Menu Template:
Horizontal Popup Menu Rounded Toolbar GreenCross Browser Tabbed Menu Rounded
This menu is generated by Vista JavaScript Menu.
Create your own menu now!

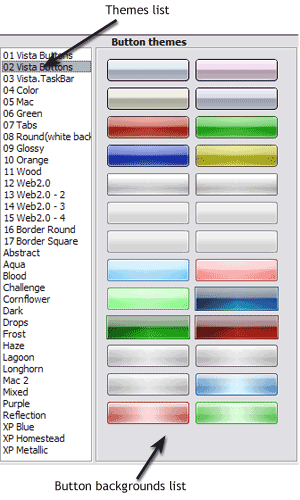
 | In the Themes toolbox you can choose selected buttons for web appearance. Click theme name to open it. The theme's available button backgrounds will appear in the Button backgrounds list. You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background. To apply chosen background, just double-click it. Selected buttons' appearance will change. |
 (please include template name in the message title)
(please include template name in the message title)