Bootstrap Grid Tutorial
Overview
Bootstrap incorporates a helpful mobile-first flexbox grid system for establishing styles of all looks and scales . It is actually built upon a 12 column style and has a wide range of tiers, one for each and every media query variation. You are able to employ it with Sass mixins or of the predefined classes.
Probably the most important part of the Bootstrap system letting us to create responsive page interactively transforming in order to constantly install the width of the display screen they get displayed on yet looking beautifully is the so called grid structure. The things it generally does is delivering us the feature of creating challenging styles merging row and a specific quantity of column features maintained inside it. Just imagine that the viewable size of the display screen is parted in twelve same parts vertically.
The best ways to make use of the Bootstrap grid:
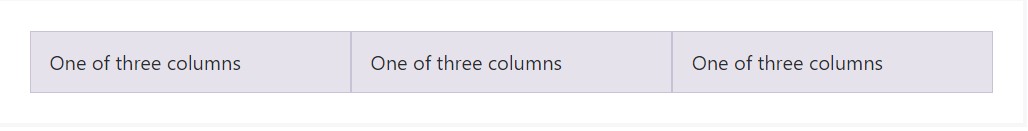
Bootstrap Grid System uses a number of containers, rows, and columns to structure and also straighten material. It's set up by having flexbox and is completely responsive. Listed here is an illustration and an in-depth look at how the grid comes together.
The aforementioned situation develops three equal-width columns on small-sized, middle, large, and also extra large devices applying our predefined grid classes. Those columns are focused in the webpage along with the parent
.containerHere's a way it operates:
- Containers present a way to focus your internet site's items. Work with
.container.container-fluid- Rows are horizontal groups of columns which ensure your columns are actually organized properly. We utilize the negative margin method regarding
.row- Material should be positioned inside of columns, also simply just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns free from a determined width is going to instantly design having equivalent widths. As an example, four instances of
.col-sm- Column classes identify the several columns you want to use removed from the potential 12 per row. { Therefore, if you really want three equal-width columns, you may employ
.col-sm-4- Column
widths- Columns feature horizontal
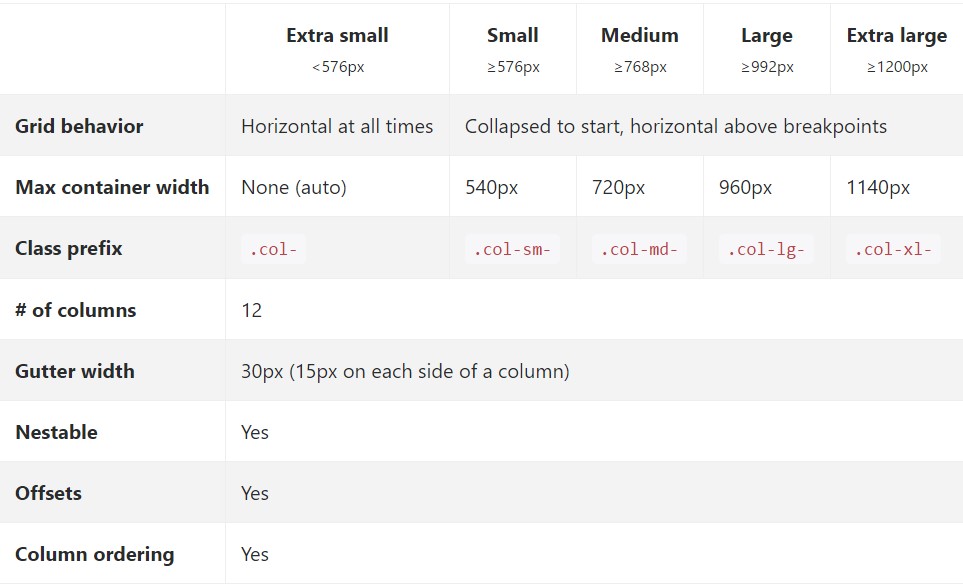
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, normal, big, and extra big.
- Grid tiers are founded on minimum widths, indicating they relate to that tier plus all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the issues and also problems around flexbox, such as the incapability to utilize certain HTML components as flex containers.
Seems good? Great, let's move on to noticing everything with an example. ( click this)
Bootstrap Grid CSS solutions
Generally the column classes are generally something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it comes down to the Bootstrap Grid Example sizes-- all the realizable widths of the viewport (or the viewable location on the display screen) have been parted to five variations just as comes after:
Extra small-- sizes under 544px or 34em (which appears to be the default measuring unit around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything larger than it
.col-xl-*While Bootstrap works with
emrempxWatch precisely how elements of the Bootstrap grid system perform across a number of devices with a useful table.

The updated and different from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually assigned to the
xsAll of the features styled with a specific viewport width and columns care for its size in width with regard to this viewport plus all above it. The moment the width of the screen goes below the defined viewport size the features pile over each other stuffing the entire width of the view .
You are able to as well assign an offset to an aspect with a pointed out number of columns in a specified display screen size and more than this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several factors to consider when designing the markup-- the grids incorporating rows and columns need to be positioned inside a
.container.container.container-fluidPrimary descendants of the containers are the
.rowAuto style columns
Employ breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for each breakpoint you require and each and every column will definitely be the exact same width.
Identical size
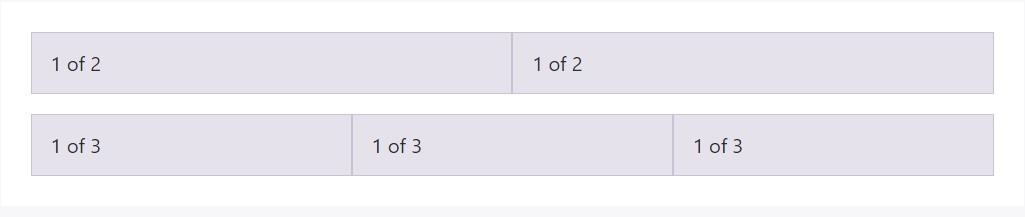
For instance, right here are two grid designs that placed on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
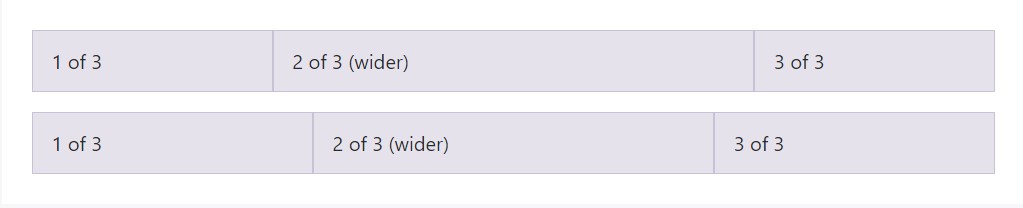
Auto-layout for the flexbox grid columns additionally indicates you can easily establish the width of one column and the others will promptly resize around it. You may employ predefined grid classes ( while indicated here), grid mixins, as well as inline widths. Take note that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
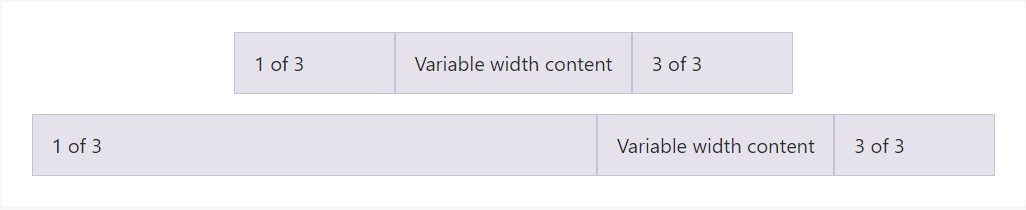
</div>Variable size information
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
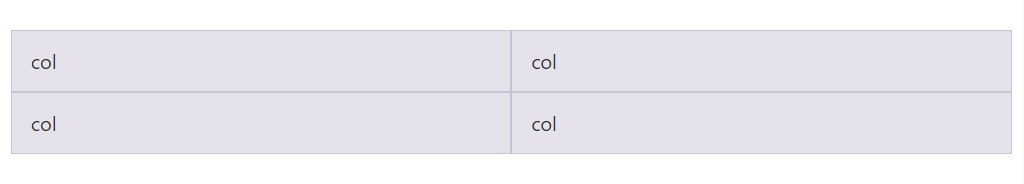
</div>Identical width multi-row
Make equal-width columns which extend multiple rows via filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes in order to get building complex responsive designs. Custom the proportions of your columns upon extra small, small, medium, large, or else extra large gadgets however you please.
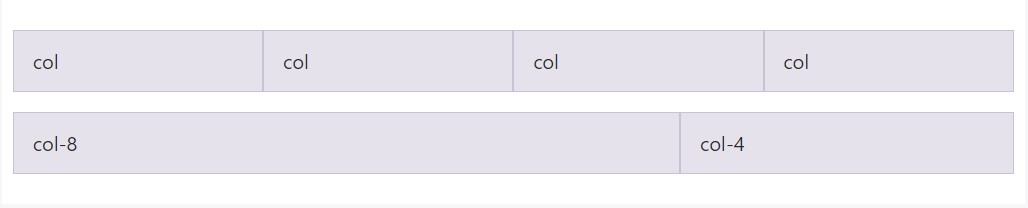
All of the breakpoints
For grids which are the exact same from the tiniest of gadgets to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
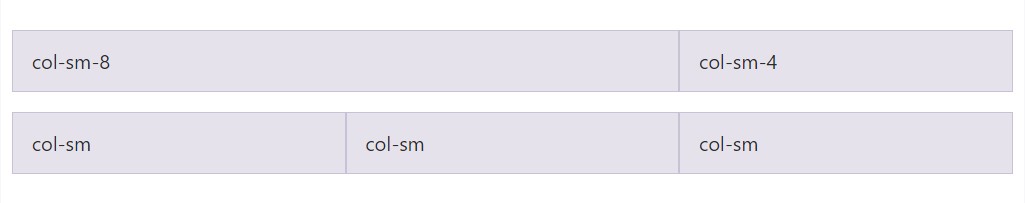
</div>Loaded to horizontal
Using a individual package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
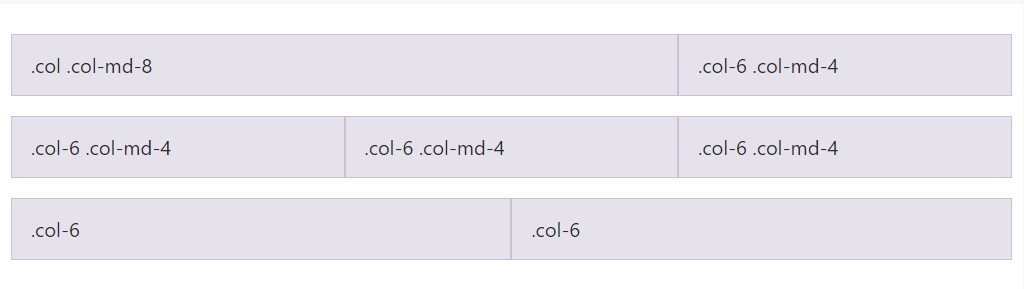
</div>Mix up and fit
Really don't want to have your columns to simply pile in a number of grid tiers? Work with a combination of different classes for each tier as desired. Check out the illustration here for a more suitable strategy of ways everything functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Utilize flexbox alignment utilities to vertically and horizontally fix columns. ( useful reference)
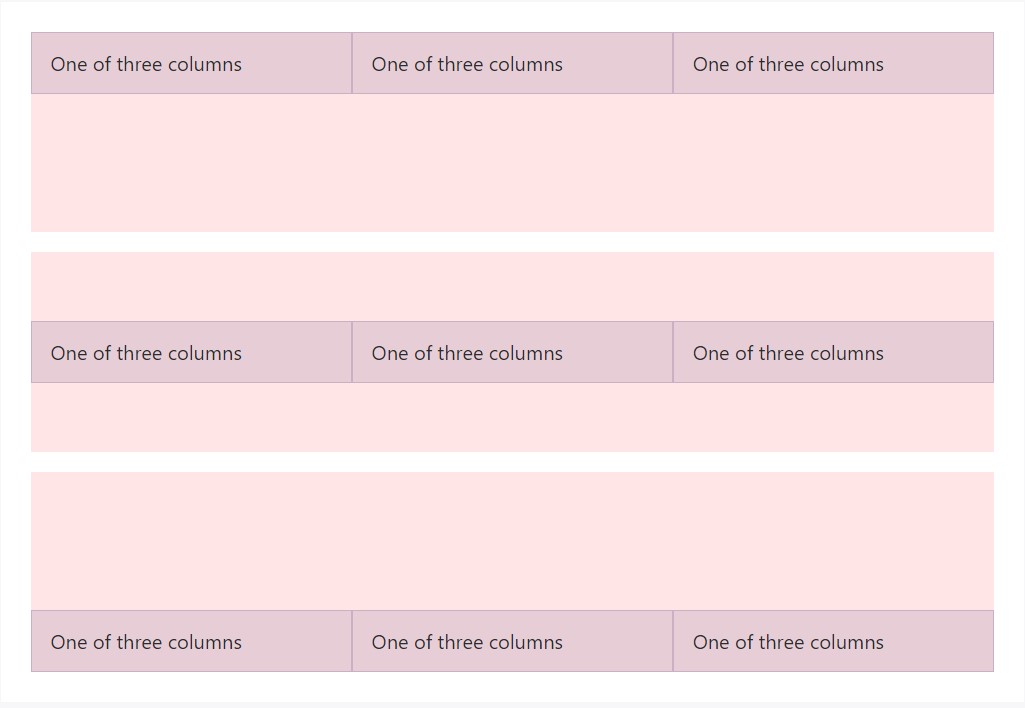
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
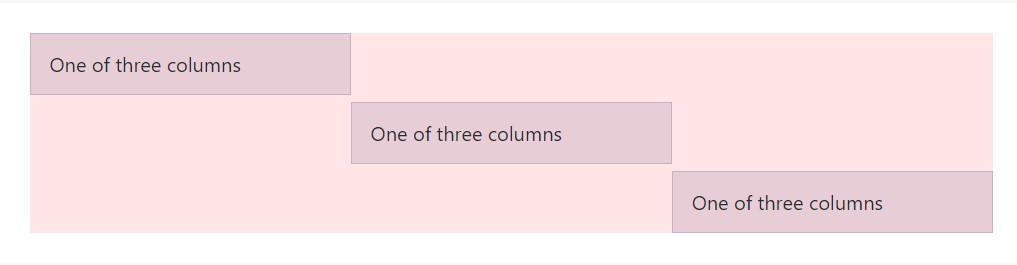
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
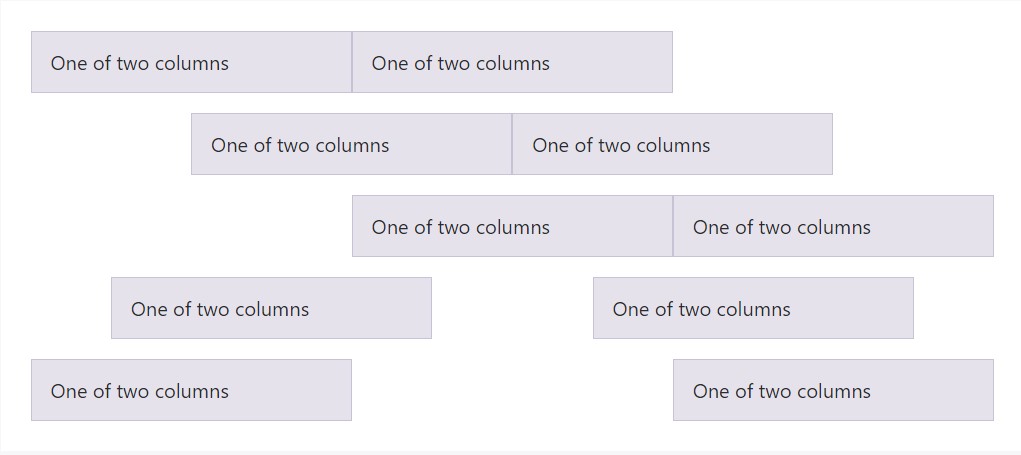
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
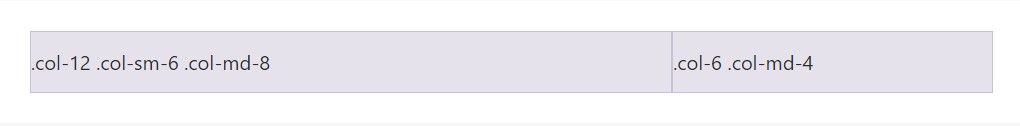
</div>No margins
The gutters amongst columns in our predefined grid classes can possibly be cleared away with
.no-guttersmargin.rowpaddingHere is actually the source code for creating all of these styles. Bear in mind that column overrides are scoped to just the primary children columns and are actually intended via attribute selector. Even though this provides a more specific selector, column padding have the ability to still be extra customized together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it displays. Bear in mind you are able to remain to make use of this together with all various other predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
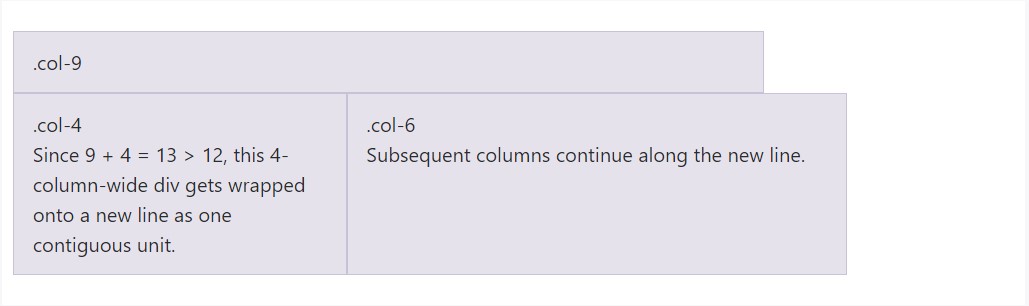
</div>Column covering
If more than just 12 columns are settled inside a single row, each set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
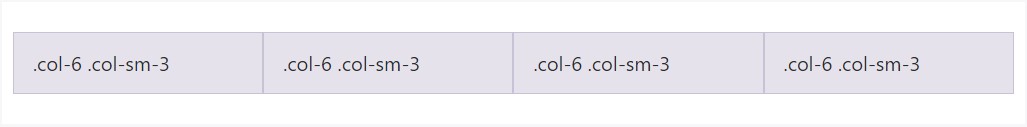
</div>Reseting of the columns
With the number of grid tiers accessible, you are certainly expecteded to face concerns where, at particular breakpoints, your columns don't clear quite appropriate as one is taller in comparison to the another. To take care of that, work with a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
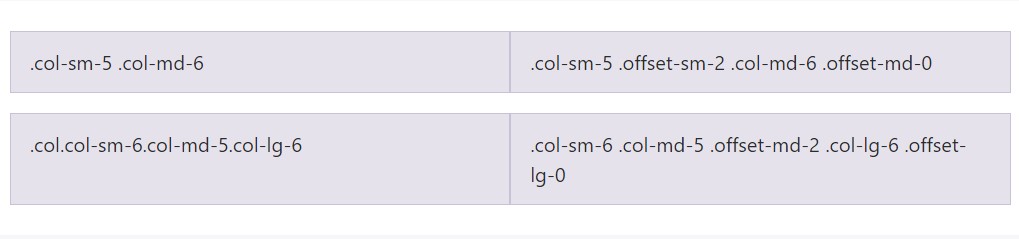
</div>Apart from column cleaning at responsive breakpoints, you may possibly ought to reset offsets, pushes, or else pulls. Observe this in action in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
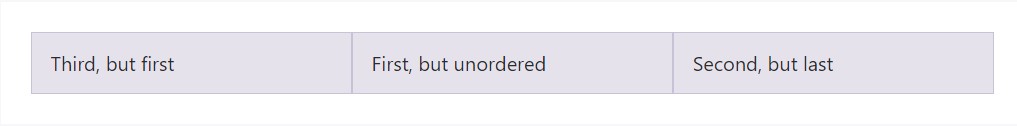
</div>Re-ordering
Flex order
Make use of flexbox utilities for regulating the visual disposition of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
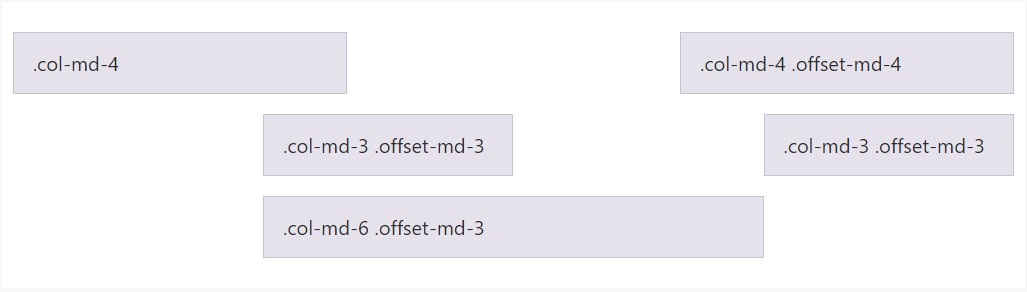
</div>Neutralizing columns
Shift columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
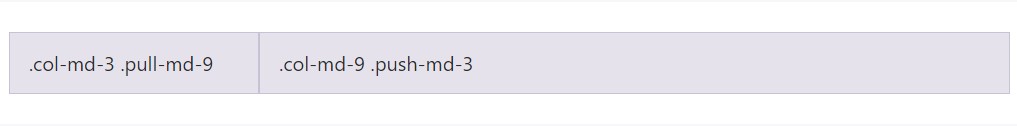
</div>Push and pull
Easily improve the disposition of our embedded grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
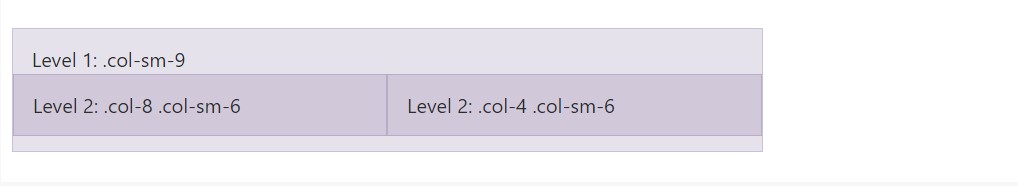
</div>Material placing
To roost your web content along with the default grid, incorporate a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's resource Sass files
Whenever putting to use Bootstrap's origin Sass data, you have the alternative of employing Sass mixins and variables to generate custom-made, semantic, and responsive web page formats. Our predefined grid classes utilize these similar variables and mixins to provide a whole suite of ready-to-use classes for quick responsive formats .
Possibilities
Maps and variables determine the variety of columns, the gutter width, and also the media query factor. We apply these to produce the predefined grid classes recorded earlier, as well as for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken with the grid variables to create semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You have the ability to customize the variables to your own customized values, or else simply work with the mixins having their default values. Here is literally an example of applying the default settings to create a two-column configuration having a space in between.
View it in action in this rendered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Employing our embedded grid Sass variables and maps , it is definitely attainable to entirely modify the predefined grid classes. Switch the amount of tiers, the media query dimensions, and the container widths-- after that recompile.
Gutters and columns
The variety of grid columns as well as their horizontal padding (aka, gutters) may possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Moving further than the columns themselves, you can likewise customise the number of grid tiers. Supposing that you desired just three grid tiers, you 'd update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever making any changes to the Sass variables or maps , you'll ought to save your changes and recompile. Accomplishing this will certainly out a brand-new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to also be upgraded to utilize the custom made breakpoints.
Final thoughts
These are truly the primitive column grids in the framework. Operating special classes we can tell the individual elements to span a established quantity of columns baseding on the real width in pixels of the visible zone in which the web page becomes presented. And considering there are certainly a a lot of classes determining the column width of the elements rather than examining everyone it is definitely more suitable to try to find out just how they in fact become designed-- it is undoubtedly very simple to remember knowning just a couple of things in mind.
Take a look at some youtube video tutorials about Bootstrap grid
Related topics:
Bootstrap grid formal information

W3schools:Bootstrap grid training

Bootstrap Grid column