Menu Template:
Flyout Menu Horizontal Blue Toolbar |  |  |  |  |
Floating Horizontal Menu
This menu is generated by Vista JavaScript Menu.
Create your own menu now!

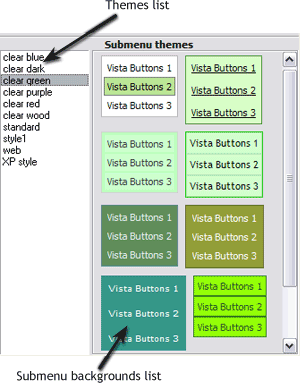
 | In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list. You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background. To apply chosen background, just double-click it. Submenu appearance will change. |
 (please include template name in the message title)
(please include template name in the message title)