Bootstrap Switch Working
Overview
Every day| Every day} we spend nearly equal time applying the Internet on our computers and mobile phones. We became so used to all of them so in fact, several typical issues directly from the each day discussions get moved to the phone and obtain their solutions as we keep speaking with yet another real world person-- just like it is willing to rain today or maybe exactly what time the movie starts. So the smart phones with the comfort of having a number of explanations in your pocket without doubt got a part of our life and with this-- their system for supplying easy touch navigating throughout the web and regulating different settings on the device in itself with much like the real world objects visual user interface just like the hardware switches styled switch controls.
These are actually just plain checkboxes under the hood however designating in a manner closer to a reality hardware makes it far more user-friendly and pleasant to make use of since there really may perhaps well probably be a expert unknowning what the thick in a box indicates yet there is generally almost none which have never ever changed the light turning up the Bootstrap Switch Button. ( more info)
Effective ways to make use of the Bootstrap Switch Button:
Given that when anything goes verified to be functioning in a sphere it regularly becomes also transferred to a very similar one, it is simply form of normal from a while the requisite of implementing this kind of Bootstrap Switch Form visual appeal to the checkboxes in our regular HTML web pages as well-- undoubtedly within essentially limited cases when the whole form line arrives with this certain element.
When it pertains to one of the most well-liked framework for generating mobile friendly home page-- its fourth edition which is currently in alpha release will probably incorporate several original classes and scripts for carrying this out job still, as far as knowned this is however in the to do checklist. On the other hand there are actually some handy 3rd party plugins which in turn can assist you get this appeal effortlessly. Furthermore many programmers have delivered their methods just as markup and designing some examples around the internet.
Over here we'll have a look at a third party plugin incorporating straightforward style sheet and also a script file which is very customizable, easy to use and very importantly-- extremely well documented and its webpage-- full of clear example snippets you can certainly employ serving as a initiating place for becoming familiar with the plugin much better and subsequently-- achieving precisely the things you thought for designating your form controls at the beginning. However just as usually-- it is definitely a take and give scheme-- just like the Bootstrap 4 framework in itself you'll need to spend time understanding the thing, discovering its selections right before you ultimately decide of it is actually the one for you and just how exactly to perform the things you need with its assistance.
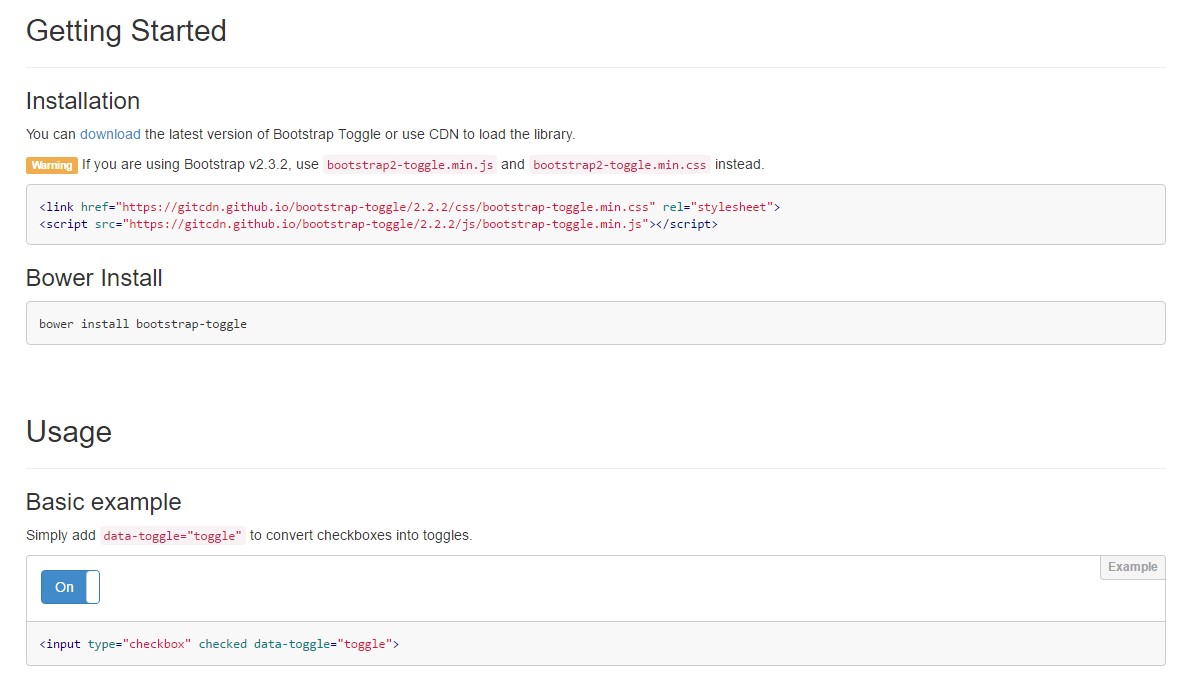
The plugin is named Bootstrap Toggle and dates back form the initial versions of the Bootstrap system developing together with them so in the primary page http://www.bootstraptoggle.com you will certainly also see several ancient history Bootstrap editions guidelines together with a download link to the styles heet and the script file desired for involving the plugin in your projects. These particular files are likewise hosted on GitHub's CDN so if you select you can surely also utilize the CDN links which in turn are actually in addition provided. (see page)
Toggle states provided by simply Bootstrap switches
Add in
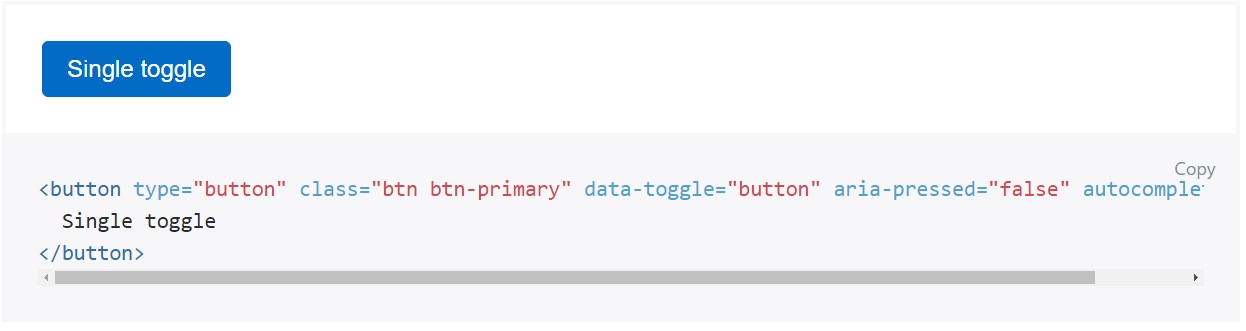
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is simply a very good idea incorporating the style sheet link into your web pages # tag and the # - at the end of webpage's # to get them load just whenever the entire page has read and presented.
Examine several online video short training regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

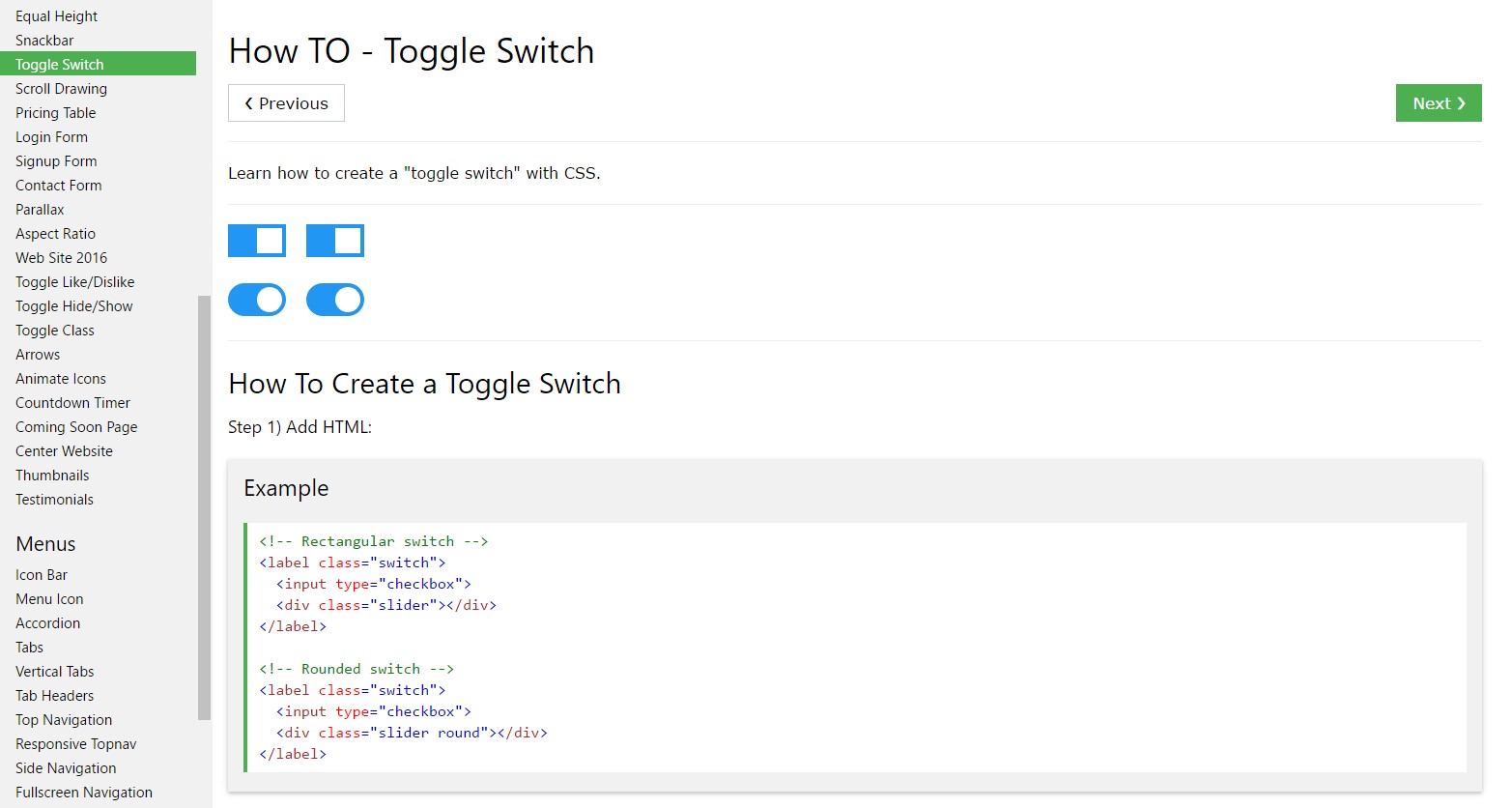
Exactly how to produce Toggle Switch

Including CSS toggle switch within Bootstrap 4