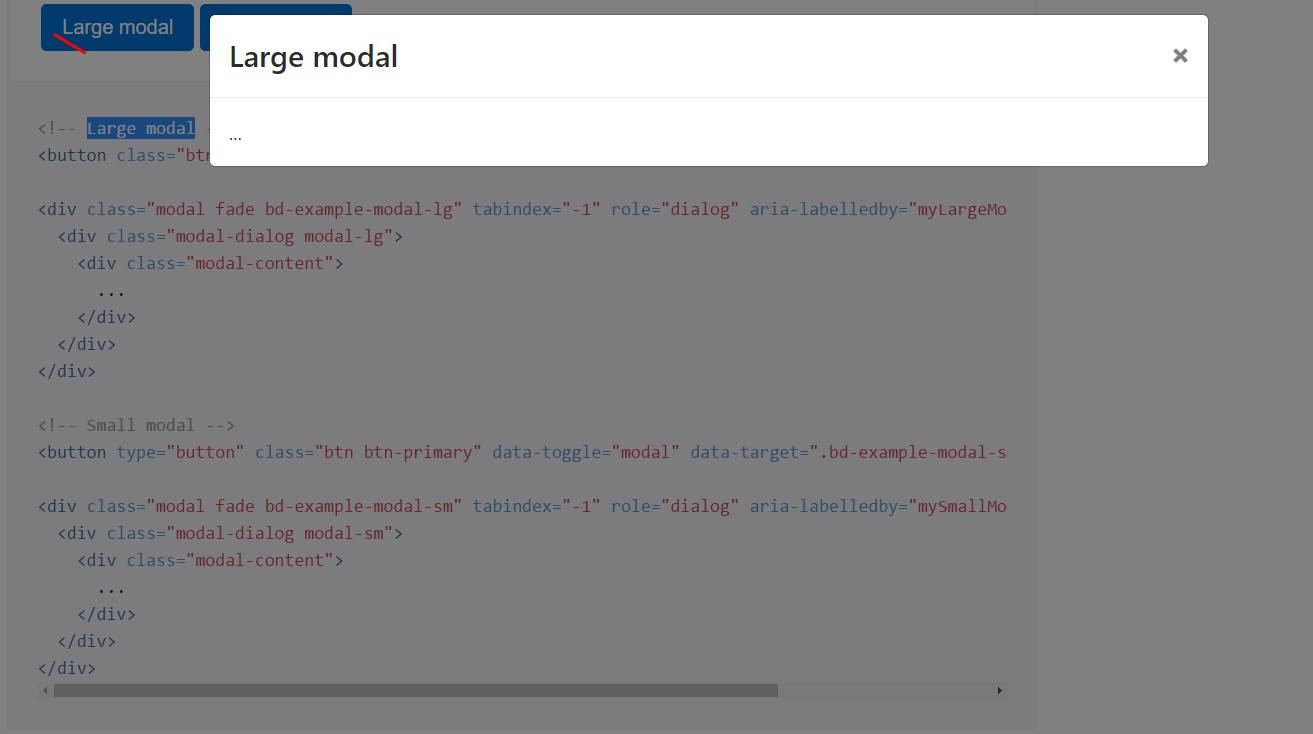
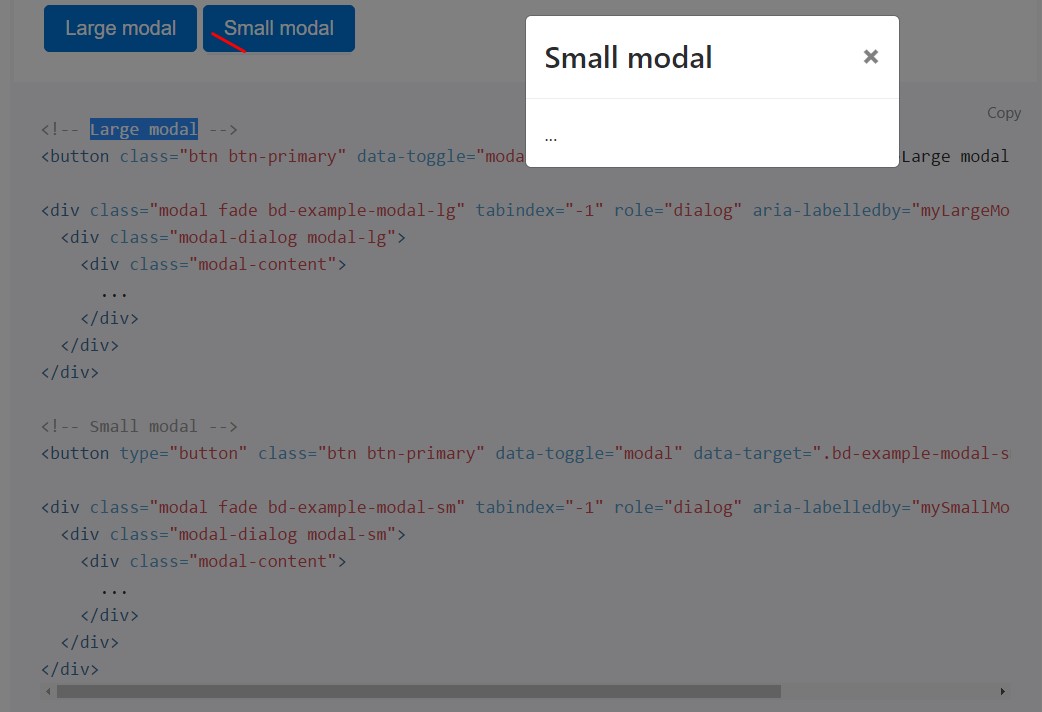
Alternative scales
Modals feature two extra sizes, available through modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using information attributes
Turn on a modal without producing JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
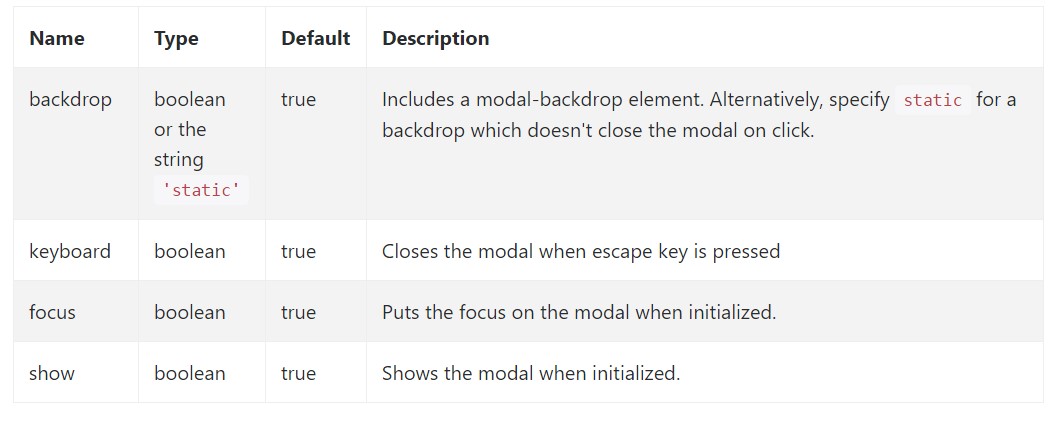
myModal$('#myModal'). modal( options).Options
Possibilities can possibly be passed through details attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Take a look at also the image below:

Practices
.modal(options)
.modal(options)Switches on your web content as a modal. Takes an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the caller before the modal has actually been revealed or concealed (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the caller right before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the caller just before the modal has in fact been concealed (i.e. before the
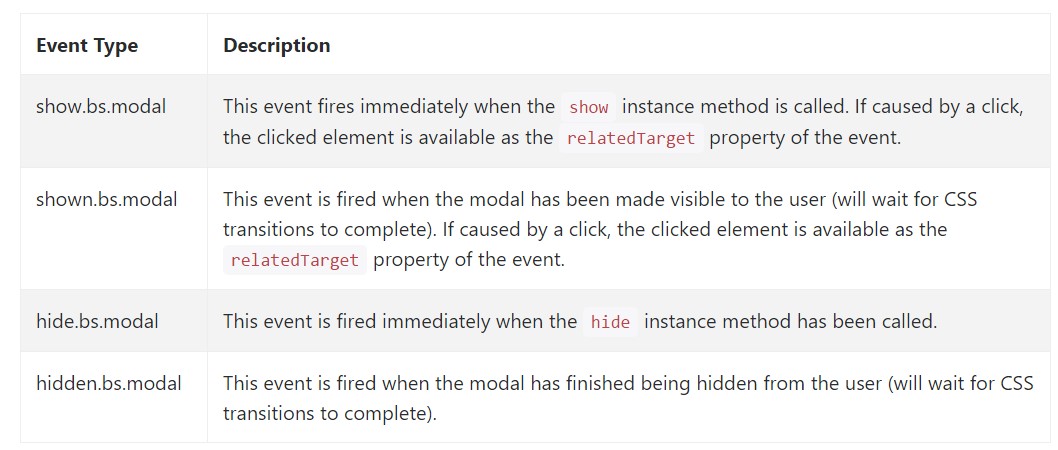
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for trapping in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We discovered the way the modal is constructed yet precisely what might potentially be inside it?
The reply is-- pretty much all sorts ofthings-- from a extensive terms and aspects plain section with certain headings to the highly complex form which utilizing the modifying design approaches of the Bootstrap framework might in fact be a webpage inside the webpage-- it is really feasible and the decision of executing it is up to you.
Do have in thoughts however if ever at a specific point the web content as being soaked the modal becomes far way too much probably the more effective method would be setting the whole thing into a individual page for you to have basically greater appearance and application of the entire screen width provided-- modals a suggested for more compact blocks of information urging for the viewer's attention .
Check out a couple of youtube video tutorials regarding Bootstrap modals:
Linked topics:
Bootstrap modals: approved documents

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal