Bootstrap Button Toggle
Overview
The button components besides the web links wrapped inside them are probably some of the most significant components allowing the users to have interaction with the website page and move and take various actions from one web page to one other. Specially these days in the mobile first community when a minimum of half of the webpages are being watched from small-sized touch screen gadgets the large comfortable rectangular zones on display screen simple to discover with your eyes and tap with your finger are more necessary than ever before. That's the reason why the brand-new Bootstrap 4 framework evolved delivering more pleasant experience dropping the extra small button size and adding some more free space around the button's subtitles to get them a lot more legible and easy to work with. A small touch bring in a lot to the friendlier looks of the brand-new Bootstrap Button Group are at the same time just a bit more rounded corners that along with the more free space around helping make the buttons more pleasing for the eye.
The semantic classes of Bootstrap Button Change
In this version that have the similar variety of simple and cool to use semantic styles providing the feature to relay explanation to the buttons we use with simply providing a specific class.
The semantic classes are the same in number just as in the last version however, with a number of renovations-- the rarely used default Bootstrap Button basically carrying no meaning has been dropped in order to get replaced by the far more intuitive and subtle secondary button styling so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
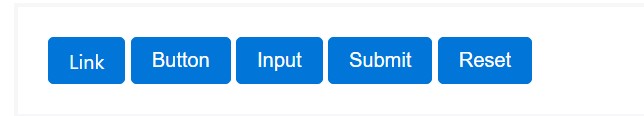
When ever applying button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the achievable looks you can put into your buttons in Bootstrap 4 ever since the updated version of the framework additionally provides us a new subtle and attractive method to style our buttons always keeping the semantic we currently have-- the outline approach ( click this).
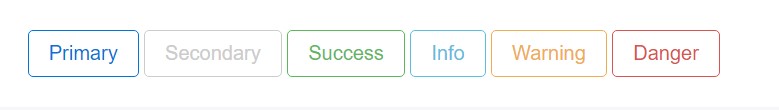
The outline process
The solid background with no border gets substituted by an outline using some text message with the equivalent coloration. Refining the classes is undoubtedly quick and easy-- simply just add
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondarySignificant aspect to note here is there is no such thing as outlined link button so the outlined buttons are actually six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text
Even though the semantic button classes and outlined looks are certainly excellent it is crucial to remember a number of the page's viewers probably will not actually have the opportunity to see them so in case you do have some a little bit more important explanation you would like to put in to your buttons-- ensure along with the visual means you at the same time include a few words identifying this to the screen readers hiding them from the page with the
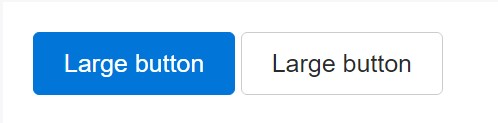
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons are going to show up pressed ( having a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Force buttons looking out of action through bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the
<a>-
<a>.disabled- Several future-friendly styles are featured to turn off each of the pointer-events on anchor buttons. In internet browsers which assist that property, you won't notice the disabled cursor at all.
- Disabled buttons really should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
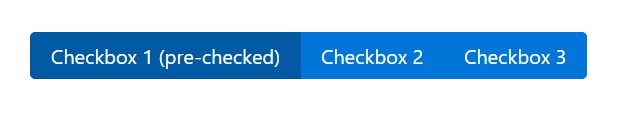
</button>More buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons need you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
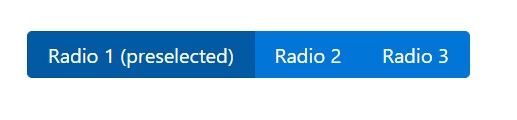
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at a few youtube video training about Bootstrap buttons
Related topics:
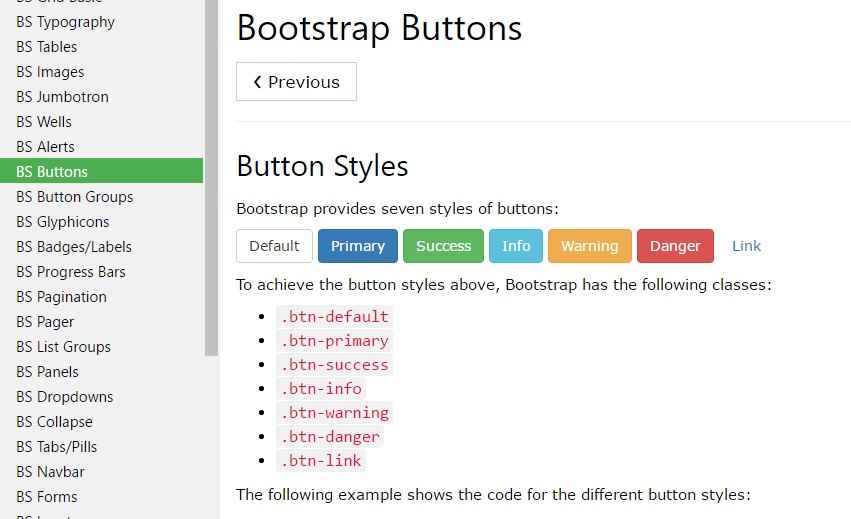
Bootstrap buttons official documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button