Bootstrap Popover Form
Introduction
The versions
Bootstrap belongs to the greatest helpful and totally free open-source systems to create web sites. The most recent version of the Bootstrap operating system is named the Bootstrap 4. The program is presently in its alpha-testing phase but is accessible to internet developers throughout the world. You may also develop and show modifications to the Bootstrap 4 before its final version is introduced.
Use of the Bootstrap 4
By using Bootstrap 4 you may generate your website now much faster than ever before. Additionally, it is reasonably very much simpler to make use of Bootstrap to form your site than various other platforms. With the integration of HTML, CSS, and JS framework it is among the most well-known systems for web site improvement.
A couple of capabilities and secrets in Bootstrap 4
Just some of the most recommended components of the Bootstrap 4 feature:
• An improved grid structure that allows the user to obtain mobile device welcoming web sites using a fair level of easiness.
• Various utility direction sets have been involved in the Bootstrap 4 to assist in uncomplicated learning for novices in the field of online building.
Aspects to consider
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the brand-new Bootstrap 4, the ties to the older version, Bootstrap 3 have not been completely removed. The web developers have made certain that the Bootstrap 3 does get regular improve and bug resolve together with enhancements. It will be accomplished even after the final launch of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The assistance for many different browsers in addition to running systems has been provided in the Bootstrap 4
• The global size of the font is enhanced for comfortable reading and website generation practical experience
• The renaming of several elements has been accomplished to ensure a speedier and even more trusted web development process
• Using brand new modifications, it is achievable to build a much more interactive website with very little efforts
Bootstrap Popover Form
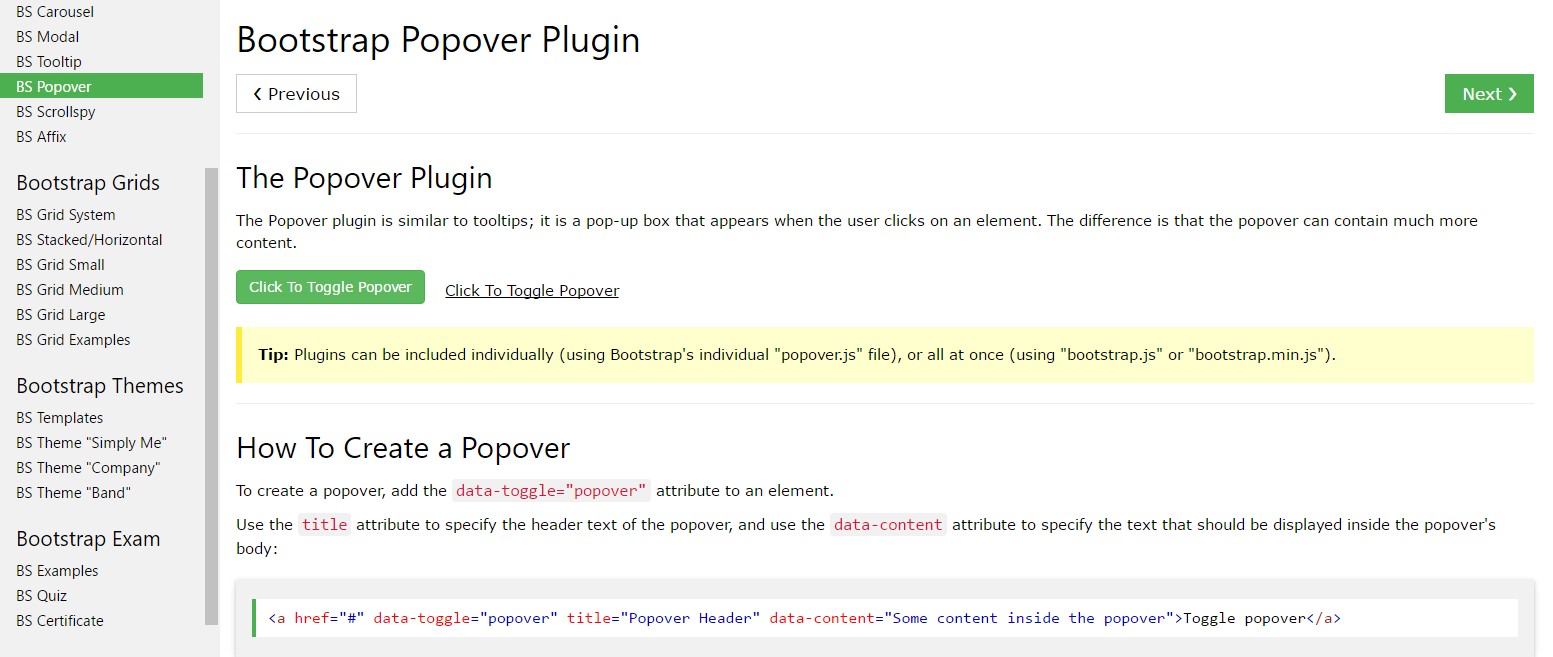
And promptly let us go to the essential theme.
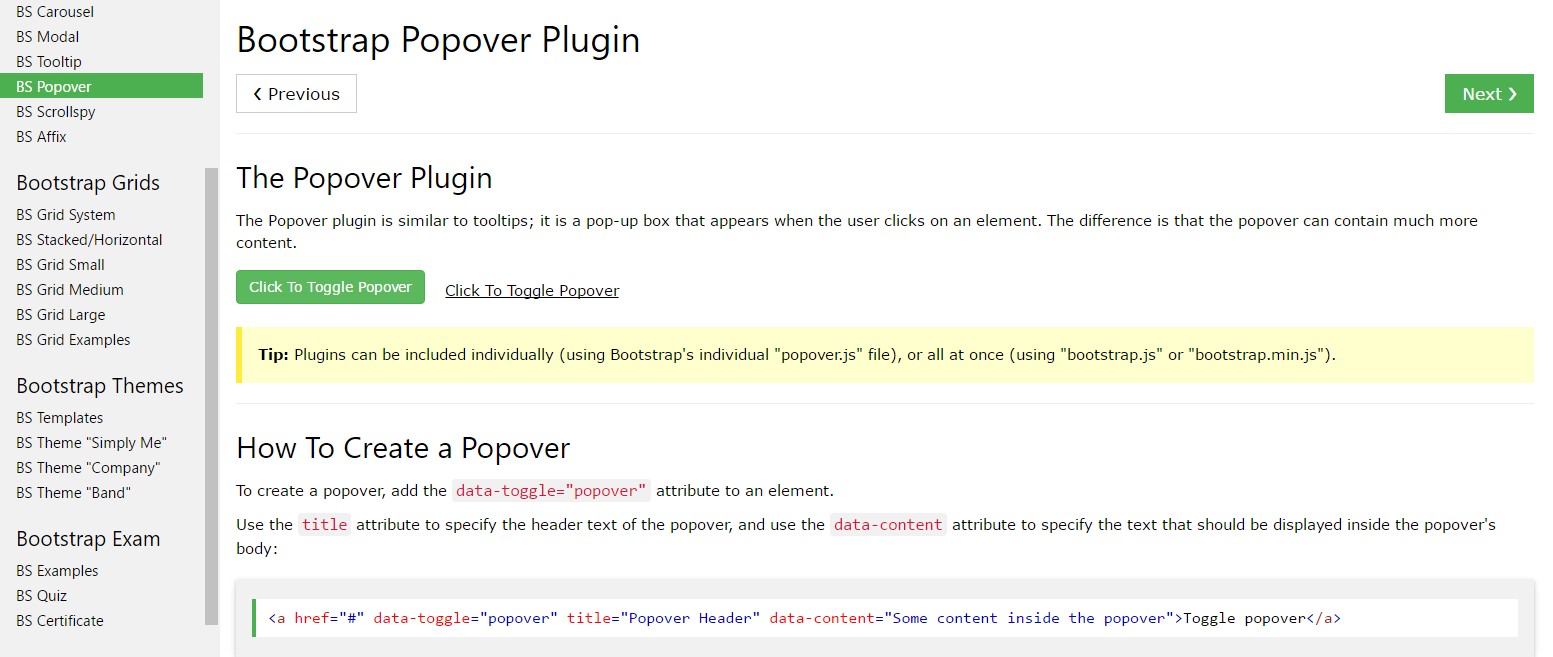
In the case that you want to add in some backup info on your website you have the ability to use popovers - simply just add in small overlay content.
The best way to put into action the popover plugin:
- Bootstrap Popover Example lean at the 3rd party library Tether for setting up. You have to incorporate tether.min.js just before bootstrap.js straight for popovers to perform!
- Popovers require the tooltip plugin considering that a dependency .
- Popovers are opt-in for effectiveness reasons, in this way you have to initialize them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Generating popovers on hidden elements will not get the job done.
- If activated from hyperlinks that span several lines, popovers will definitely be centered. Use
white-space: nowrap;<a>Did you understood? Good, why don't we view specifically how they operate along with some good examples. ( read more)
You will need to provide tether.min.js right before bootstrap.js in turn for popovers to operate!
For example: Set up popovers all over
One solution to activate all popovers in a web page would be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Employing the container opportunity
Every time you contain several designs on a parent element that interfere with a popover, you'll prefer to determine a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
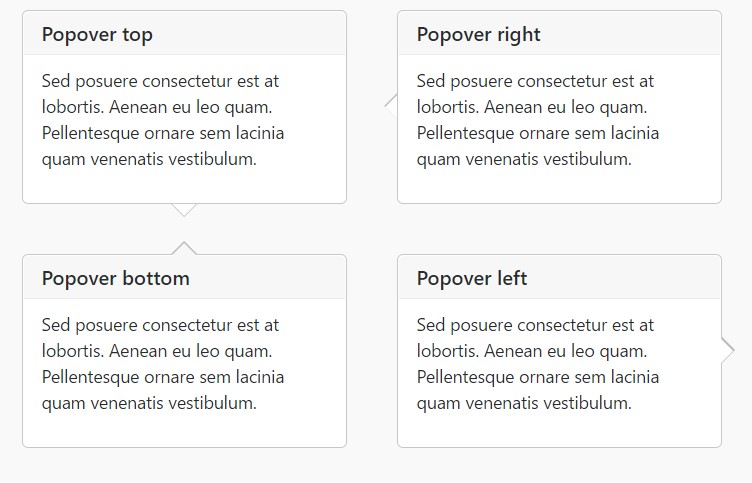
)Static popover
Four options are accessible: high point, right-handed, bottom, and left adjusted.
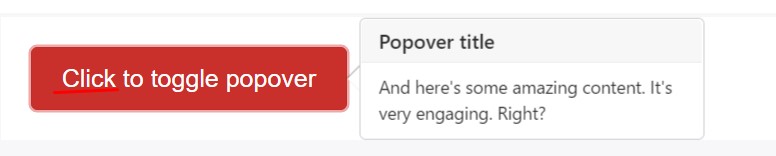
Live demonstration

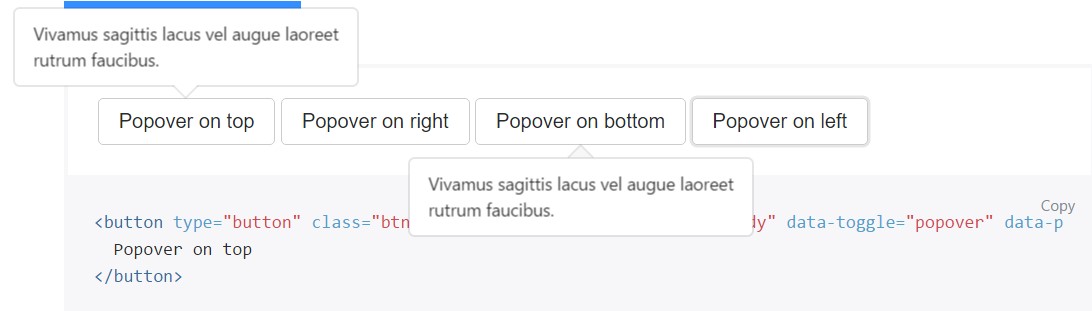
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
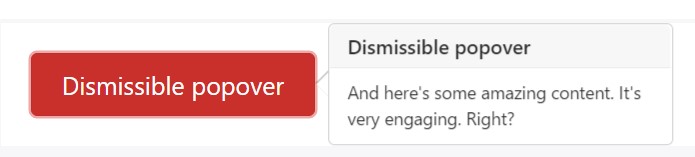
</button>Dismiss on following click
Apply the
focusSpecial markup expected for dismiss-on-next-click
For effective cross-browser and also cross-platform activity, you will need to utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Permit popovers by JavaScript
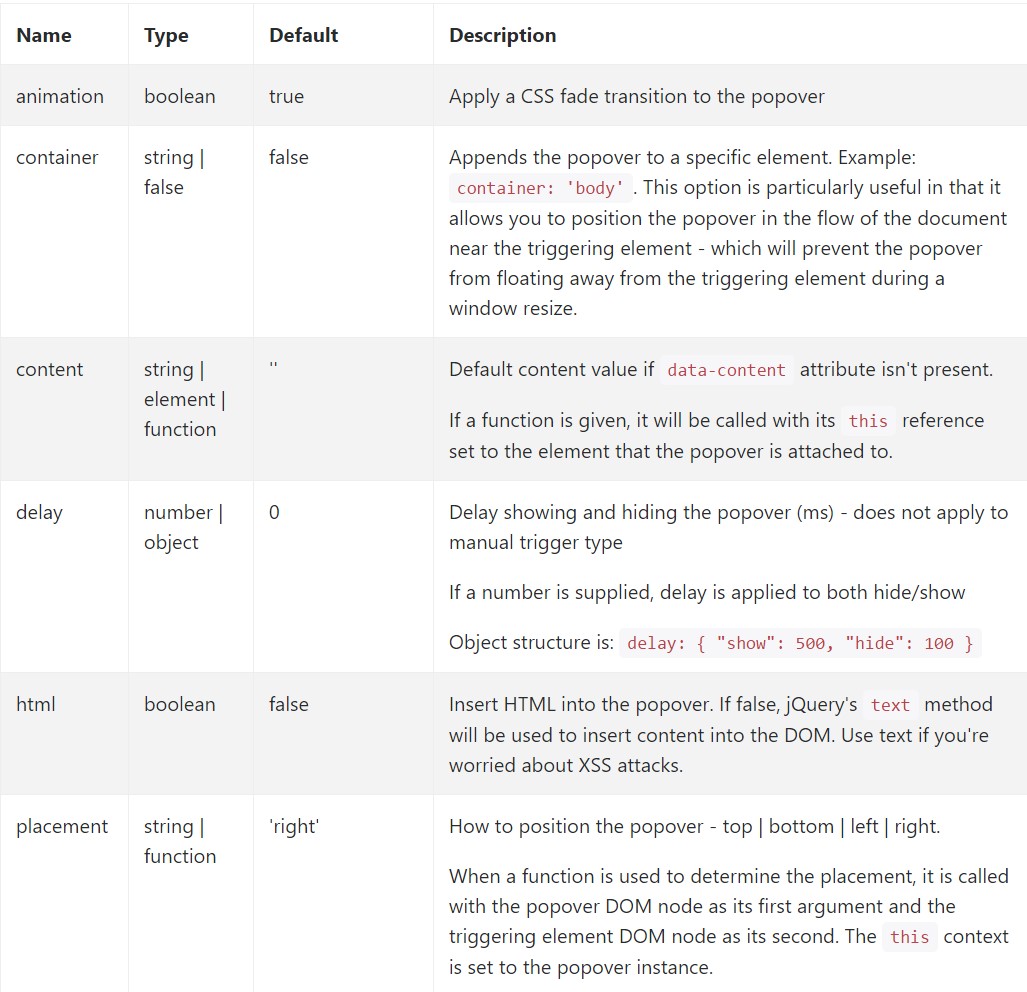
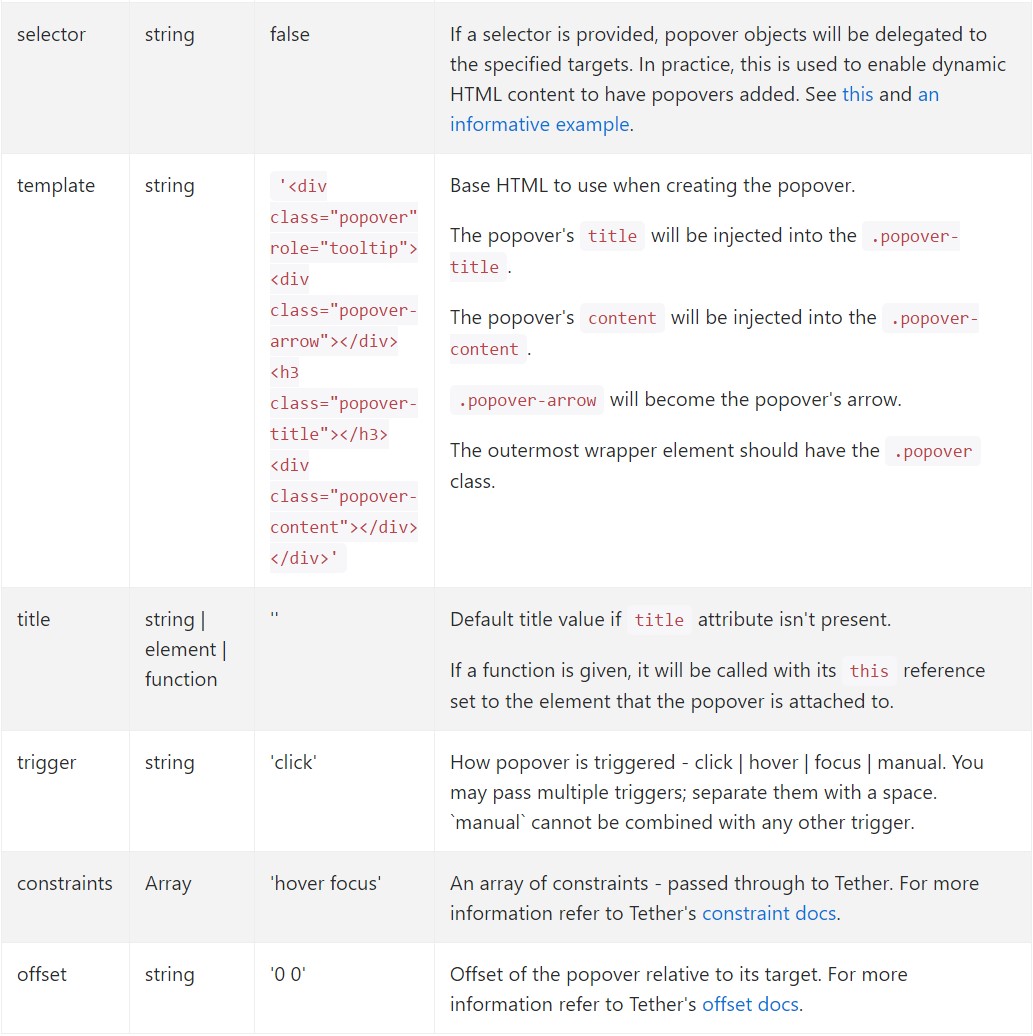
$('#example').popover(options)Possibilities
Options may be successfully pass with information attributes or else JavaScript. For information attributes, attach the option name to
data-data-animation=""

Details attributes for various popovers
Selections for particular popovers have the ability to alternatively be pointed out through the application of data attributes, as described above.
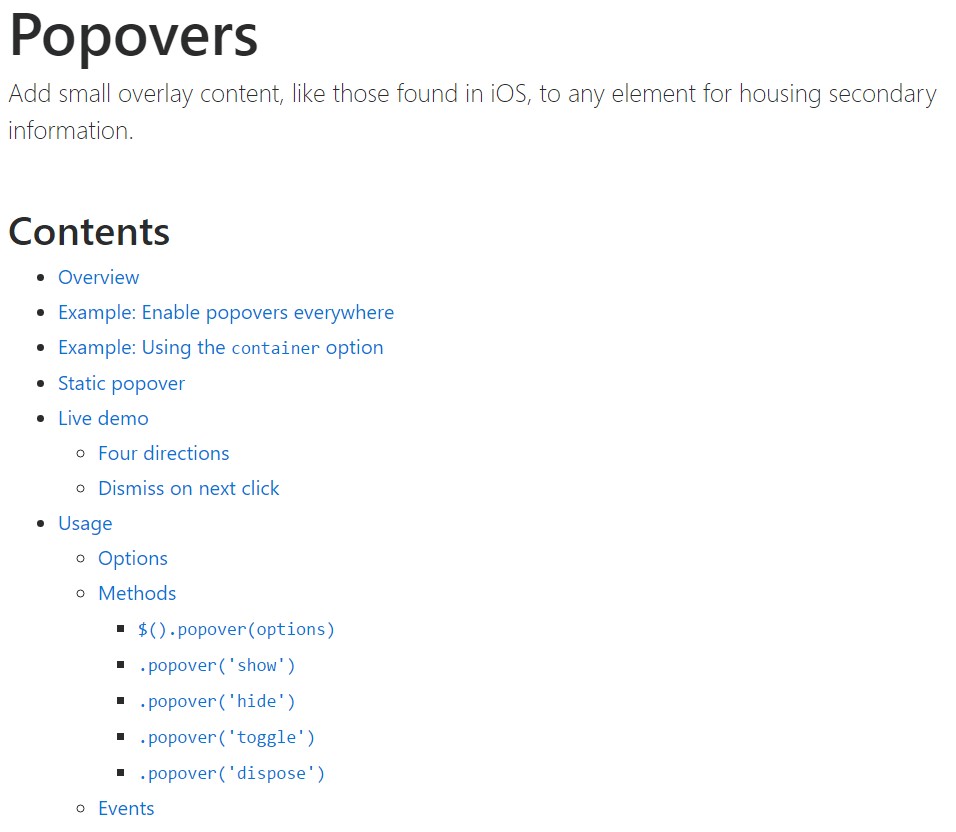
Approaches
$().popover(options)
Initializes popovers for the component compilation.
.popover('show')
Shows an element's popover. Returns to the caller before the popover has certainly been revealed (i.e. before the shown.bs.popover
event happens). This is viewed a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Come back to the caller before the popover has in fact been covered (i.e. just before the hidden.bs.popover
event happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the user before the popover has truly been revealed or hidden (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and gets rid of an element's popover. Popovers which employ delegation (which are created using the selector possibility) can not be separately eliminated on descendant trigger features.
$('#element').popover('dispose')
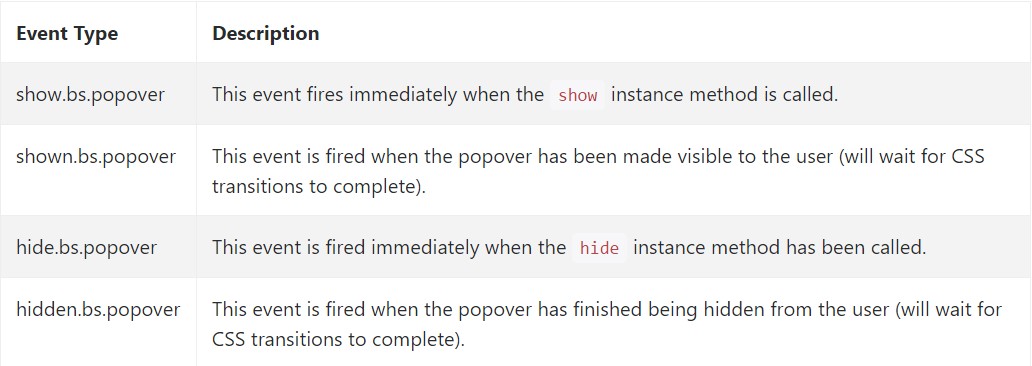
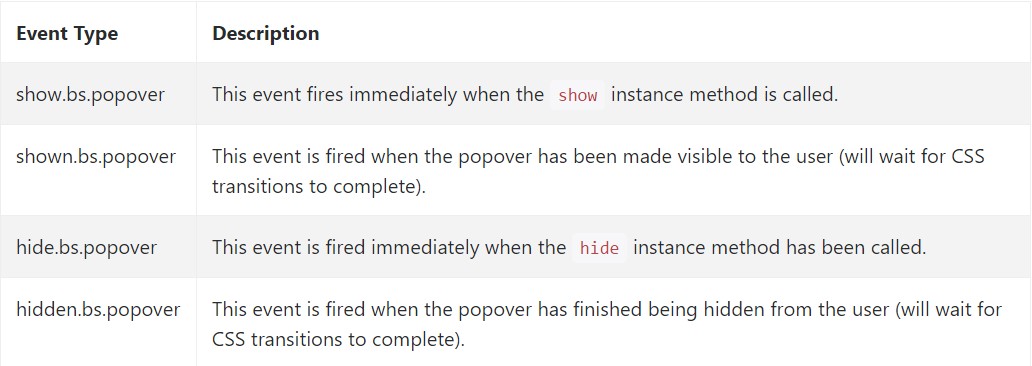
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a number of video clip guides about Bootstrap popovers
Related topics:
Bootstrap popovers main documentation

Bootstrap popovers tutorial

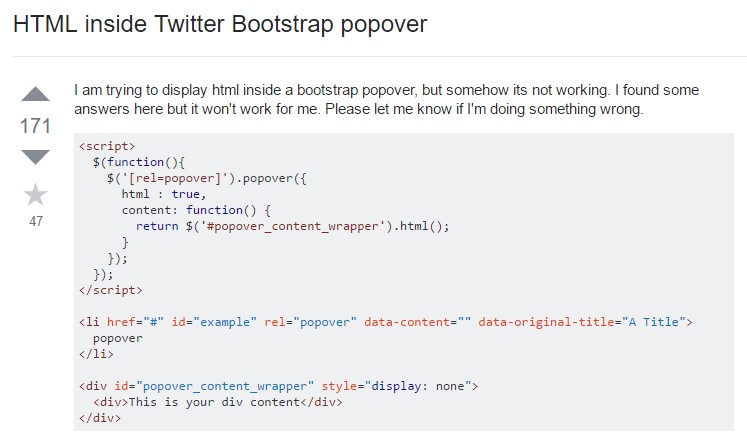
Bootstrap Popover trouble

$().popover(options)
Initializes popovers for the component compilation.
$().popover(options).popover('show')
Shows an element's popover. Returns to the caller before the popover has certainly been revealed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Come back to the caller before the popover has in fact been covered (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the user before the popover has truly been revealed or hidden (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and gets rid of an element's popover. Popovers which employ delegation (which are created using the selector possibility) can not be separately eliminated on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a number of video clip guides about Bootstrap popovers
Related topics:
Bootstrap popovers main documentation

Bootstrap popovers tutorial

Bootstrap Popover trouble