Bootstrap Media queries Override
Intro
Like we talked previously within the modern-day web which gets searched almost similarly by means of mobile and desktop devices getting your web pages adjusting responsively to the display screen they get displayed on is a necessity. That is simply the reason why we have the effective Bootstrap system at our side in its most current fourth version-- still in development up to alpha 6 launched now.
However what exactly is this item under the hood which it literally employs to perform the job-- how the page's material gets reordered correctly and precisely what helps to make the columns caring the grid tier infixes such as
-sm--md-Effective ways to put into action the Bootstrap Media queries Usage:
The responsive behavior of some of the most popular responsive framework in its own most recent fourth version gets to perform because of the so called Bootstrap Media queries Override. Precisely what they perform is taking count of the size of the viewport-- the display of the device or the width of the browser window supposing that the page gets presented on desktop computer and using a wide range of styling standards properly. So in standard words they use the basic logic-- is the width above or below a certain value-- and pleasantly activate on or else off.
Each viewport size-- just like Small, Medium and more has its own media query determined except for the Extra Small display screen scale which in the latest alpha 6 release has been utilized universally and the
-xs-.col-xs-6.col-6The major syntax
The basic format of the Bootstrap Media queries Example Class inside of the Bootstrap framework is
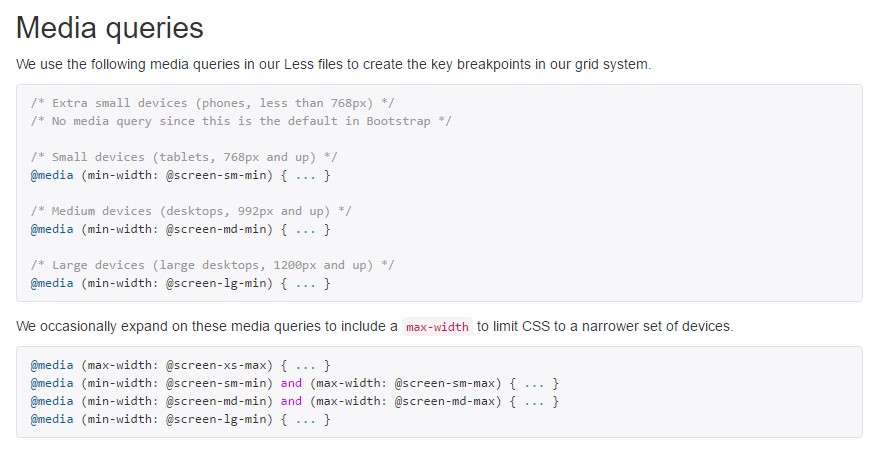
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another factor to keep in mind
Important thing to detect here is that the breakpoint values for the several screen sizes differ by means of a specific pixel baseding to the fundamental which has been simply employed like:
Small-sized display sizes -
( min-width: 576px)( max-width: 575px),Medium display size -
( min-width: 768px)( max-width: 767px),Large size display size -
( min-width: 992px)( max-width: 591px),And Extra big display screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is created to be mobile first, we make use of a handful of media queries to develop sensible breakpoints for user interfaces and designs . These kinds of breakpoints are mostly based upon minimum viewport sizes and let us to scale up factors while the viewport changes. ( learn more)
Bootstrap primarily uses the following media query extends-- or breakpoints-- in source Sass files for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose source CSS in Sass, all media queries are definitely obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries that proceed in the some other course (the granted display screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are as well attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific part of display screen sizes working with the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display screen dimension variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider again-- there is really no
-xs-@mediaThis improvement is aiming to brighten both the Bootstrap 4's design sheets and us as web developers due to the fact that it follows the normal logic of the method responsive web content does the job rising right after a certain point and together with the dismissing of the infix there really will be less writing for us.
Look at a few youtube video information regarding Bootstrap media queries:
Connected topics:
Media queries formal records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option