Bootstrap Alert Example
Overview
The alerts are created by all these components you even usually do not think about until you totally get to require them. They are put to use for providing quick in time comment for the user interacting with the site hopefully pointing his or hers focus on a specific course or evoking special actions.
The alerts are most commonly used together with forms to give the user a recommendation if a field has been filled in improperly, which is the effective format expected or which is the status of the submission just after the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes that may possibly be used according to the particular condition in which the Bootstrap Alert has been presented on display. Due to the fact that it's an alert text message it is necessary to obtain user's interest but after all keep him in the zone of comfort nevertheless it might even be an error text message. ( more helpful hints)
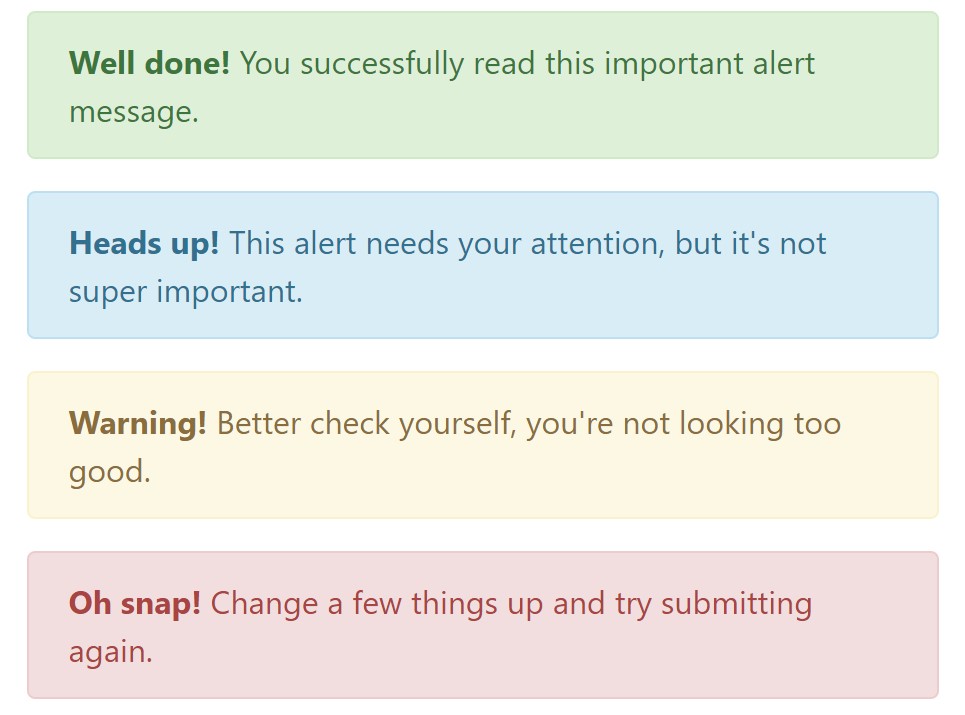
This gets accomplished due to the use of light pale color options each being intuitively connected to the semantic of the message information such as green for Success, Light Blue for fundamental info, Pale yellow desiring for user's interest and Mild red mentioning there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the link
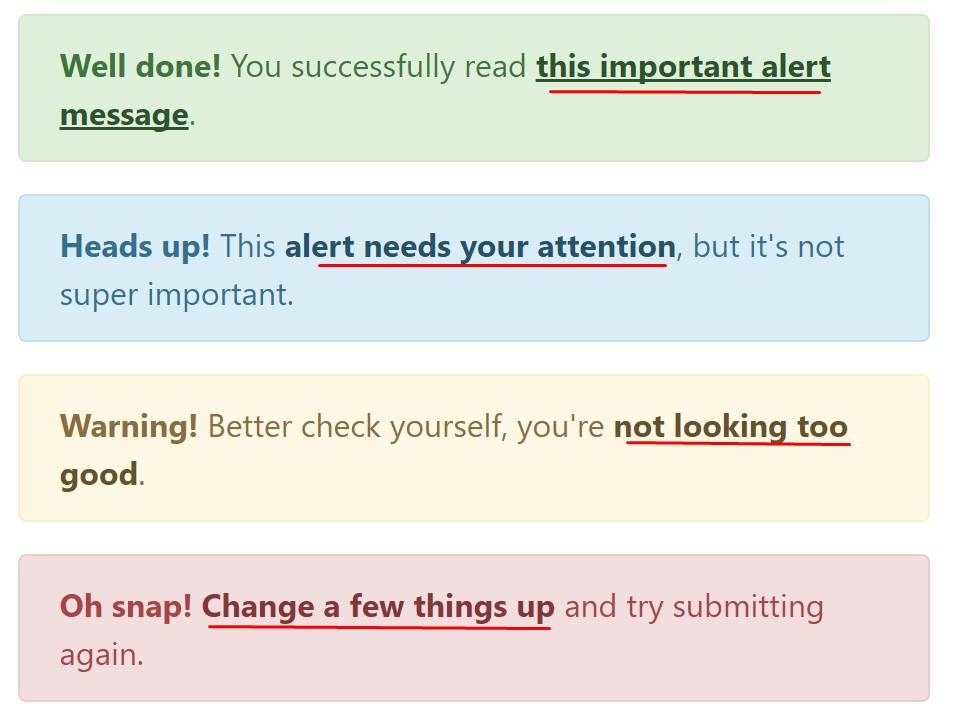
It really might possibly not be spotted at a glance but the font color also is in fact following this color scheme as well-- just the colours are much much darker so get intuitively takened as dark but the truth is it's not exactly so.
Same goes not only for the alert text message itself but also for the links provided in it-- there are link classes taking out the outline and colouring the anchor elements in the proper color so they match the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional facts for alerts
A detail to note-- the color options bringing their clear meaning only for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
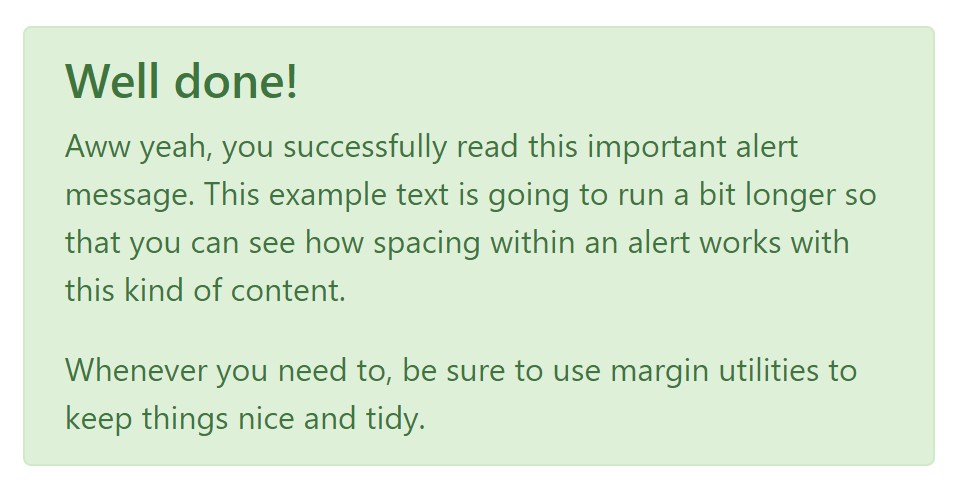
In addition to links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you need to present a bit longer content ( useful reference).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not let however their titles to narrow down the manner you're using them-- these are simply some color schemes and the way they will be actually performed in your site is entirely up to you and fully depends on the certain case.
As an example-- if the colour scheme of your page works with the red as primary color tone it might be pretty appropriate to present the alert for successful form submission in red too working with the predefined alert danger look in order to better blend with the web page and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Window
Triggers
Enable dismissal of an alert by using JavaScript
$(".alert").alert()Enable termination of an alert through JavaScript
Or else with data features on a button located in the alert, as demonstrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting an alert will take it out from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a handful of events for fixing right into alert functionality.
close.bs.alertclosed.bs.alertExamine some online video guide relating to Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue