Top Free Website Generator
Recently I had the chance spending a long time exploring a Third event Best Web Builder theme which extolled having lots of blocks-- I counted virtually one hundred actually-- and also today going back to the excellent gold indigenous Best Web Builder atmosphere I got reminded of something which occurred to me a couple of years back. For a factor I needed to go to and also drive around in a city I hardly understood with one more individual's auto a lot more recent as well as fancied compared to mine at the time which choked and went off each as well as every time I raised my foot off the gas. Ultimately returning from this unforgettable trip as well as seeing my old vehicle parked in front of the block I almost wept embraced and kissed the point as a dearest pal. Well that's exactly the method I felt returning to the native Best Web Builder 2 theme after exploring Unicore as well as I'll inform you why.
Best Web Builder is consistent and also trusted - if an element acts in a manner in one block-- it acts similarly everywhere every time. There is no such thing as unexpected habits distracting as well as perplexing you in the chase of the most effective look.
Best Web Builder is functional-- one block can be arrangemented in many means coming to be something totally various at the end. Incorporated with the Custom Code Editor Extension the possibilities end up being almost limitless. The only limits reach be your vision as well as creativity.
Best Web Builder evolves-- with every substantial update revealed via the appear home window of the application we, the customers get more and also a lot more priceless and well assumed devices suitable the growing individual demands. Simply a few months previously you had to create your very own multilevel menus and also the concept of creating an online shop with Best Web Builder was just unthinkable and also currently just a couple of variations later on we currently have the opportunity not simply to sell things via our Best Web Builder websites but likewise to totally personalize the appearance and feeling of the procedure without writing an easy line of code-- totally from the Best Web Builder visuals user interface.
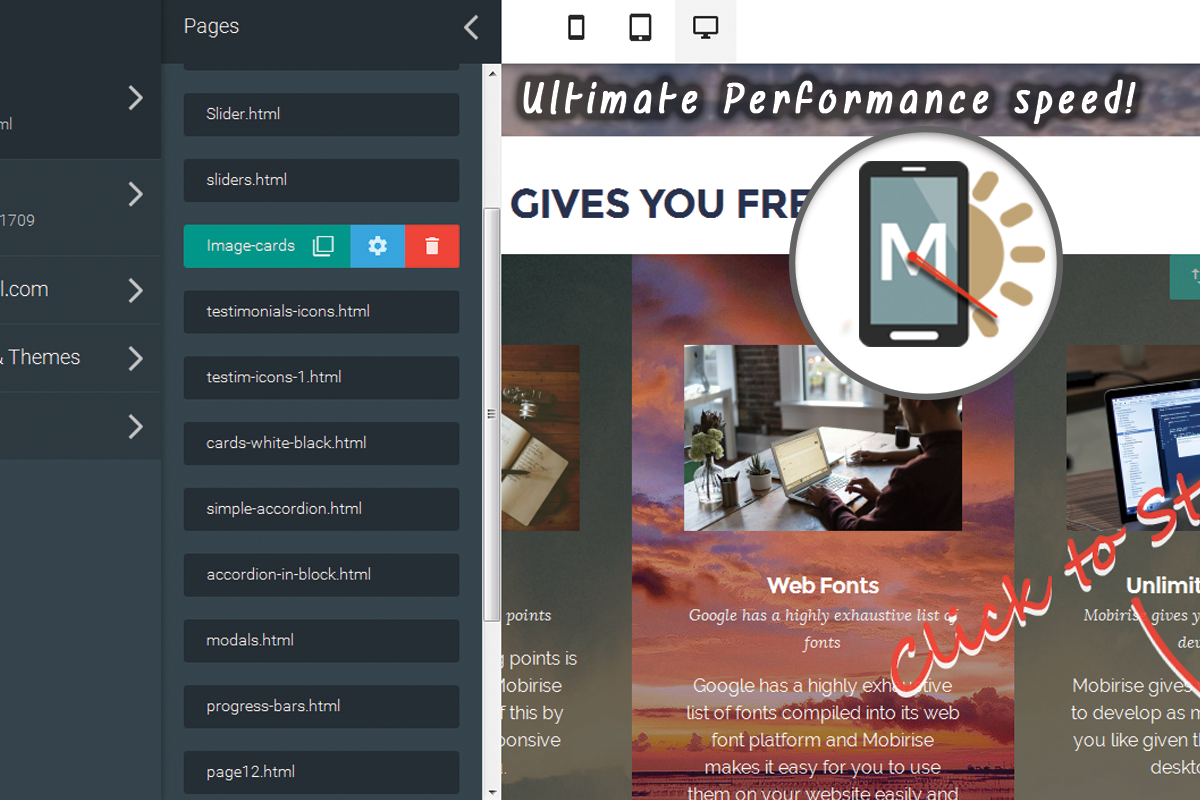
Best Web Builder is stable-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program has to close" message or lost the results of my work. It may be done in my creativity, but it seems the program reaches run a little bit faster with every next update.
Basically these other than for one are the factors in the recent months the wonderful Best Web Builder became my actually main and favorite web style device.
The last but possibly essential factor is the superb as well as subtle HTML and also CSS discovering contour the software provides. I'm not sure it was deliberately developed this means but it actually functions each time:
Hearing or googling from a pal you start with Best Web Builder and also with almost no time spent learning how to utilize it you've currently got something up and also running. Soon after you require to transform the look simply a bit more as well as risk to damage a block criterion uncovering the personalized HTML section to transform a character or two ... This is how it starts. And quickly after one day you mistakenly take an appearance at a bit of code and also get stunned you recognize exactly what it means-- wow when did this take place?! Maybe that's the component about Best Web Builder I enjoy most-- the flexibility to progress with no pressure at all.
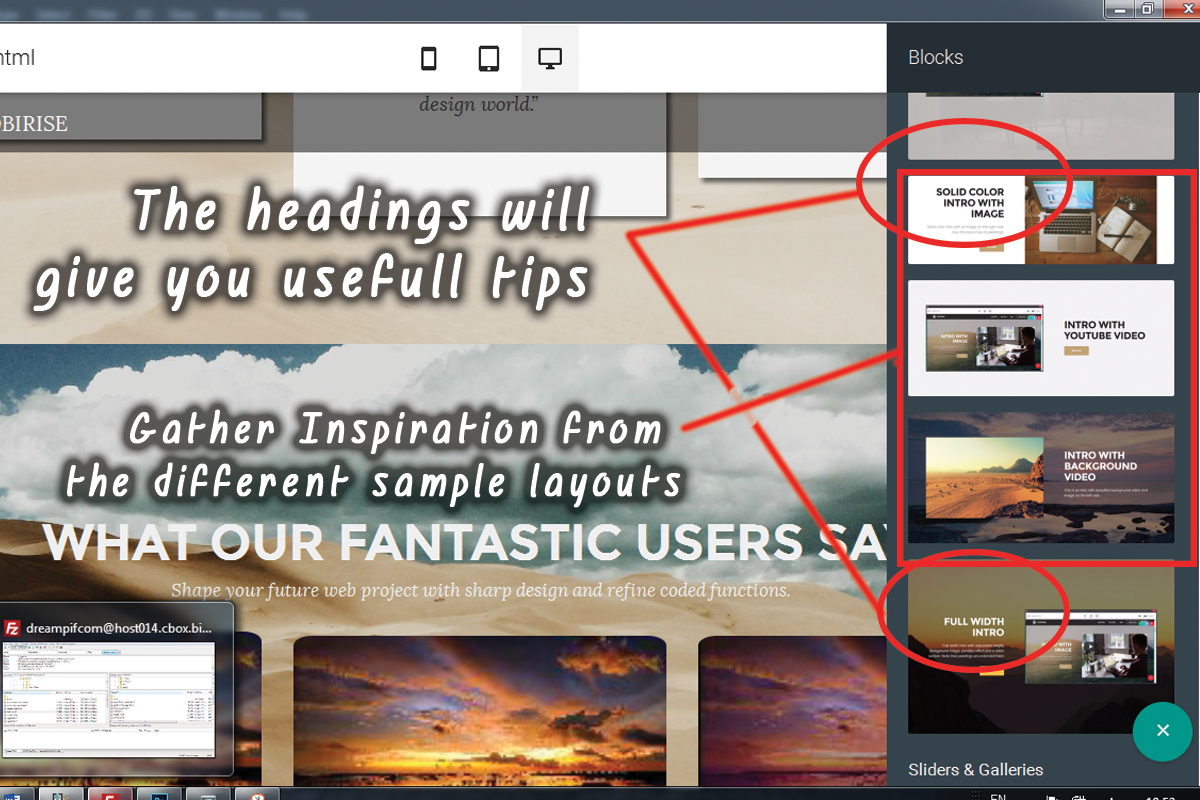
In this post we're going to take a further consider the brand-new functions introduced in variation 2 and explore the several methods they can function for you in the development of your next terrific looking completely responsive web site. I'll likewise share some new ideas and also methods I lately found in order to help you broaden the Best Web Builder capacities even additionally as well as perhaps even take the initial step on the learning curve we discussed.
Hello there Outstanding Symbols!
For the past few years famous font styles took a great restaurant in the web material. They are simple meaningful, scale well on all display sizes given that they are entirely vector aspects and take practically no transmission capacity as well as time for filling. These easy yet meaningful pictograms could effectively aid you convey the message you require in a laconic and elegant means-- still a photo deserves a thousand words. So I presume for Best Web Builder Development team developing a component enabling you to openly put web font symbols right into really felt kind of organic everything to do. Internet icons module has actually been around for a while and also offered us well.
Currently with Best Web Builder 2 we currently have 2 added icon typeface to take full benefit of in our layouts-- Linecons as well as Font Awesome. Linecons gives us the subtle as well as meaningful look of detailed graphics with numerous line widths and also very carefully crafted contours as well as Font Awesome offers huge (and I indicate large) collection of symbols as well as considering that it gets packed all around our Best Web Builder jobs provides us the flexibility accomplishing some cool designing results.
Where you could utilize the icons from the Best Web Builder Icons extension-- virtually anywhere in your job depending of the technique you take.
What you can use it for-- nearly every little thing from including extra clarity and expression to your material and embellishing your buttons and also food selection products to styling your bulleted lists, including meaningful images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You can even add some activity leveraging one more integrated in Best Web Builder performance-- we'll talk regarding this in the future.
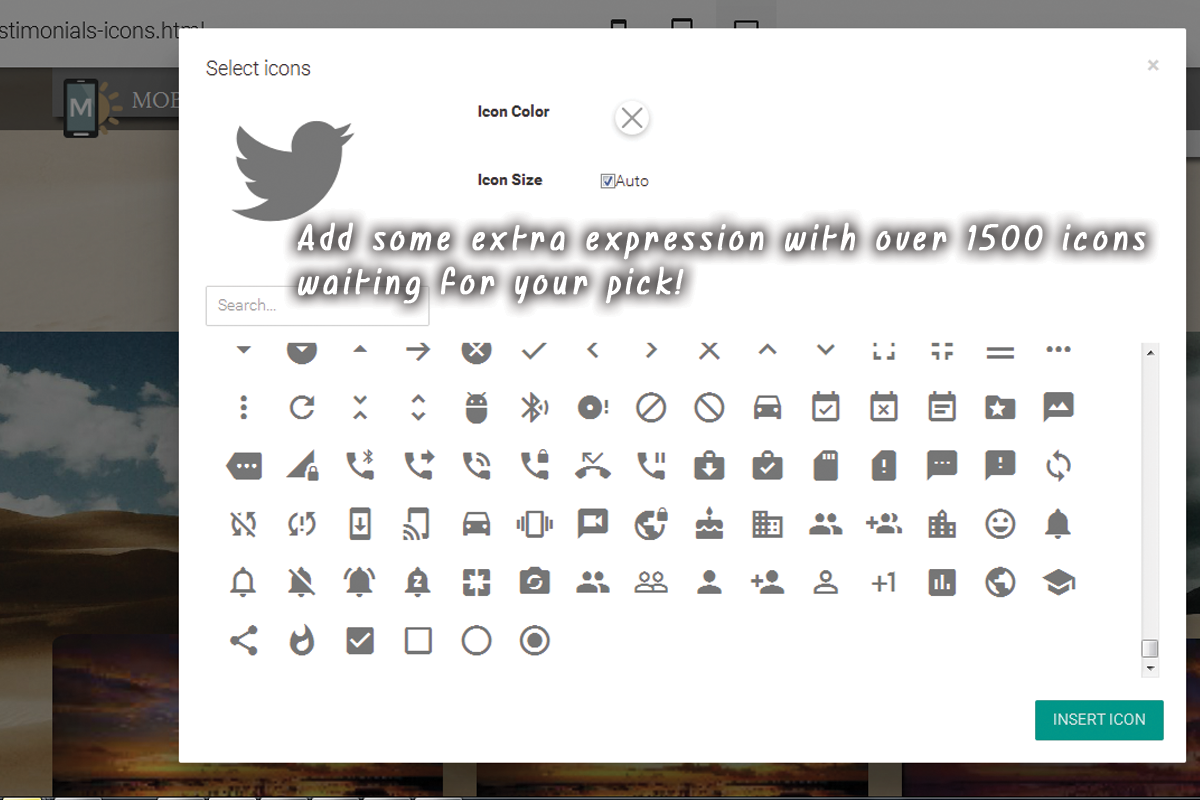
Adding icons with the built in graphic interface-- very easy and clean.
This is undoubtedly the most convenient and also fastest method and that is one of the reasons we love Best Web Builder-- we constantly get a very easy means.
Through the icons plugin you get the liberty putting symbols in the brand block, all the buttons and several of the media placeholders. Note that alongside with keeping the default dimension as well as shade setups the Select Icons Panel lets you pick your values for these residential properties. It additionally has a valuable search control helping you to find faster the visual material you need rather of endlessly scrolling down and also occasionally missing the right pick.
An additional benefit of the newly added Font Awesome is it consists of the brand name marks of virtually 200 popular brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- prepared as well as waiting if you need them.
Essentially every vital interactive aspect in the sites you are creating with Best Web Builder is capable of being increased even more with including some lovely, light weight as well as completely scalable symbol graphics. This means you are lining out your concept and because signs as well as shapes are much faster recognizable as well as understood-- making the material more instinctive as well as understandable.
However this is just a component of all you could attain with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin provides us a fantastic benefit-- it internationally includes the Icon fonts in our Best Web Builder jobs. This behavior combined with the method Font Awesome classes are being created gives us the freedom achieving some very amazing stuff with simply a few lines of custom CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as providing it some life.
Have you ever before been a little bit disappointed by the limited alternatives of bullets for your listings? With the freshly contributed to Best Web Builder Font Awesome nowadays are over. It is actually takes simply a few easy steps:
- initially we certainly have to select the symbol for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is situated below:
it consists of all the icons included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when dealing the worth you do not select them-- it's a little bit challenging the initial couple of times.
Scroll down and take your time getting acquainted with your brand-new arsenal of icons and at the same time grabbing the one you would certainly discover most ideal for a bullet for the listing we're regarding to design. When you discover the one-- just copy the & Unicode worth without the braces.
Currently we have to convert this worth to in a way the CSS will certainly recognize. We'll do this with the aid of one more online device found below:
paste the worth you've simply duplicated and struck Convert. Scroll down till you find the CSS field-- that's the worth we'll be requiring in a minute.
If you happen to discover difficulties specifying the shade you need for your bullets just close the Code editor, check the text shade HEX code via the Best Web Builder's constructed in shade picker pick/ define the different colors you require, replicate the worth as well as leave declining modifications. Now all you need to do is positioning this value in the Custom CSS code you've developed soon. That's it!
Let's move some even more!
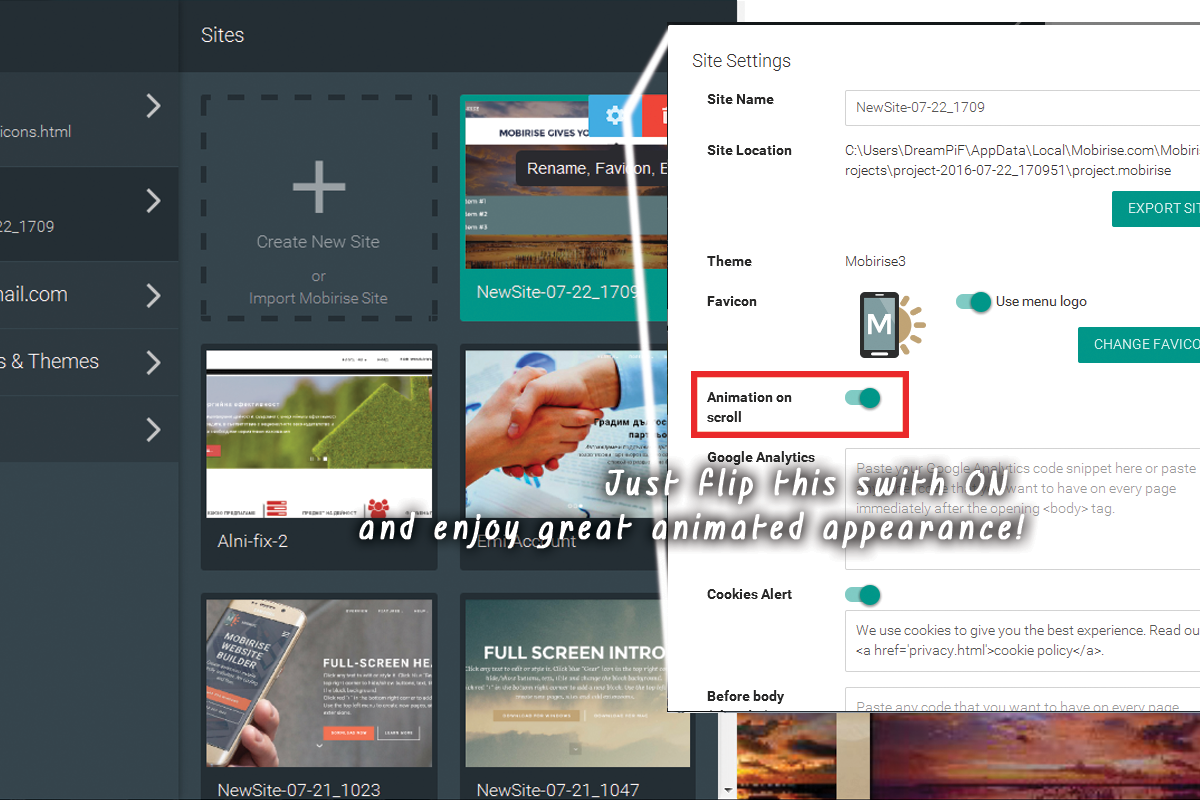
One more great thing you can achieve with just a few lines of custom CSS and without yet opening the custom-made HTML and losing all the block Properties visual modifications is adding some motion to all the symbols you can inserting with the Icons Plugin. Utilize this electrical power with care-- it's so easy you can soon obtain addicted as well as a swamped with effects site in some cases obtains difficult to check out-- so use this with step a having the overall look as well as feel I mind.
Allow's say you wish to include an icon to a button which need to just show up when the pointer overcomes this button. And because it's activity we're speaking about, let's make it move when it's noticeable. The custom-made code you would intend to make use of is:
, if you require some additional tweaks in the appearance merely fallow the comments tips to adjust the numbers.. And also of program-- transform the computer animation kind if required. If you need this effect regularly-- remove the ": hover" part and uncomment "boundless" making computer animation loop for life not simply once when the website loads ant the control you've simply styled could be hidden
This technique can easily be increased to work with all the put Font Awesome icons in your Best Web Builder project. In order to apply to all the icons inserted in a block, just change
.
If needed, bear in mind to establish animation loophole permanently.
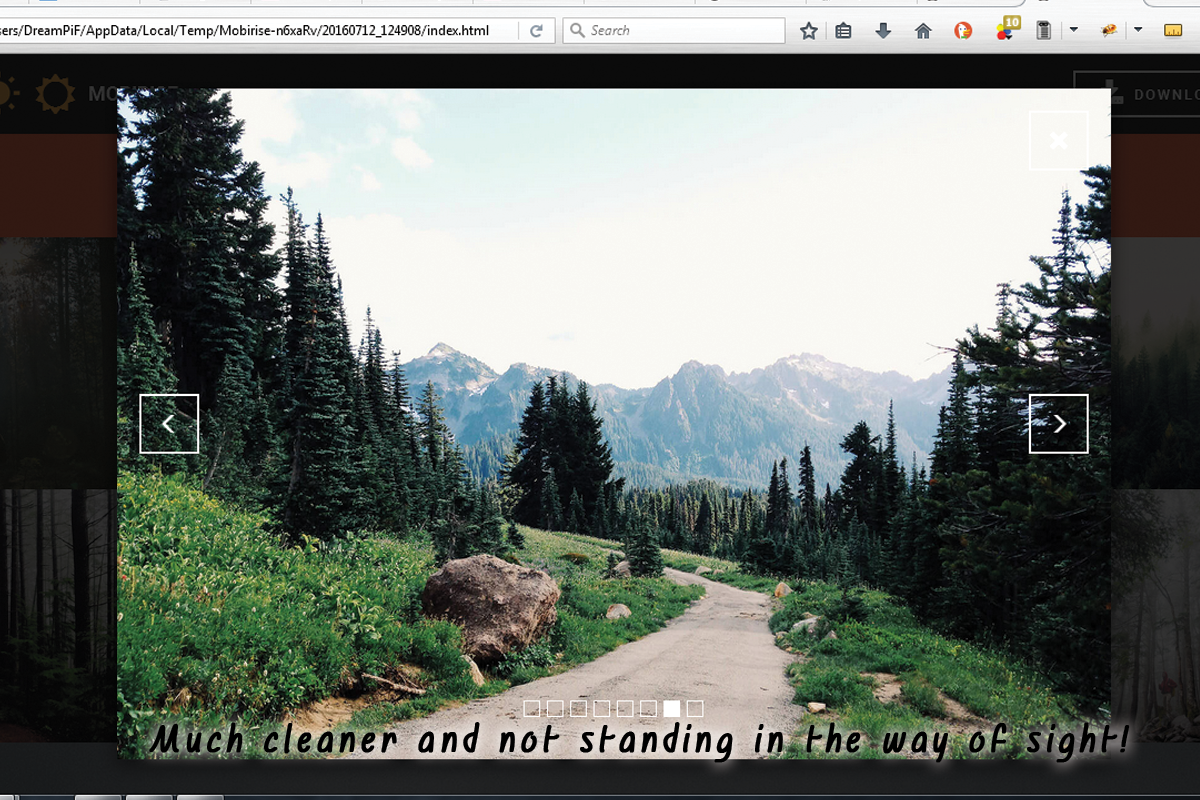
Add some individuality to the gallery.
An additional trendy as well as easy styling treatment you get with the ability of attaining after the Best Web Builder 2 upgrade and the addition of Font Awesome Icons in the task is eliminating the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any Font Awesome symbol you locate ideal. The treatment is rather much like the one setting of the customized icon bullets. First you should select the ideal symbol and also convert its & Unicode number as well as after that paste the fallowing code in the Custom CSS section of your gallery block and change the value-- much like in the previous example.
The class defining which symbol is being put is the red one and also can be acquired for all the FA icons from the Cheat sheet we discussed. The blue classes are simply optional.fa-fw solutions the width of the icon and fa-spin makes it (undoubtedly) spin. There is one even more indigenous motion course-- fa-pulse, likewise self-explanatory.
All the symbols put through this right into your content could be freely stiled by the methods of the previous 2 examples, so all that's left for you is think of the very best use for this remarkable freshly presented in Best Web Builder function and have some fun exploring with it!